js高频面试题,整理好咯
中级前端面试题,不低于12k,整理的是js较高频知识点,可能不够完善,大家有兴趣可以留言补充,我会逐步完善,若发现哪里有错,还请多多斧正,哈哈~ http和浏览器相关知识点,已分离出,会在下篇整理。 数据类型 基本类型:number...
JS【详解】setTimeout 延时(含清除 setTimeout,计时开始时间,0 秒延时解析,多 setTimeout 执行顺序,setTimeout 应用场景,网红面试题)
setTimeout 简介 setTimeout 是一个 js 内置的函数,用于延时执行代码 参数1:回调函数,延迟一段时间后执行的代码 参数2:延迟的时间,单位是毫秒。(默认为 0 毫秒) 返回值:计时器的ID,是一个整数(例子中的 timer)。 ...

JS进阶篇(前端面试题整合)(三)
最近刷面试题遇到了一些比较有意思的题目,做个记录(题目均来源于牛客网,解析均是本人的理解,有任何问题欢迎在评论区指出) Q1:请问以下两次检测对象constructor是否拥有属性名1的结果分别是什么? 1 in Object(1.0).constructor; Number[...
分享经典面试题:JS数组去重的多种方法
与大家分享我在工作中用到的三种数组去重的方法,亲测有效~ 1.利用es6的新特性new set var arr1 = [1,2,3,2,4,1]; function unique(arr){ return [...new Set(arr)] } console.log( ...
JavaScript新科技:PostCSS的安装和使用,2024年最新2024网易Web前端高级面试题总结
正文 使用PostCSS 温馨提示 前言: PostCSS是一个JavaScript工具,用于转换CSS代码,它可以通过使用不同的插件实现自动添加浏览器前缀、代码合并、代码压缩等功能。以下是PostCSS的安装和使用步骤: 安装PostCSS: 1.在命令行中使...
web前端入门到实战:32道常见的js面试题(1),面试哪些
正文 Ajax是页面无刷新请求数据操作 15.document load 和document ready的区别 document.onload是在结构和样式,外部js以及图片加载完才执行js document.ready是 dom 树创建完成就执行的方法,原生中没有这个方法,jquery中有 $().ready(function) 16.””和“=”的不同...
web前端JS高阶面试题,2024我的前端大厂面试之旅
正文 return cloneTarget } else { return target } } #####自定义instanceof工具函数 /* 自定义instanceof工具函数: 语法: myInstanceOf(obj, Type) 功能: 判断obj是否是Type类型的实例...

web前端入门到实战:32道常见的js面试题,2024年最新秋招是直接面试吗
正文 Object.call(this, obj1, obj2, obj3) Object.apply(this, arguments) apply和call的唯一区别是第二个参数的传递方式不同,apply的第二个参数必须是一个数组,而call允许传递一个参数列表。 8.ajax请求时,如何解析json数据 使用JSON.parse 9.事件委托是什么 ...

web前端JS高阶面试题(1),高级开发工程师面试
正文 const args = arguments // 清除待执行的定时器任务 if (callback.timeoutId) { clearTimeout(callback.timeoutId) } // 每隔delay的时间, 启动一个新的延迟定时器, 去准备调用callback...
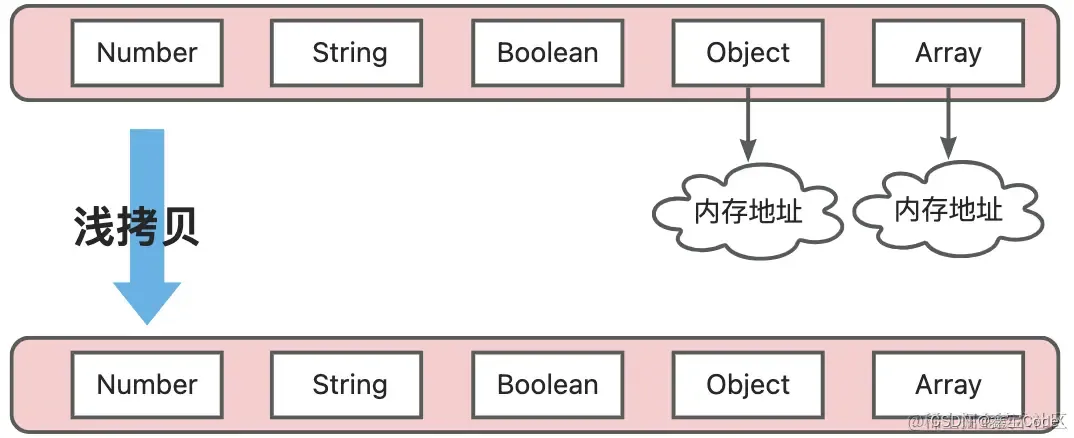
【JavaScript】面试手撕深拷贝(2),2024年最新nacos面试题及答案
+ - [JSON.parse(JSON.stringify())](#JSONparseJSONstringify_82) - * [介绍](#_96) * [使用例子](#_100) * [缺点](#_125) - [Lodash的cloneDeep](#LodashcloneDeep_135) - * [介绍](#_147) * [使用例子](#_151...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多面试题相关
- JavaScript进阶篇前端面试题
- JavaScript面试题面试
- 面试题JavaScript节流
- 面试题JavaScript概念
- 面试题JavaScript map
- 面试题JavaScript object
- 面试题JavaScript用法
- 面试题JavaScript浅拷贝
- JavaScript面试题简单算法
- 面试题typescript JavaScript
- JavaScript面试题答案
- 多道JavaScript面试题答案
- JavaScript面试题区别
- JavaScript常见面试题
- 面试题JavaScript内存泄漏
- 高频JavaScript es6面试题答案
- 手摸解析JavaScript面试题
- 去伪存真JavaScript面试题
- JavaScript面试题区别map
- JavaScript前端开发面试题
- JavaScript第二阶段面试题
- JavaScript面试题1.js
- JavaScript面试题new
- JavaScript基础前端面试题
- JavaScript面试题bind
- 面试题JavaScript apply
- 面试题JavaScript innerhtml
JavaScript您可能感兴趣
- JavaScript star
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
