js之Canvas|2-1
Canvas是HTML5新增的组件,它就像一块幕布,可以用JavaScript在上面绘制各种图表、动画等。 没有Canvas的年代,绘图只能借助Flash插件实现,页面不得不用JavaScript和Flash进行交互。有了Canvas,我们就再也不需要Flash了,直接使用JavaScript完成绘制。 一个Canvas定义了一个指定尺寸的矩形框,在这个范围内我们可以随意绘制: ...

JS配合canvas实现贪吃蛇小游戏_升级_丝滑版本_支持PC端和移动端
对上一个文章JS配合canvas实现贪吃蛇小游戏做了一个大更新,可以手指控制可以键盘控制,APP端控制方向极为丝滑,代码可以直接copy使用。请忽略上面样式,哈哈哈哈哈,主要看功能代码里面我做了注释,有什么不清楚的大家一起探讨。直接上代码 <!-- * @Descripttion: * @Author: zhangJunQing * @Date: 2021-04-25 * @L...

JS配合canvas实现贪吃蛇小游戏
@Descripttion: @Author: zhangJunQing @Date: 2021-04-25 @LastEditors: zhangJunQing 机会是留给有准备的人的! 这是五一前一周周六,吃了午饭,突然想做个贪吃蛇,没有为啥,也不知道为啥想做这个,马上氪: 首先 我们看一下效果图 我们先将简单的样式搞出来: <!DOCTYPE html> <htm...

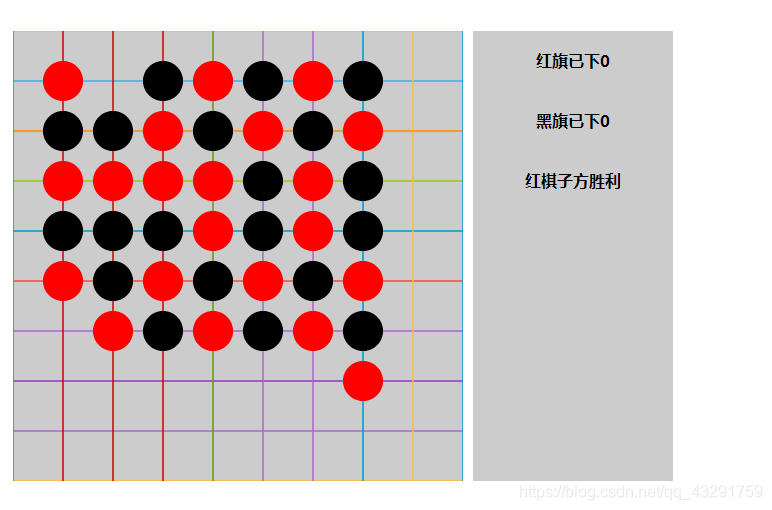
原生JavaScript+canvas实现五子棋游戏_值得一看
五子棋 最下面是详细代码加注释 首先需要一个画布 我们需要一个一个棋盘 <canvas id="canvas"></canvas> let canvas = document.getElementById('canvas') let ctx = canvas.getContext('2d') let redP = document.getElements...

使用JavaScript和Canvas进行绘图
在Web开发中,Canvas是一个强大的绘图API,它允许开发者在网页上直接绘制图形、图像和动画。结合JavaScript,Canvas提供了几乎无限的创作可能。本文将带你走进Canvas的世界,从基础概念到复杂应用,激发你的创造力。 一、Canvas的基本概念与作用 1. Canvas是什么? Canvas是H...
纯JavaScript实现HTML5 Canvas六种特效滤镜
纯JavaScript实现HTML5 Canvas六种特效滤镜 小试牛刀,实现了六款简单常见HTML5 Canvas特效滤镜,并且封装成一个纯 JavaScript可调用的API文件gloomyfishfilter.js。支持的特效滤镜分别为: 1. 反色 2. 灰色调 3....

JS长按保存canvas绘图
实现长按页面保存的功能,可以通过JavaScript结合浏览器的事件监听和Canvas的截图方法来实现。 <!DOCTYPE html> <html> <head> <title></title> </head>...
编程笔记 html5&css&js 032 HTML Canvas
Canvas画布,就是可以用来画画的地方,不是用户在浏览器上画图,而是会javascript画图。这区别于直接载入一张图片,是可以根据需要进行绘制。 一、什么是 HTML Canvas? HTML <canvas> 元素用于通过脚本(通常是 JavaScript)动态地绘制图形。 <canvas> 元素只是图形的容器。您必须使用脚本来绘制...
纯样式或使用JS的canvas实现图片旋转
效果如图:点击旋转,图片也跟着旋转。共有4个方向,分别是0,90,180,270度。一、CSS3实现如果是按照我的思路,那自然就是使用CSS3的transform的rotate属性了。img{ transform:rotate(90deg); }实际情况也是可以旋转的,简单方便,只适用于临时查看。二、JS的canvas实现原理大致是,将img图片转为canvas对象,输出新的图片路径,回...

验证码(原生js加canvas绘图)
<style> * { padding: 0; margin: 0; } #a { width: 100%; height: 200px; background-color: #F5F5F5; display: flex; align-items: center; ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多canvas相关
JavaScript您可能感兴趣
- JavaScript入门
- JavaScript防御
- JavaScript连接池
- JavaScript配置
- JavaScript引号
- JavaScript快捷键
- JavaScript面板
- JavaScript算法
- JavaScript预览
- JavaScript代码
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注