JavaScript原生代码处理JSON的一些高频次方法合集
let json = { /**判断JSON格式*/ isJSON: function (str) { if (typeof str == "string") { try { var obj = JSON.parse(str); if (typeof obj == "obje...

Python之JavaScript逆向系列——接口JSON信息获取与操作
Python之JavaScript逆向系列——Python之JavaScript逆向系列——接口JSON信息获取与操作 前言 大家好,本系列文章主要为大家提供的价值方向是网络信息获取,自动化的提取、收集、下载和记录互联网上的信息,加之自身分析,可以让价值最大化。整个内容中不会涉及到过...

如何在js中,读取json文件?
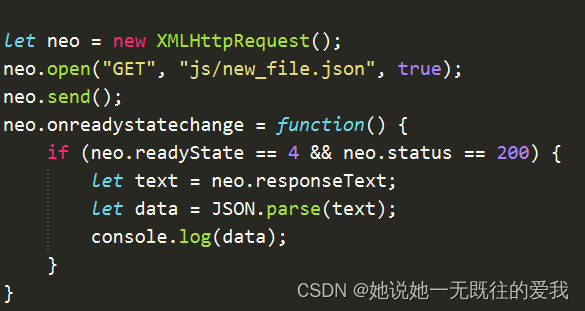
最近尝试使用js读取json文件,并调用json的数据。在网上找到各种大佬写的教程,拷贝到自己电脑上就各种报错,对于新手来说不太友好。经过一个下午的时间终于搞定,自己走了很多弯路,所以在这里做个记录,希望帮助到js新手少走弯路,欢迎大佬批评指正~ajax 使用方法: 1. 创建 XMLHttpReq...
JavaScript 如何对 JSON 数据进行冒泡排序?
前言JavaScript 是一种广泛使用的脚本语言,提供了丰富的功能和工具,用于处理和操作数据。JSON(JavaScript Object Notation)是一种常见的数据格式,用于在不同应用程序之间传输和存储数据。在本文中,我们将探讨如何使用 JavaScript 对 JSON 数据进行冒泡排...
JS生成JSON字符串---autojs pro 篇
一、运行环境1、VSCode 版本: 1.76.0 (system setup)2、AutoJs73、安卓模拟器雷电二、用AutoJs7给一个朋友写某APP的辅助,需要和他的服务器交互,他需要的参数是json格式。因此需要js脚本生成json实际代码:var json_para = []; var ...
Node.js专题讲解 第2期 package.json
一、前言随着前端工程化、自动化的发展,模块化开发已经成为当下前端的一种潮流,而在一个完整的Node.js项目中,package.json 文件无处不在。首先,在项目根目录会有,其次在 node_modules 中也频现。那么这个文件到底是干嘛的,又有什么作用,今天给大家揭晓。为了回馈粉丝的支持,前端...
将 JavaScript 对象或值转换为 JSON 字符串:JSON.stringify()
JSON.stringify() 是一个 JavaScript 方法,用于将 JavaScript 对象或值转换为 JSON 字符串。它是 JSON(JavaScript Object Notation)数据格式中的核心方法之一。JSON.stringify() 函数接受一个参数作为需要被转换的 J...
前端 ex2json 用于 vue/react/js 将 xls、xlsx、csv 文件转成 json 数组
一、简介可以在 vue、react、js … 等前端开发中,将 excel、csv 文件转成 json 对象提交给服务器。只需要导入文件,即可获得转出的 json 数组对象,每个 sheet 一个数组,其次每行一个数组,再其次每个单元格的值存放到行数组中,支持合并的单元格解析。二、使用安装$ npm...

JS 将 json 对象转成字符串并保留格式 - JSON.stringify()
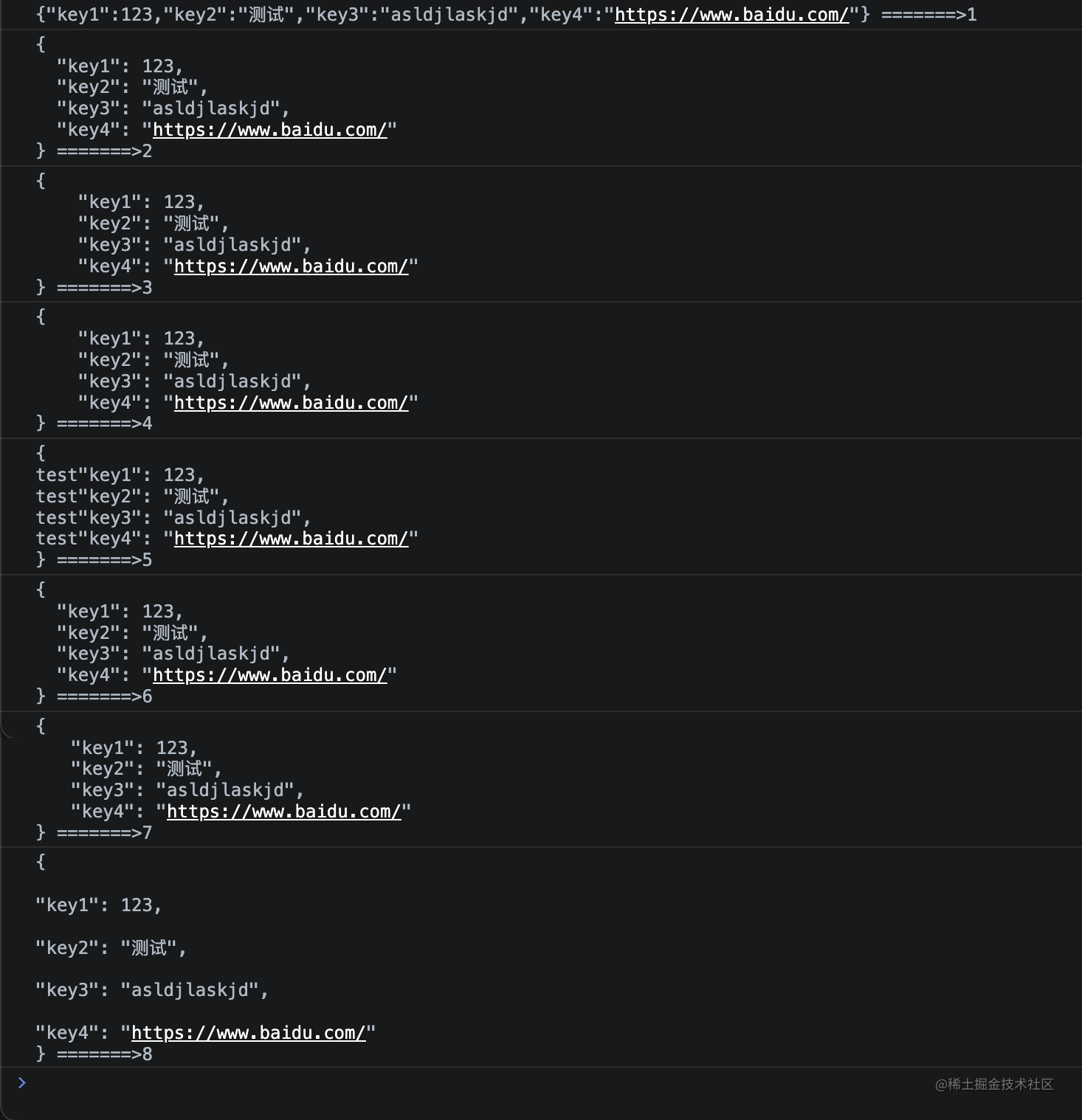
JSON.stringify(value, replacer, space)value:将要序列化成一个 JSON 字符串的值。replacer(可选):如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理;如果该参数是一个数组,则只有包含在这个数组中的属性名才会...

React Proxy 详细流程与配置方式(webpack、setupProxy.js、package.json)
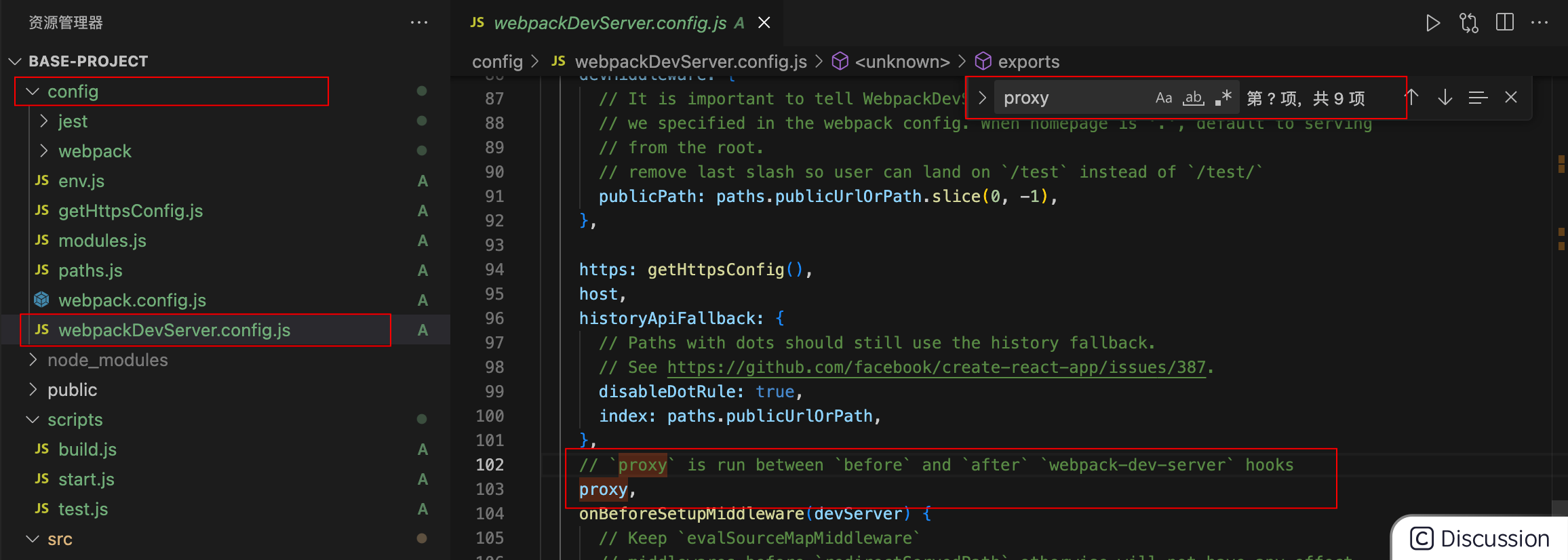
一、 package.json 配置方式全部以 GET 请求为例,每次修改配置后,重启项目,否则不生效。访问 http://127.0.0.1:6000/api/user/list 接口为例检查自己脚手架版本sh $ create-react-app -V若脚手架版本在 2.0 以下,可以使用对象类...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多json相关
- JavaScript json信息
- JavaScript json文件
- JavaScript json数据
- JavaScript json数据冒泡排序
- JavaScript csv文件json
- JavaScript node.js json
- JavaScript遍历json key
- JavaScript csv json
- JavaScript递归json
- JavaScript json对象
- JavaScript解析json
- JavaScript操作JSON
- JavaScript字符串转换json
- JavaScript json序列化
- JavaScript json依赖
- json JavaScript object
- ie JavaScript json
- JavaScript json反序列化
- JavaScript json格式化
- JavaScript json解析
- JavaScript eval json
- JavaScript类json
- json数据JavaScript
- JavaScript json数据格式
- JavaScript json数组
- JavaScript访问json文件出错
- JavaScript json数据csv格式下载
- JavaScript json赋值
- mvc json JavaScript对象
JavaScript您可能感兴趣
- JavaScript reduce
- JavaScript字符串
- JavaScript函数
- JavaScript数组
- JavaScript防抖
- JavaScript节流
- JavaScript事件
- JavaScript插件
- JavaScript数组去重
- JavaScript属性
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript页面
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









