必知的技术知识:jQuery中queue和dequeue的用法
jQuery中的queue和dequeue是一组很有用的方法,他们对于一系列需要按次序运行的函数特别有用。特别animate动画,ajax,以及timeout等需要一定时间的函数queue和dequeue的过程主要是:1,用queue把函数加入队列(通常是函数数组)2,用dequeue...
jQuery :nth-of-type(n)选择器的用法详解
:nth-of-type(n)选择器语法 $('selector:nth-of-type(n)') :nth-of-type(n)选择器语法解析 jQuery中,:nth-of-type(n)选择器可以对selector选择器匹配选择到的所有HTML元素进行二次匹配选择,为了更好地阐述:nth-of-type(n)的语法,这里假设se...
让我们一起抄代码,JQuery 用法整理
最近做管理系统,用到了 JQuery 的东西,在网上一边查,一边抄,把抄来的代码整理到这里,方便更多的程序员,一起抄!1.设置 input 框的 keyup 事件在 input 框中,输入一个数字后,需要要自动计算,可以对 input 框设置 keyup,代码如下:$('#test').keyup(function() { // 计算... });2.设置 input 框的 bind 事...
【前端用法】jquery获取当前页面的URL信息
作为一个后端的开发大神,最近在做公司的一个网站,前端有很多页面,而我对于前端来说确是菜鸟,今天就被问了一个问题,如何获取当前页面的url以及如何分析它的每一部分,下面记录一下我的心得。1、Location的概念Location 接口表示其链接到的对象的位置(URL)。所做的修改反映在与之相关的对象上。 Document 和 Window 接口都有这样一个链接的Location,分别通过 Docu....
【前端用法】jQuery在线引用地址(全)
BootCDNjQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。1、稳定、快速、免费的前端开源项目 CDN 加速服务,共收录了 3450 个前端开源项目:https://www.bootcdn.cn/all/2、jQuery通过CDN在线引用地址(各....
【前端每日一问002】jquery中each与data方法的用法与概念
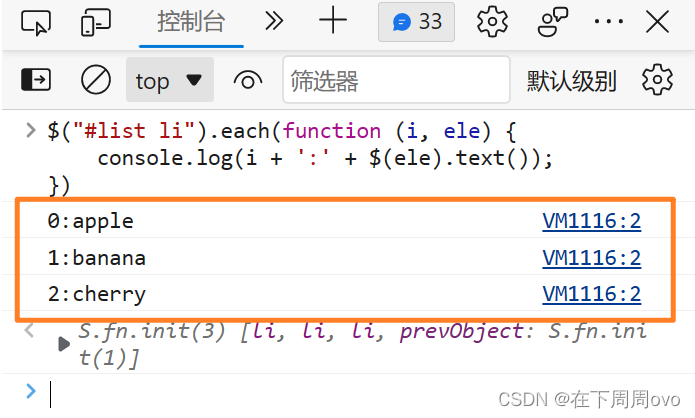
一、.each() 方法:.each() 方法是 jQuery 对象的方法,用于遍历匹配元素集合中的所有元素,并对每个元素执行一个回>调函数。该方法的语法如下:$(selector).each(function(index, element){ // 回调函数 }); 其中,selector 是用于匹配元素的选择器,可以是任何 jQuery 选择器;index 是当前元素在集合中的索引;.....

jQuery $.makeArray()方法的用法
定义和用法$.makeArray() 函数用于将一个类似数组的对象转换为真正的数组对象。注意:类数组对象具有许多数组的属性(例如length属性,[]数组访问运算符等),不过它毕竟不是数组,缺少从数组的原型对象上继承下来的内置方法(例如:pop()、reverse()等)。语法$.makeArray( object ) 参数描述objectObject类型 需要转换为数组的类数组对象示例<....

jQuery $.inArray()方法的用法
语法:$.inArray(value, array) 参数 value 是一个值,参数 array 是一个数组。$.inArray(value,array) 表示判断 value 是否存在于 array 中。如果存在,则返回 value 的位置(即下标);如果不存在,则返回 -1。$.inArray()方法和 JavaScript 中的 indexOf() 方法很相似,indexOf() 返回的....

jQuery的用法
1. jQuery的引入<scriptsrc="js/jquery-1.12.4.min.js"></script>2. jQuery的入口函数我们知道使用js获取标签元素,需要页面加载完成以后再获取,我们通过给onload事件属性设置了一个函数来获取标签元素,而jquery提供了ready函数来解决这个问题,保证获取标签元素没有问题,它的速度比原生的 window.on....
JSON.parse(),JSON.stringify(),jQuery.parseJSON()的用法
JSON.parse(),JSON.stringify(),jQuery.parseJSON()的用法 1. JSON.parse(jsonString): 在一个字符串中解析出JSON对象(js方法) 1 2 3 var str = '[{"href":"baidu.com","text":"test","orgId":123,"dataType":"curry","acti...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery您可能感兴趣
- jQuery验证码
- jQuery文字
- jQuery翻转
- jQuery卡片
- jQuery时钟
- jQuery源码
- jQuery html
- jQuery大转盘
- jQuery微信
- jQuery HTML5
- jQuery插件
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery选择器
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注