jquery实现二级导航下拉菜单效果实例
大家都知道jQuery是一个框架,它对JS进行了封装,使其更方便使用。前面两篇博文分别是用CSS样式和JS实现的,那么这篇就用jQuery来实现二级下拉式菜单。 使用JQuery实现需要用到的知识有: 1)使用$(function(){...})获取到想要作用的HTML元素。 2)通过使用child...

jQuery 下拉菜单案例(透明+children+this)
```一级菜单1一级菜单1一级菜单1```demo效果

jQuery 下拉菜单 添加动画
```一级菜单1一级菜单1一级菜单1```demo 效果:

jQuery练习——下拉菜单
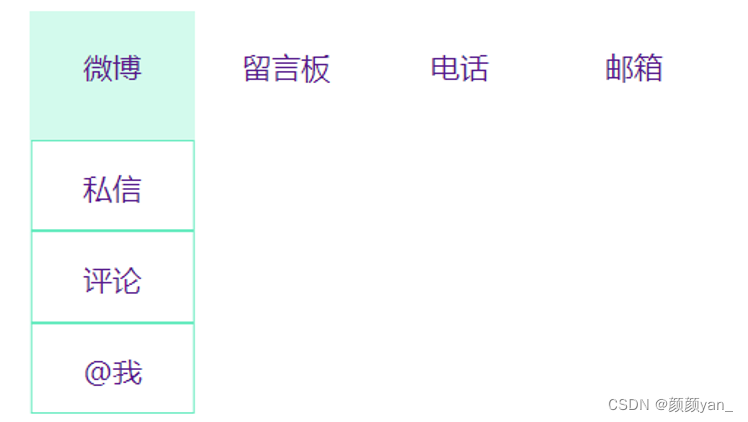
哈喽大家好,本次是jQuery案例练习系列第一期,本期是用jQuery实现下拉菜单。笔者还是前端的菜鸟,还请大家多多指教呀~欢迎大佬指正,一起学习,一起加油!第一期——下拉菜单的实现整体效果图实现效果:当鼠标移到不同的一级菜单,会显示相应的二级菜单,鼠标移走,...

jquery:简洁版滑动下拉菜单-21
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

jquery简洁版滑动下拉菜单问题解决-22
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态。点击列表的项,切换二级列表的显示或隐藏状态
需求说明:使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态。点击列表的项,切换二级列表的显示或隐藏状态实现思路:在页面中添加<ul> 标签,用来显示无序列表。在<ul> 标签下添加...

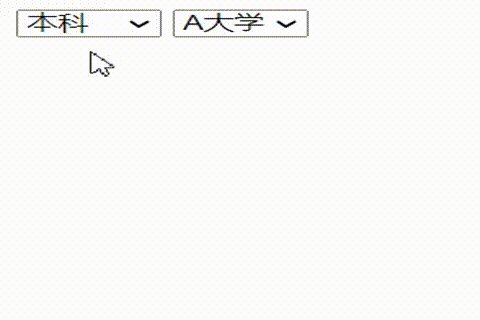
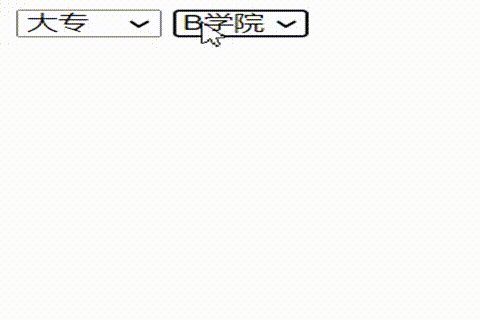
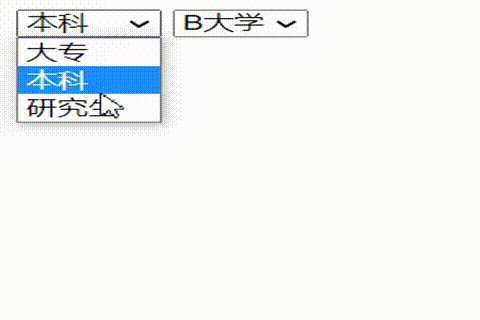
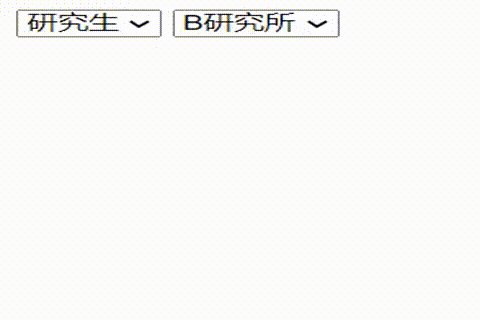
js_jQuery【下拉菜单联动dom操作】
下拉菜单联动dom操作案例 源码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" cont...

jQuery下拉菜单经典案例
jQuery下拉菜单经典案例 源码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" con...
jQuery二级下拉菜单
在线演示 本地下载
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

