使用 CSS 打印样式为 Web 页面设置专业的打印机效果
对于有打印需求的网页,特别是文章的详情页,需要设置专门的打印样式来适配页面。CSS 打印样式允许你为网页设置专门用于打印的样式。文本就是专门介绍如何使用 CSS 打印样式为 Web 页面设置专业的打印机效果。 @media print 通过使用 @media print 媒体查询,你可以定义打印时使用的CSS规则。声明打印样式有两种方法: 使用 @media print ...
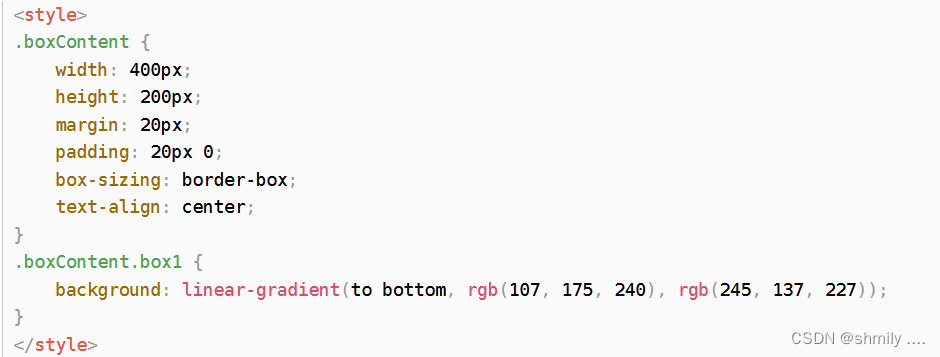
css 设置背景色渐变、字体颜色渐变
渐变属性 linear-gradient 线性渐变 repeating-linear-gradient 重复线性渐变 radial-gradient 径向渐变 repeating-radial-gradient 重复径向渐变 实例 线性渐变背景色 to bottom /...

HTML+CSS基础知识(6)背景的设置、表格的设计、表单的设计和框架集
文章目录 1、背景 1.1 代码 1.2 测试结果 2、背景练习 2.1 代码 2.2 测试结果 3、表格 3.1 代码 3.2 测试结果 4、练习 4.1 代码 4.2 测试结果 5、表单 5.1 代码 5.2 测试结果 6、框架...

CSS 设置hr样式
1.基本颜色 hr { border: 0; height: 1px; background-color: #333; margin: 20px 0; } 改变高度hr { border: 0; height: 2px; background: linear-gradient(to righ...
使用CSS中的cursor属性值,常用的可设置参数,以及其他16中参数值的使用场景和示例代码
常用的参数值 标题auto 描述:浏览器根据元素上下文自动选择合适的鼠标指针。 使用场景:在不需要特定鼠标指针样式的元素上使用。 示例代码: <div style="cursor: auto;">点击这里,你会看到默认的鼠标指针样式。<...
利用 HBuilderX 设置CSS样式会员注册页面
打开任务“web”(项目实名称)项目中的公司简介网页register.html,并对其设置CSS样式。 表格样式和表单样式: 表格样式: ...

css设置内嵌样式阴影
.box{ box-shadow: inset 0 0 10px #f1e227, inset 0 0 10px #b6b70f, inset 0 0 10px #879017, inset 0 0 10px #485b22, inset 0 0 10px #0a272e; /* 这是一个CSS的box-shadow属性的值,用于创建一个元素的内部阴影效果。具体的意思是在元素的边...

css 设置div阴影样式
问题描述 大家好!我是夏小花,今天是2024年4月23日|农历三月十五,今天这篇文章主要以div或者是view添加阴影样式为主题 ,详细代码如下 解决方案 这段是vue页面中的 代码,现在我要将 <view style="displa...
css 设置无背景色
问题描述 大家好!我是夏小花,今天是2024年4月22日|农历三月十四,今天这篇文章主要以去除背景颜色为主题 ,详细代码如下 解决方案 这段是vue页面中的 代码,现在我要将 <view style="display: flex; f...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多设置相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注