如何使用CSS过渡实现页面元素的淡入淡出效果?
要使用CSS过渡实现页面元素的淡入淡出效果,可以通过控制元素的opacity属性(透明度)并结合transition属性来实现。以下是具体的步骤和示例代码: HTML结构:首先,在HTML中创建一个需要实现淡入淡出效果的元素,例如一个<div>元素,并为其添加一个类名&#x...
CSS滚动效果和视差滚动的原理、应用及其对用户体验的影响。从平滑滚动到元素跟随,再到滚动触发动画
在当今的网页设计和开发领域,交互与用户体验扮演着至关重要的角色。而 CSS 滚动效果和视差滚动作为提升用户体验的重要手段,正逐渐受到广泛关注。本文将深入探讨 CSS 滚动效果和视差滚动的原理、应用以及它们对用户体验的影响。 一、CSS 滚动效果的基本原理 CSS 滚动效果是通过对滚动条的控制和页面元素的动态呈现来实现的。当用户滚动页面时,可以触发一系列的...
如何利用 CSS3 动画实现元素的淡入淡出效果?
利用CSS3动画实现元素的淡入淡出效果主要有以下几种方法: 使用 opacity 属性结合 transition 基本原理:通过改变元素的 opacity 属性值来控制元素的透明度,从而实现淡入淡出效果。transition 属性用于指定属性变化的过渡效果,使透明度的变化更加平滑自然。示例代码: .fade-in-out { ...
CSS_定位_网页布局总结_元素的显示与隐藏
粘性定位的特点: 以浏览器的可视窗口为参照点移动元素(固定定位特点)粘性定位 占有原先的位置 (相对定位特点)必须添加 top 、left、right、bottom 其中一个才有效跟页面滚动搭配使用。 兼容性较差,IE 不支持。1.9 定位的总结定位模式 是否脱标 移动位置 是否常用static...
css 块元素、行内元素、行内块元素相互转换
在HTML和CSS中,元素可以分为三类:块级元素(Block-level Elements)、内联元素(Inline Elements)和内联块级元素(Inline-block Elements)。 块级元素(Block-level Elements): 1、块级元素在页面中以块的形式显示,它会占据一整行(从左到右),它会自动换行。 2、块级元素通常用于构建页面...
最新CSS3定位元素
第3章 定位元素学习盒模型,页面版式主要由三个属性控制: position属性,控制元素位置关系。 display属性,控制元素堆叠,并排,还是不在页面上出现。 float属性,提供控制的方式,以便把元素组成多栏布局。 3.1 理解盒模型HTML实际就是一堆盒子组成的。 每个元素盒子属性: 边框(border),可以设置边框宽窄,样式,颜色。内边距(padding),可以设置盒子内容...

CSS动画新潮流:炫酷水波效果,让网页元素生动起来!
先上效果 CSS炫酷水波效果是一种能够为网页增添生动感和动态美的技术。它模拟了水面波纹的自然流动,为用户带来一种新颖的互动体验。 完整代码 以下是完整代码: HTML: ...

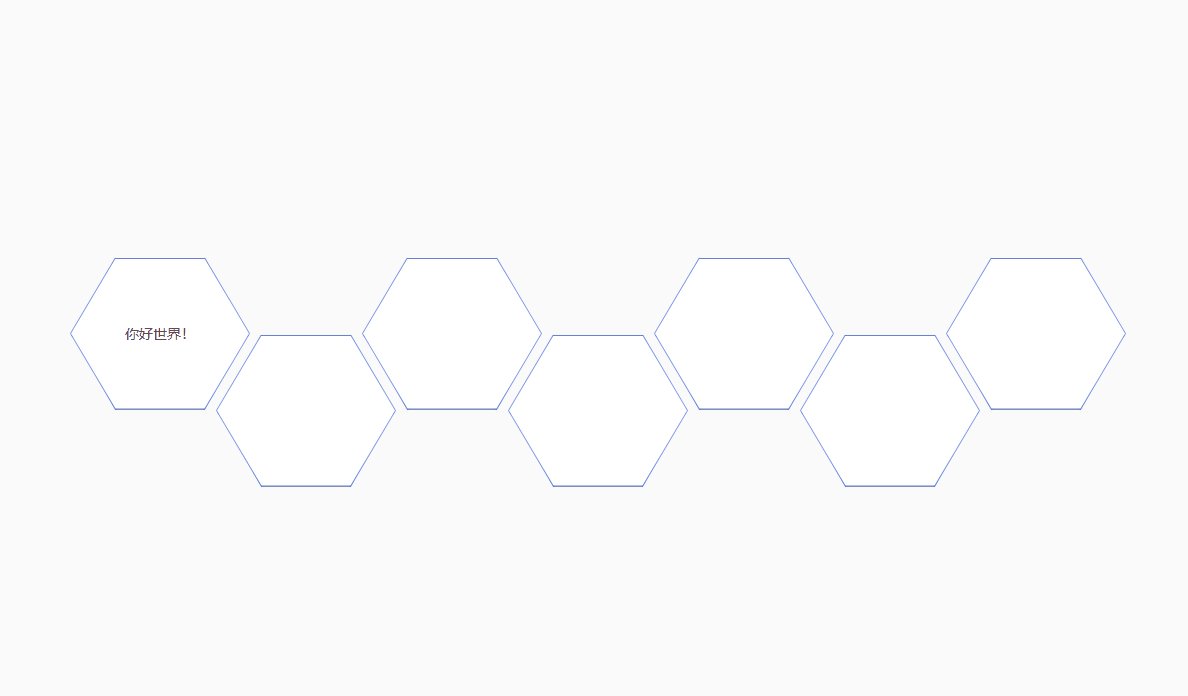
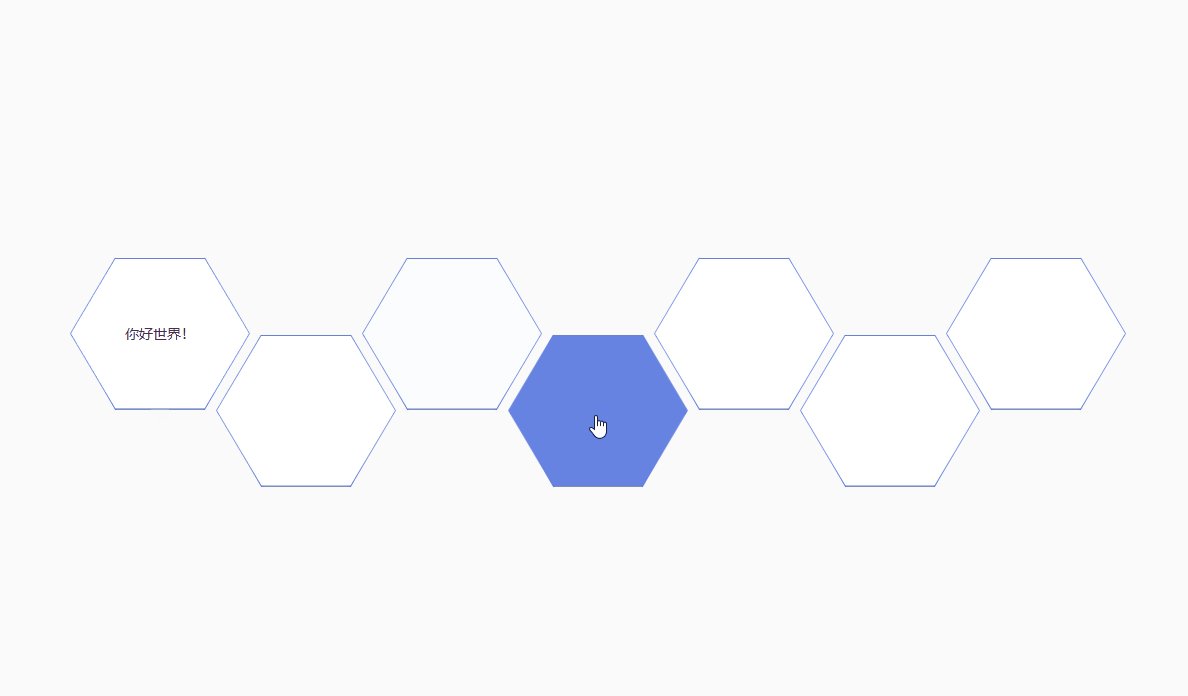
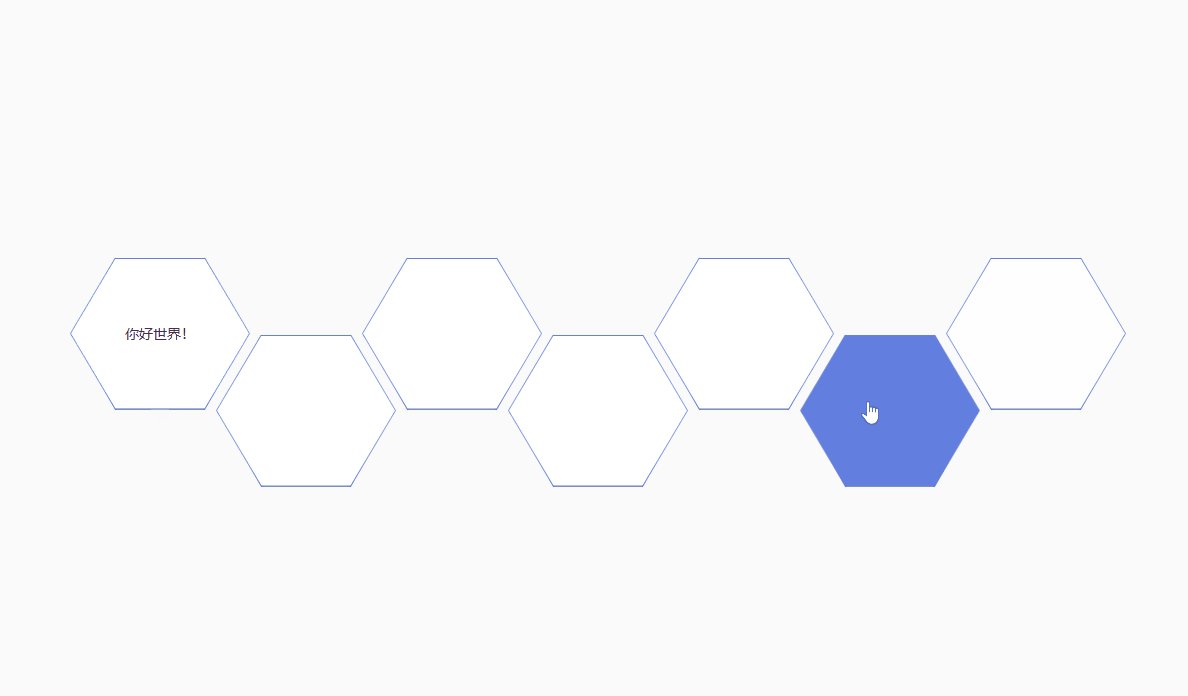
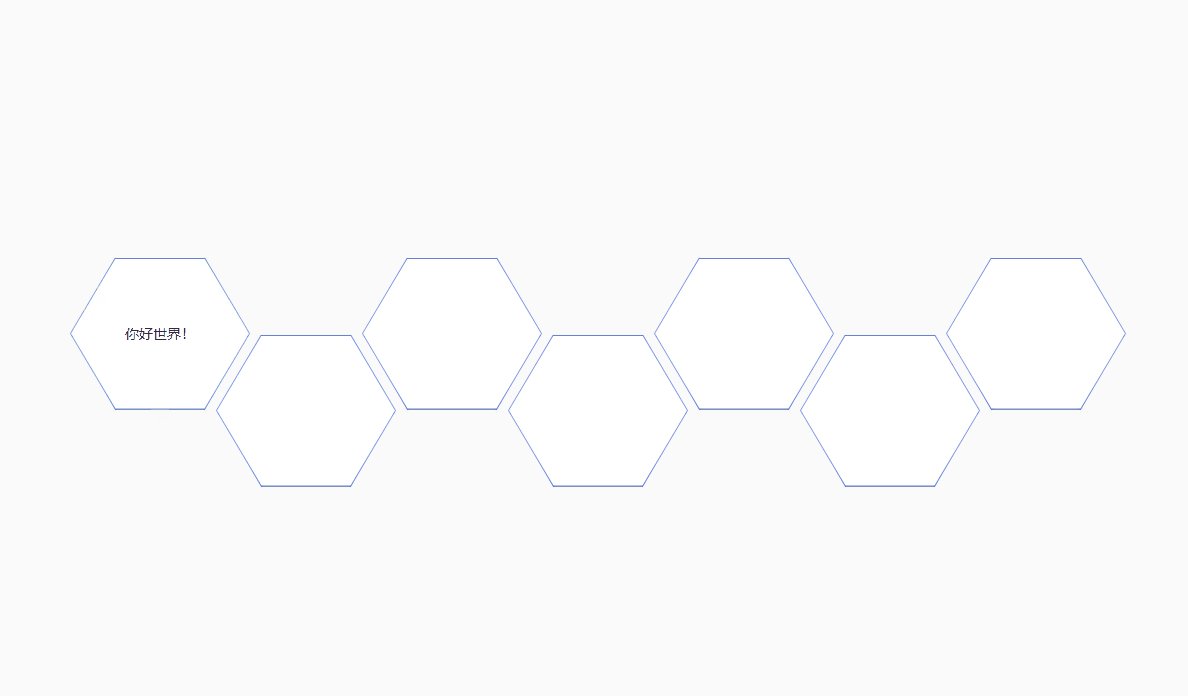
CSS - 使用 clip-path 轻松实现正六边形块状元素
前言 之前有一次在网上找CSS特效,找到这个正六边形的,颇为有趣。了解到了CSS中 clip-path 属性,它可以设计出平时设计稿中比较难实现的几何图形。另外,UP也对该特效进行优化改进,然后分享给大家。 一、clip-path 说明 (1)clip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。可以指定一些特定形状。 二、示例代码 (1)/src/...

CSS【详解】对齐 (含文本垂直对齐,文本水平对齐、单行文本垂直居中、多行文本垂直居中、6 种方案块级元素水平垂直居中 、7 种方案图片水平垂直居中、文本自适应对齐、图标和文本对齐,图片和文本对齐等)
vertical-align 文本垂直对齐 只对 display 的计算值为 inline、inline-block,inline-table 或 table-cell 的内联元素有效。( 浮动和绝对定位会让元素块状化,从而导致 vertical-align 失效) 属性值 线类,如baseline(默认值-基线对齐)、top(顶部对齐)、middle...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多元素相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注