CSS3实现的九宫格图片鼠标悬停去除遮罩层源码
源码介绍 CSS3实现的九宫格图片鼠标悬停去除遮罩层源码是一段实现了九宫格图片显示,鼠标经过任意一格图片时,图片变亮,去除灰色遮罩层动画代码,非常有意思,有兴趣的朋友可以前来下载使用。 效果预览 源码获取 CSS3实现的九宫格图片鼠标悬停去除遮罩层源码

CSS中如何实现鼠标悬停效果?
在CSS中,您可以使用:hover伪类来实现鼠标悬停效果。:hover伪类会在用户将鼠标悬停在选择器所匹配的元素上时应用指定的样式。 下面是一个简单的例子,展示了如何在鼠标悬停时改变文本颜色和背景颜色: <!DOCTYPE html> <html lang="e...
CSS 修改鼠标图标样式
自定义的鼠标图标,推荐使用ico或cur格式,png也可以。 修改body的设置鼠标样式 body不代表所有html元素。 body{ cursor: url(../pic/cursor/Luo\ Tianyi.png), default; width: 100%...
HTML和CSS动画:为鼠标经过效果注入灵魂!附源码!
效果 鼠标经过效果是一种提升用户体验和增加页面互动性的常用技术。通过HTML和CSS动画,我们可以创造出各种酷炫的鼠标经过动画效果,让元素在用户交互时产生动态响应。本文将向您展示如何利用HTML和CSS打造一系列...

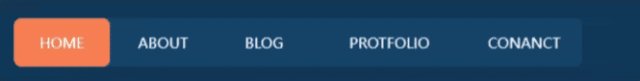
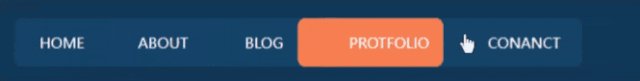
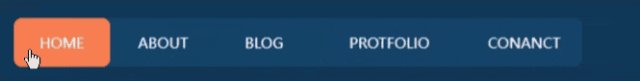
导航栏也时尚:CSS缩放动画,让导航链接在鼠标经过时绽放!
先上效果 航栏作为网站的重要组成部分,其设计和交互方式对于吸引和保留用户至关重要。CSS导航鼠标经过缩放动画是一种简单而有效的技术,能够为导航链接增添动态效果,提升用户的视觉体验和互动感受。 ...


CSS中如何实现鼠标悬停效果?
在CSS中,您可以使用:hover伪类来实现鼠标悬停效果。:hover伪类会在用户将鼠标悬停在选择器所匹配的元素上时应用指定的样式。 下面是一个简单的例子,展示了如何在鼠标悬停时改变文本颜色和背景颜色: <!DOCTYPE html> <html lang="...
css 鼠标悬浮显示放大图片 vs 鼠标点击显示放大图片
鼠标悬浮显示放大图片 实现原理 使用动态伪类 :hover 和相邻兄弟选择器 + ,通过display控制显示隐藏 元素绝对定位后,没有指定top等方位时,元素依然...

前端 CSS 经典:鼠标位置信息
前言:当监听鼠标事件时,需要了解鼠标属性所代表的位置信息 dom.addEventListener("click", (e) => { e.pageX; e.clientX; e.offsetX; e.movementX; }); ...
css小技巧——鼠标悬浮时切换图片
完整范例代码 <template> <div style="padding: 20px"> <img src="https://mat1.gtimg.com/www/mb/images/face/104.gif"> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多鼠标相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注