深入了解jQuery:快速、高效的JavaScript库
深入了解jQuery:快速、高效的JavaScript库 jQuery自2006年发布以来,一直是前端开发中最流行的JavaScript库之一。它通过简化DOM操作、事件处理和Ajax请求等,使得前端开发变得更加轻松和高效。尽管随着现代框架的崛起,jQuery的使用有所减少,但它仍然是许多老旧项目和简单网页的首选工具。本文将探...
jQuery:JavaScript库的瑰宝
Query 是一款非常受欢迎的 JavaScript 库,它简化了 HTML 文档遍历、事件处理、动画以及 Ajax 交互。jQuery 的目标是 "Write less, do more",即用更少的代码完成更多的功能。在这篇博客中,我们将介绍 jQuery 的基本概念和使用方法。 一、引入 jQuery 要在 HTML 文件中使用 jQuery,首先需要从官方网站(...
jQuery:JavaScript库的瑰宝
jQuery 是一款非常受欢迎的 JavaScript 库,它简化了 HTML 文档遍历、事件处理、动画以及 Ajax 交互。jQuery 的目标是 "Write less, do more",即用更少的代码完成更多的功能。在这篇博客中,我们将介绍 jQuery 的基本概念和使用方法。 一、引入 jQuery 要在 HTML 文件中使用 jQuery,首先需要从官方网站(http...
前端框架与库 - jQuery基础与DOM操作
jQuery 是一个快速、简洁的 JavaScript 库,它极大地简化了 HTML 文档遍历、事件处理、动画以及 Ajax 交互等开发工作。本文将深入浅出地介绍 jQuery 的基础用法,特别是 DOM 操作方面,包括常见问题、易错点以及如何避免这些问题,辅以代码示例,帮助初学者更好地掌握 jQuery。 一、jQuery简介 jQuery 是一个跨浏览器的 JavaScript 库,其设...

安全开发-JS应用&原生开发&JQuery库&Ajax技术&加密编码库&断点调试&逆向分析&元素属性操作
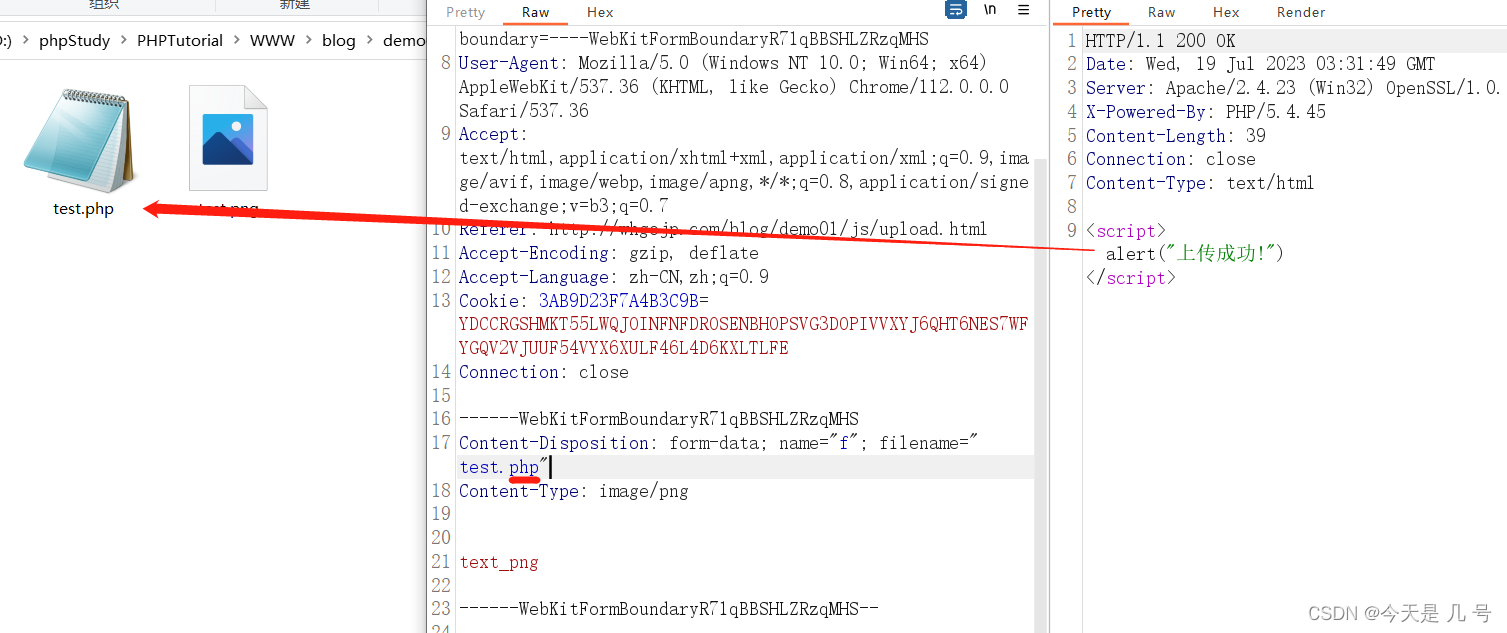
JS原生开发-文件上传-变量&对象&函数&事件 1、布置前端页面 2、JS获取提交数据 3、JS对上传格式判断 <script> function CheckFileExt(filename){ var flag=...

JavaScript学习 -- jQuery库
jQuery是一款流行的JavaScript库,它为JavaScript开发者提供了一个简单而有效的方法来处理HTML文档、处理事件、动态修改页面以及许多其他常见的操作。本文将介绍jQuery的基础知识,让您可以了解如何在代码中使用jQuery。引入jQuery要使用jQuery,需要在HTML页面中引入该库。可以通过在线CDN,或者将jQuery库文件下载到本地,并使用相对路径来引用:<....
jQuery.js - 前端必备的Javascript库
作者:WangMin格言:努力做好自己喜欢的每一件事 jQuery.js 是什么? jQuery是一个快速简洁、免费开源易用的JavaScript框架,倡导写更少的代码,做更多的事情 。它封装JavaScript常用的功能代码,提供了一种简便的JavaScript设计模式,以及我们开发中常用到的操作DOM的API,优化HTML文档操作、事件处理、动画设计和Ajax交互,使更多的网页交互效...

JavaScript学习 -- jQuery库
jQuery是一款流行的JavaScript库,它为JavaScript开发者提供了一个简单而有效的方法来处理HTML文档、处理事件、动态修改页面以及许多其他常见的操作。本文将介绍jQuery的基础知识,让您可以了解如何在代码中使用jQuery。引入jQuery要使用jQuery,需要在HTML页面中引入该库。可以通过在线CDN,或者将jQuery库文件下载到本地,并使用相对路径来引用:<....
JavaScript中的库JQuery.
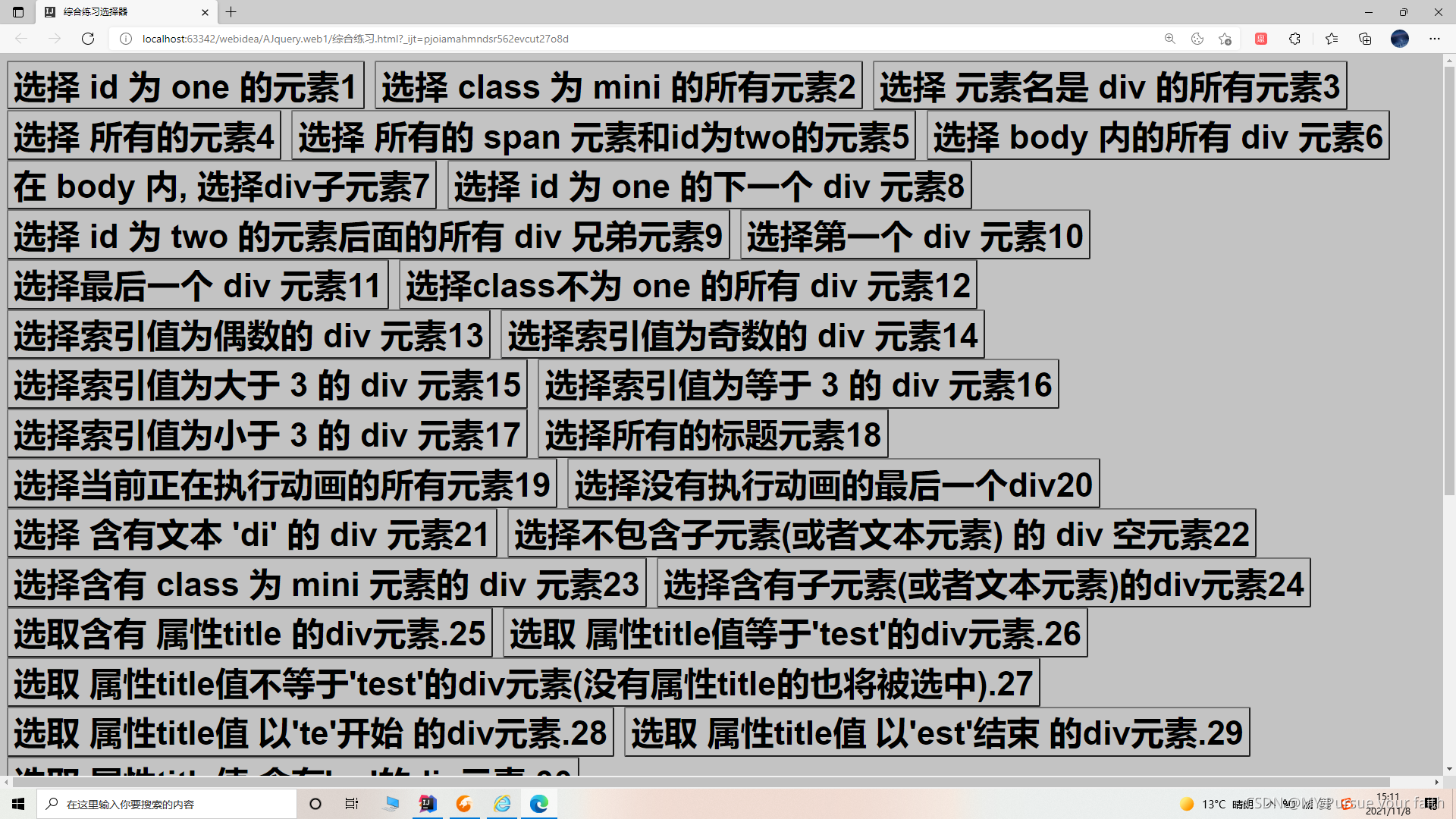
第一点实现:jquery选择器实现的效果图片如下图 代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style type="text/css"> div, span, p { width: 200...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery更多库相关
jQuery您可能感兴趣
- jQuery对象
- jQuery选择器
- jQuery滑块
- jQuery循环
- jQuery选项卡
- jQuery响应式
- jQuery插件
- jQuery自动切换
- jQuery选项
- jQuery时间轴插件
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery html
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
- jQuery笔记
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注