CSS 浮动属性讲解和使用
目录 浮动(float)属性 浮动(float)的属性选项 浮动(float)属性用途 清除浮动的方法 结语浮动(float)属性 可以让元素向左或向右排列,其周围的元素也会重新排列,会脱离文档流。 浮动(float)的属性选项属性 作用left 向左排列元素right 向右排列元素none(默认) 正常排列元素&...
【前端web入门第六天】01 CSS浮动
:star:第六天目标 解决布局问题如多个div标签在同一行的问题简单来说,就是可以两个标签,一个在左边,另一个在右边. 相关知识 标准流 浮动 flex布局:heavy_exclamation_mark: :heavy_exclamation_mark: :heavy_exclamation_mark: 标准流是先导,浮动和flex布局都可以解决问题,但是浮动在目标开发领域较为...

5.CSS学习(浮动)
浮动(float) 是一种传统的网页布局方式,通过浮动,可以使元素脱离文档流的控制,使其横向排列。 其编写在CSS样式中。 float:none(默认值) 元素不浮动。 float:left 设置的元素在其包含块内左侧浮动。 float:r...
CSS浮动
浮动非IE浏览器下,容器不设置高度且子元素浮动时,容器高度不能被撑开。此时,内容会溢出到容器外面影响布局浮动的工作原理浮动元素脱离文档流,不占据空间(引起“高度塌陷”)浮动元素碰到包含它的边框或者其它浮动元素的边框停留浮动元素可以左右移动,知道遇到另一个浮动元素或者遇到它外边缘的包含框。浮动框不属于文档流中的普通流,但元素浮动之后,不会影响块级元素的布局,只会影响内联元素的布局。此时文档流中的普....
CSS:浮动
▐ 文档流: 由于网页默认是一个二维平面,当我们在网页中一行行摆放标签时,块标签会独占一行,行标签则只占自身大小,这种情况下要实现网页布局就很麻烦了,所以我们就需要通过一些方法来改变这种默认的布局方式! ▐ 浮动: CSS中的浮动属性可以让标签脱离原来的文档流,也就是二维平面,浮动后的标签默认是内容的大小,且可以为其设置宽和高。 ➱ 语法:float:l...

CSS浮动(如果想知道CSS有关浮动的知识点,那么只看这一篇就足够了!)
1.浮动的简介 由前言中所说,浮动属性在最初是用来实现文字环绕图片效果的。(如图): 但是随着时代的发展,浮动属性被人们发现浮动在CSS排版中有着很好的实用价值,所以浮动便成为主流的页面布局方式之一。 那么现...

CSS基础-浮动:float与清除浮动
在网页布局中,float属性是一个极其重要的概念,它使得元素能够在页面的左右两侧排列,为实现复杂的布局结构提供了基础。然而,随之而来的“浮动元素”现象也带来了不少挑战,尤其是“浮动塌陷”问题。本文将深入浅出地讲解CSS中的float属性,探讨其常见问题、易错点以及如何有效清除浮动,确保布局的稳定性。 一、浮动(float)基础 float属性最初设计用于文本环绕图片,但很快被广泛应用于网页布...

Web网页制作-知识点(4)——CSS盒子模型、弹性盒模型(flex box)、文档流、浮动、清除浮动、定位、圆角、阴影二
Web网页制作-知识点(4)——CSS盒子模型、弹性盒模型(flex box)、文档流、浮动、清除浮动、定位、圆角、阴影一:https://developer.aliyun.com/article/1531002 overflow清除浮动 如果有父级塌陷,并且同级元素也收到了影响,可以使用overflow清除浮动。 这种情况下,父布局不能设置高度。 ...

Web网页制作-知识点(4)——CSS盒子模型、弹性盒模型(flex box)、文档流、浮动、清除浮动、定位、圆角、阴影(一)
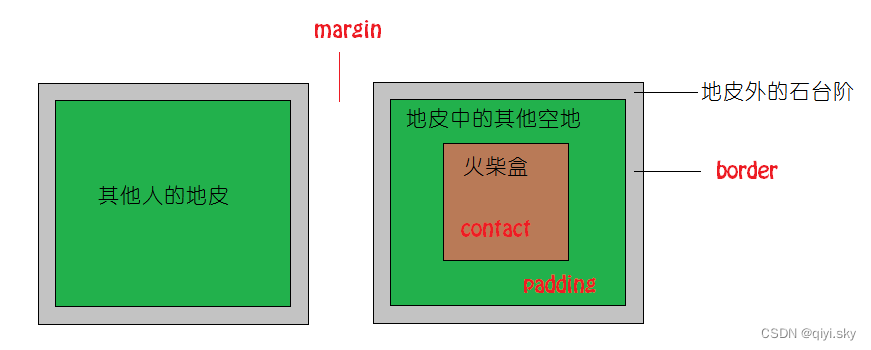
CSS盒子模型 概念 所有HTML元素可以看作盒子,在CSS中,“box model”这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括: 外边距(margin),边框(border),内边距(padding),和实际内容(content)。 我用Minecraft游戏中服务器的地皮系统来作为示例: ...

纯CSS画浮动卡通蓝天白云草坪动画效果
在网页设计中,添加动态元素如浮动云朵可以为用户带来更加生动和自然的体验。虽然HTML和CSS主要用于构建和样式化网页内容,但仍然可以通过一些创意和技巧,模拟出类似云朵漂浮的动画效果。 效果展示 背景效果实现 效果展示 HTML结构 直接使用的body作为整个内容的大背景 <body> </body> CSS样式 &l...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多浮动相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注