jQuery - 添加元素
添加新的 HTML 内容我们将学习用于添加新内容的四个 jQuery 方法: append() - 在被选元素的结尾插入内容prepend() - 在被选元素的开头插入内容after() - 在被选元素之后插入内容before() - 在被选元素之前插入内容

jQuery - 添加元素
通过 jQuery,可以很容易地添加新元素/内容。 添加新的 HTML 内容 我们将学习用于添加新内容的四个 jQuery 方法: append() - 在被选元素的结尾插入内容 prepend() - 在被选元素的开头插入内容 after() - 在被...
jQuery - 添加元素
通过 jQuery,可以很容易地添加新元素/内容。 添加新的 HTML 内容 我们将学习用于添加新内容的四个 jQuery 方法: append() - 在被选元素的结尾插入内容 prepend() - 在被选元素的开头插入内容 after() - 在被...
分别用jquery和js修改页面元素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery-查找HTML元素</title> <!-- <script type="text/JavaScript" src="./js/jquery-3.4.1...
jQuery改变元素的方法
1.获取HTML元素 $('标签').text() 例:console.log($('p').text()); 2.改变HTML文本 $('选择器').text('文本') &n...
分别使用java script和jQuery添加页面元素
HTML结构 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery-查找HTML元素</title> </head>...
JQuery——动态添加元素导致点击事件失效
前言 因为博皮当前版本有人反馈文章中标题导航点击无法生成; jquery-click-invalid: https://codesandbox.io/s/jquery-click-invalid-forked-xpt...

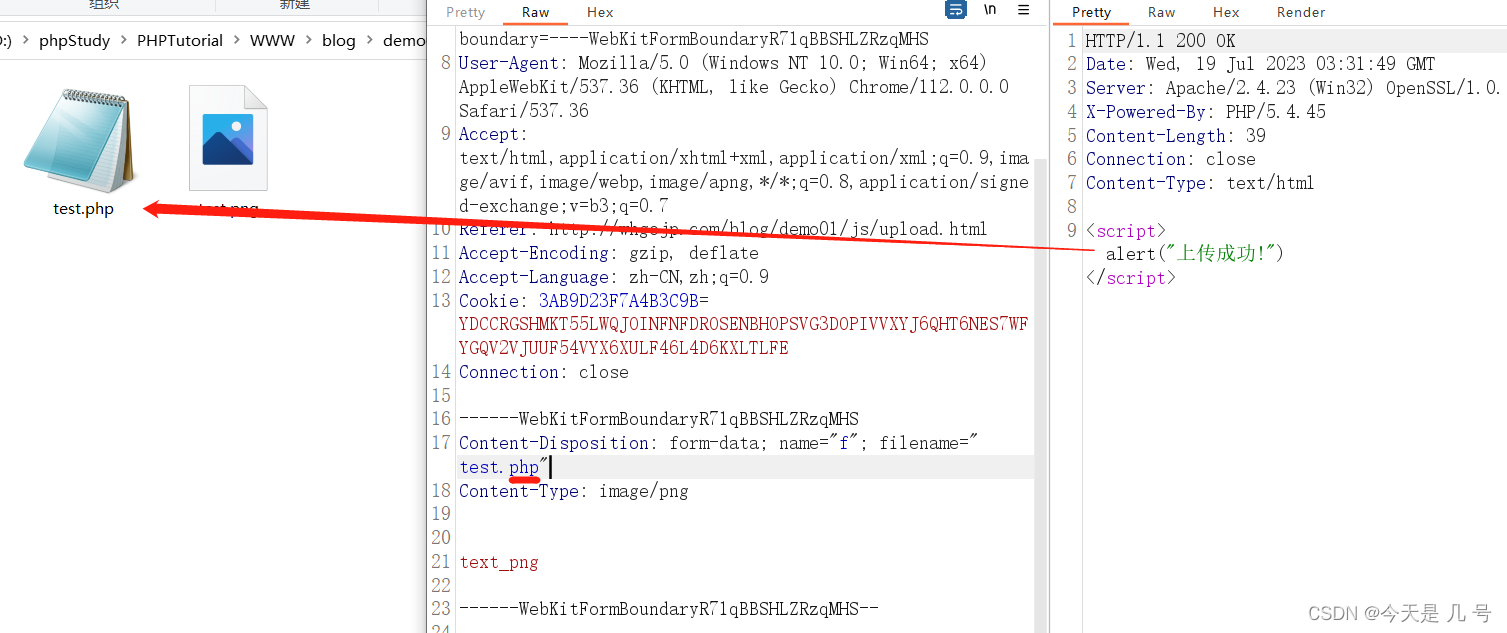
安全开发-JS应用&原生开发&JQuery库&Ajax技术&加密编码库&断点调试&逆向分析&元素属性操作
JS原生开发-文件上传-变量&对象&函数&事件 1、布置前端页面 2、JS获取提交数据 3、JS对上传格式判断 <script> function CheckFileExt(filename){ var flag=...

我如何使用jQuery动画我的元素
在jQuery中,你可以使用animate()函数来动画化你的元素。这个函数允许你改变元素的CSS属性,如位置、颜色、高度、宽度等,并在指定的时间内平滑地过渡这些变化。 以下是一些使用jQuery animate() 函数的基本示例: 1. 简单的位置动画 假设你有一个具有id="myDiv"的<div>元素,你可以使用animate()函数来移动它...
jQuery改变元素
1、获取HTML文本 $('标签').text() 例:console.log($('p').text()); 2、改变HTML文本 $('选择器').text('文本') 例:console.log($('.c2').text('啦啦啦啦啦')); ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery更多元素相关
- jQuery页面元素
- jQuery元素点击事件
- jQuery元素属性
- jQuery动画元素
- jQuery操作dom元素案例
- jQuery选择器元素
- jQuery元素属性样式
- jQuery函数元素
- jQuery元素样式
- jQuery元素任务
- 元素jQuery
- jQuery ui mobile元素
- jQuery设置元素
- jQuery ui mobile示例元素
- jQuery元素设置
- jQuery html元素
- jQuery选择元素
- jQuery表单元素
- jQuery查找元素
- jQuery属性元素
- jQuery元素案例
- jQuery设置元素属性
- jQuery判断元素
- jQuery元素click
- jQuery后代元素
- jQuery元素函数
- jQuery元素事件
- jQuery元素节点
- jQuery元素后代
- jQuery元素子元素
jQuery您可能感兴趣
- jQuery滑块
- jQuery循环
- jQuery选项卡
- jQuery响应式
- jQuery插件
- jQuery自动切换
- jQuery选项
- jQuery时间轴插件
- jQuery图表
- jQuery图片轮播
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery选择器
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery html
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
- jQuery对象
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注