金融数据分析:解析JavaScript渲染的隐藏表格
在金融市场中,数据的及时性与准确性直接影响着投资决策和风险管理。由于市场瞬息万变,实时采集高质量的金融数据(如股票报价、成交量、基本面数据等)对于捕捉交易机会、规避风险具有极其重要的意义。然而,许多金融网站(如东方财富网)会通过 JavaScript 渲染技术隐藏关键信息,使得数据获取...

使用js生成表格标题、表格内容并且每行附带删除按钮然后插入到页面中
本文介绍了如何使用HTML和JavaScript在网页上创建一个可交互的表格,用户可以动态添加新行并点击按钮实现删除功能。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8...
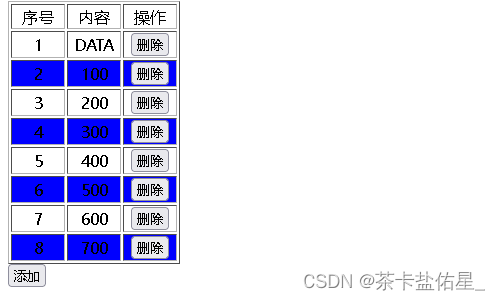
JS实现表格跨行变色
表格的跨行换色主要用到了JS的函数以及for循环,今天以表格的增加,删除,隔行换色来给大家演示一下。 <body> <div> <table border="1px" id="tabled"> <th...

Vue.js中使用作用域插槽实现自定义表格组件
要在Vue.js中使用作用域插槽实现自定义表格组件,你可以按照以下步骤进行操作: 创建一个自定义表格组件Table,并在模板中定义表格的结构。 <template> <table> <thead> <tr> <th v-for="column i...
JavaScript解决表格隔行换色的问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document...
JavaScript实现将输入框中的信息保存到表格中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document...
原生html—摆脱ps、excel 在线绘制财务表格加水印(html绘制表格js加水印)
⭐前言 大家好,我是yma16,本文分享原生html——绘制表格报表加水印。 背景:解决没有ps的情况下使用前端html制作表格报表。 html介绍 HTML(Hypertext Markup Language,超文本标记语言)是用于创建网页的标准标记语言。它可以描述网页的结构和内容,包括文本、图片、多媒体等。HTML文件可以通过Web浏览器查看,并且...

如何用JS实现表格隔行换色功能
首先呢我们先说一下功能的具体要求: 点击添加按钮会添加一行 点击删除会删除一行,序号不变,再次点击添加时,内容在删除的值的基础上加100 奇数是白色,偶数是粉色 HTML代码 <!DOCTYPE html> <...
JavaScript中表格文件导出功能详解
一、背景 在现代web开发中,提供数据导出功能已成为许多应用程序的必备功能。用户可能希望将数据保存为文件以便于离线查看或分享。在众多的数据展示形式中,表格因其直观性而广受欢迎。本文将专注于如何使用JavaScript将HTML表格导出为文件。 二、实现原理 JavaScript中的Blob对象和a标签的download属性是实现这一功能的关键。Blob对象用于处理原始数据...
EasyUi js 加载数据表格DataGrid
jsp页面代码: <div data-options="region:'center',split:true,title:''"> <table id="dataGrid"></table> </div> 注意:自己在官网下载easyui的j...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多表格相关
JavaScript您可能感兴趣
- JavaScript触发
- JavaScript代码
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript环境
- JavaScript jquery
- JavaScript loading
- JavaScript进度条
- JavaScript页面
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
