CSS样式穿透技巧:利用scoped与deep实现前端组件样式隔离与穿透
一、什么是scoped 在vue文件中的style标签上,有一个特殊的属性:scoped。 当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,通过该属性,可以使得组件之间的样式不互相污染。 二、scoped的原理 为组件实例生成一个唯一标识,给组件中的每个标签对应的dom元素添加一个标签属性,data-v-xxxx ...
uniapp纯CSS实现圆形进度条组件
uniapp纯CSS实现圆形进度条组件。圆形进度条组件组合做一个步骤进度组件是非常常见。 纯 CSS 实现圆形进度条组件有以下几个好处: 轻量级:由于纯 CSS 实现,无需额外的 JavaScript 或图像资源,所以组件的文件大小相对较小,加载速度快,对页面性能的影响较小。 ...

vue3中用css transform实现组件自由拖拽
在Vue 3中,可以使用CSS transform 和 mousedown、mousemove、mouseup 事件来实现组件的自由拖拽。以下是一个简单的例子,展示如何使用这些技术来实现组件的自由拖拽。 创建一个Vue 3组件首先,创建一个Vue 3组件(例如,Draggable.vue),并添加模...
CSS Flex布局实战案例:构建响应式卡片组件
在现代网页设计中,Flexbox(弹性盒模型)因其强大而灵活的布局能力,成为了构建响应式网页布局的首选工具之一。Flexbox能够让我们以更简单的方式处理复杂的布局问题,特别是当涉及到不同屏幕尺寸和分辨率时。本文将通过一个实战案例——构建一个响应式的卡片组件,来展示CSS Flex布局的实际应用。 案例背景 假设...
vue组件封装——固定宽高比的容器(2种方法:纯CSS实现 + JS实现)
什么是固定宽高比容器? 定义: 无论浏览器窗口或页面元素如何变化,容器的宽度和高度永远保持固定的比例,如16:9。 应用场景: 如大屏自适应,内部元素对容器宽高比依赖很高的复杂模块布局等。 纯CSS实现固定宽高比的容器 原理: padding-top的值为百分比时,最终padding-top的计算...

Bootstrap的CSS组件
Bootstrap是一个流行的前端开发框架,提供了丰富的CSS组件和样式,可以帮助开发人员快速构建美观而且响应式的网页设计。本文将介绍一些常用的Bootstrap CSS组件,并提供相应的代码片段,帮助读者理解和应用这些组件。 在现代网页设计中,美观、易用和响应式是至关重要的因素。Bootstrap是一个强大而灵活的前端框架,提供了众多的CSS组件和样式,使开发人员能够轻松地构建出优雅、...
vue组件制作专题 - (mpvue专用)在mpvue中手写css实现简单左右轮播
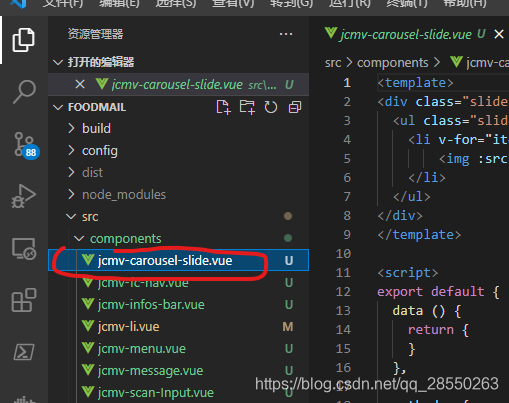
在mpvue中纯手写css实现简单左右轮播项目中,在src目录下的components目录下新建一个新文件并重命名为jcmv-carousel-slide.vue。文件中添加以下内容,并保存:<template> <div class="slide"> <ul class="slide-auto"> <li v-for="item in sl...

【web组件库系列】纯CSS实现典型网页数据分页器
使用CSS实现分页器【提示】:本文中’Out[]:'代表代码对应的运行结果。1. 基本实现方案将分页器看作是一个无序列表,页面项看作是无序列表项目,则一个最原始的分页器(不带样式)实现如下:<ul class="pager"> <li><a href="#">«</a></li> <li><a href="#"...

钉钉工作台全码组件加载不出css 用户双击工作台刷新后可以 请问这是什么原因
钉钉点击更新工作台后 会有部分用户出现css加载不出来的问题 用户双击工作台刷新后可以 请问这是什么原因
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注