HTTP进阶,Cookie,响应的回报结果含义,ajax,form表单,不同状态码代表的结果
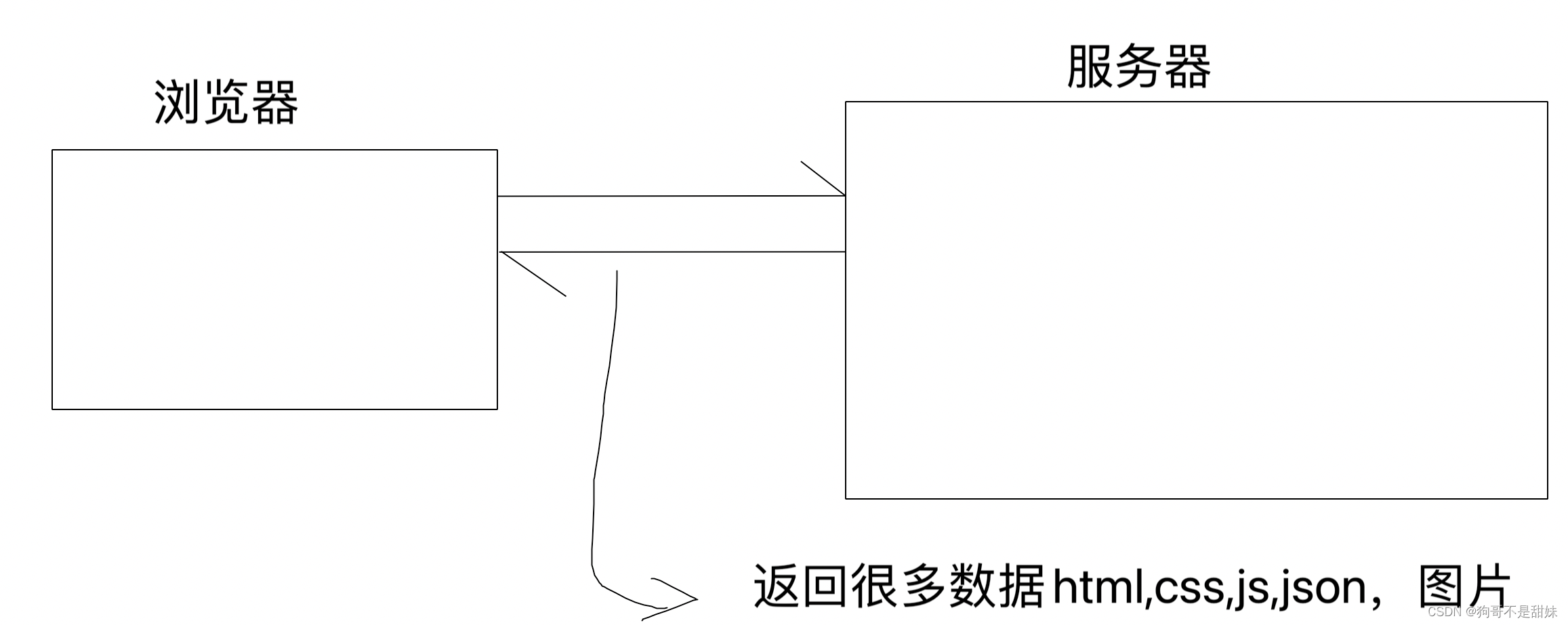
一、CookieCookie是浏览器本地存储数据的一种机制,在浏览器访问服务器之间,此时你的浏览器对着个服务器之间是一点也不了解的,你的浏览器上是没有任何和着个服务器相关的数据的。浏览器拿到这些数据,就可以展示网页了。与此同时,用户拿着网页,操作的过程中,也会产生出很多临时性数据,像临时数据有的可以放到服务器这边存储,有的不太重要的,就直接放到浏览器这边存储(方便下次之间使用,但是你换个电脑或者....

Form表单利用Jquery Validate验证以及ajax提交
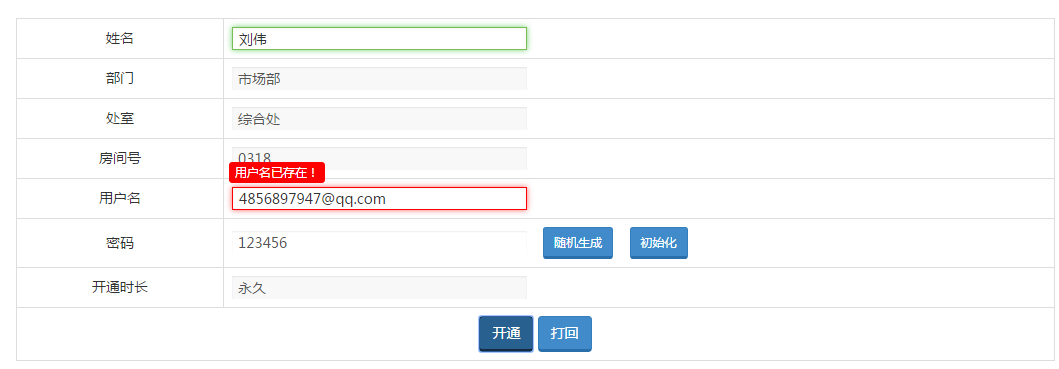
概述>详细讲解表单利用Jquery >验证验证以及ajax提交的过程,以及Validate的自定义提示语,非空判断,输入字段的远程ajax验证等。———-环境准备在html中引入四个js文件(jquery文件,jquery.form文件,jquery.validate文件,jquery.validate.extend文件):<script src =“/ jquery / jq....

SpringMVC学习笔记(获取参数,传递参数——关于前后端传参交互的总结、from表单、Ajax数据提交))(下)
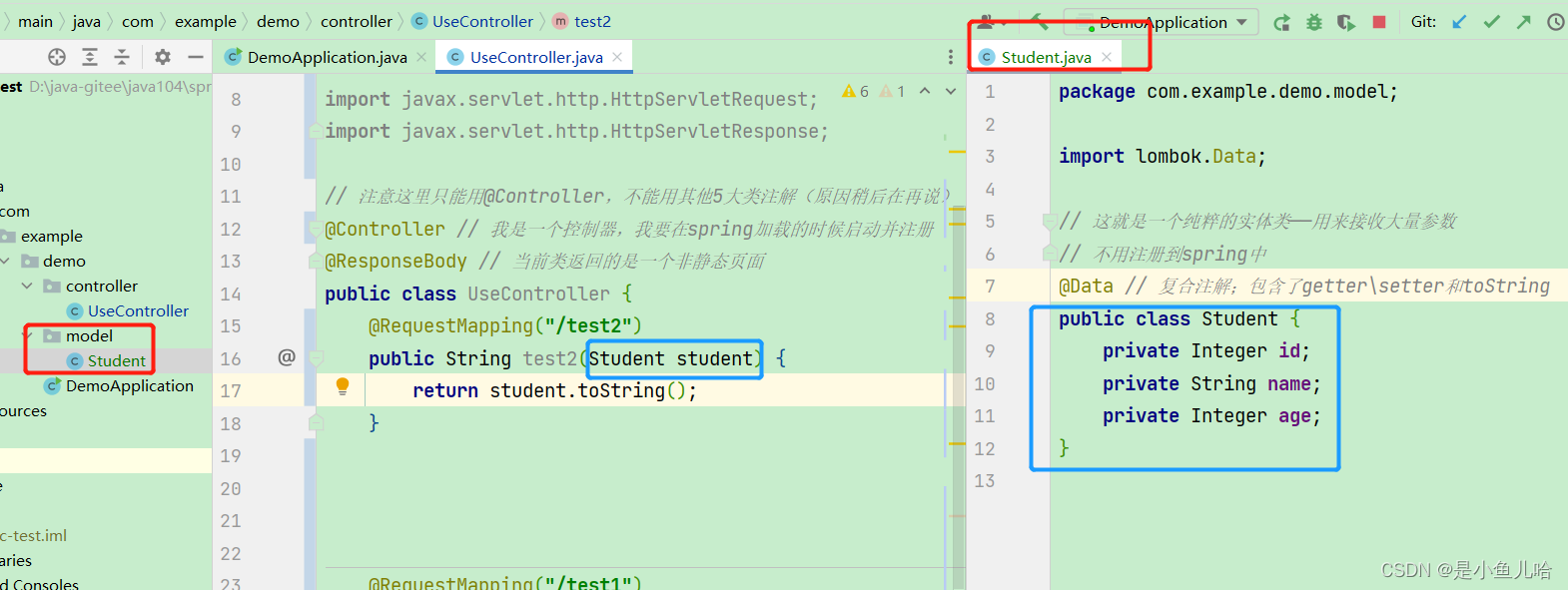
通过对象传递大量参数:既然要传递对象,就要用对应的实例对象取接收这些参数。我们通过postman传参如下: 获取表单参数: 用Fiddler抓包结果如下:获取Json对象 用Fiddler抓包结果如下:上传文件:在网站中,我们不可避免要上传一些东西——比如用户头像的上传那么一起看看,SpringMVC怎么实现上传文件吧! 用Fiddler抓包结果如下:一点补充http的请求体bod.....

SpringMVC学习笔记(获取参数,传递参数——关于前后端传参交互的总结、from表单、Ajax数据提交))(上)
一、什么是SpringMVC ?官⽅对于 Spring MVC 的描述是这样的:Spring Web MVC is the original web framework built on the Servlet API and has been included in the Spring Framework from the very beginning. The formal name, “....

Yii2.0的模型表单、活动表单和AJAX表单是干什么的?底层原理是什么?
Yii2.0框架提供了三种表单处理机制:模型表单、活动表单和AJAX表单。它们分别用于生成和处理HTML表单,并且各自适用于不同的场景。模型表单:模型表单用于生成和处理基于模型的HTML表单,它可以自动地将表单元素和模型属性进行绑定,并且在提交表单时自动验证表单数据和保存到数据库中。使用模型表单可以减少代码的编写量和提高开发效率。活动表单:活动表单用于生成和处理不基于模型的HTML表单,它可以手....
【jquery Ajax 】form表单教学+评论案例
form表单的基本使用 什么是表单表单在网页中主要负责数据采集功能,HTML中的<form>标签,就是用于采集用户输入的信息,并通过<form>标签的提交操作,把采集到的信息提交到服务器端进行处理。 表单的组成部分三个基本组成部分表单标签表单域表单按钮编....

ajax向后端提交表单,表单中带base64,提交到后端接口后表单内容丢失
ajax提交部分,form中既有文字信息也有base64信息,当base64对应的图片稍大如5M时,提交到后端的表单内容为空: var data = $("#ac01Form").serialize(); ajax("${base}/wc/b/b/wcbb_save.html",data,function(data){
pbootcms使用Ajax无刷新提交留言及表单
表单提交方式为post,表单中提交的字段名称需要与后台自定义表单中添加的字段一致,否则会导致提交失败。需要更多字段时请在后台自定义表单中新增留言表单字段,然后再在前台新增form字段.标签说明:{pboot:msgaction} 为留言表单接收地址{pboot:checkcode} 为验证码图片地址表单验证<form onsubmit="return submsg(this);"> ....
pbootcms使用Ajax无刷新提交留言及表单
PbootCMS 本身对于使用ajax请求进行提交时会返回Json数据,那么我们可以无需使用API的情况下实现ajax 提交留言,并自定义页面提示,提升用户体验。关于pb的ajax很多文章代码都有个小缺陷,什么都不填点击提交后端显示空白数据,下面我根据官方提供的代码改良了一下1.表单验证<form onsubmit="return submsg(this);"> 联系人<...
jquery $.post 序列化表单ajax提交
html: <form name="formadd" action=""> First name: <input ty....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ajax.js更多表单相关
ajax.js您可能感兴趣
- ajax.js数据
- ajax.js JSON
- ajax.js格式
- ajax.js解析
- ajax.js优缺点
- ajax.js使用方法
- ajax.js请求
- ajax.js js
- ajax.js方法
- ajax.js参数
- ajax.js jQuery
- ajax.js asp.net
- ajax.js实现
- ajax.js PHP
- ajax.js跨域
- ajax.js JavaScript
- ajax.js后台
- ajax.js post
- ajax.js提交
- ajax.js学习笔记
- ajax.js技术
- ajax.js页面
- ajax.js Web
- ajax.js调用
- ajax.js学习
- ajax.js异步
- ajax.js报错
- ajax.js前端
- ajax.js方式
- ajax.js mvc
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注