CSS 【详解】样式选择器(含ID、类、标签、通配、属性、伪类、伪元素、Content属性、子代、后代、兄弟、相邻兄弟、交集、并集等选择器)
CSS 样式选择器,用于选中页面中的 html 元素,以便添加 CSS 样式。 按渲染性能由高到低 依次是: ID 选择器 #id 通过元素的 id 属性选中元素,区分大小写 <p id="p1" >第一段</p> ...

CSS基础-CSS选择器:ID、Class、Tag
CSS(Cascading Style Sheets,层叠样式表)是网页设计中用于控制布局和外观的强大工具。选择器是CSS的核心,它允许我们精确地定位HTML元素并应用样式。本文将深入浅出地探讨三种基本CSS选择器——ID选择器、Class选择器、Tag(标签)选择器,分析它们的使用场景、常见问题、易错点以及如何避免这些问题,并提供实用的代码示例。 1. Tag选择器(标签选择器) 作用与特...

CSS id 和 class
CSS id 和 classid 和 class 选择器如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。 id 选择器id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。以下的样式规则应用于...
零基础CSS入门教程(5)——id选择器
本章目录1.任务目标2.id选择器代码如下4.小结1.任务目标我们前几个小结学习了class选择器和元素选择器,我们这一小节学习一下id选择器2.id选择器id选择器,就是应用于选择一个指定元素的。在上面的场景中,我们希望针对性的选择第三个p标签,所以我们就可以给第三个p标签指定一个id,然后使用id选择器选择这个标签。那么什么是id呢。就好比每个人都有一个唯一的身份证号,每个学生都有唯一的一个....

1、CSS选择器(通配符,标签,类,id)
1、通配符选择器(*)2、标签选择器(< h1 >)3、类选择器(class)4、id选择器(id)5、选择器规范:不用id选择器,都用类选择器6、选择器优先级(行内样式、id选择器、类选择器、标签选择器、通配符选择器)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8...
CSS——多类名选择器,id选择器,通配符选择器
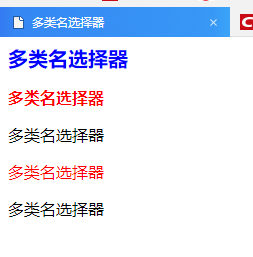
多类名选择器我们可以给标签指定多个类名,从而达到更多的选择目的。注意:样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。各个类名中间用空格隔开。多类名选择器在后期布局比较复杂的情况下,还是较多使用的。<div class="pink fontWeight font20">亚瑟</div> <div class="font20">...

html+css实战49-id选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...

css 学习笔记【二】-背景,渐变,链接文档的MIME类,id选择器和类选择器的区别
CSS3背景四种背景属性:background-image:添加背景图片。不同的背景图像和图像用逗号隔开。background-size:指定背景图像的大小,可指定像素或者百分比的大小,是相对于父元素的宽度和高度的百分比的大小。background-origin:指定了背景图像的位置区域background-clip:背景裁剪属性是从指定位置开始绘制。CSS3渐变渐变可以让我们在两个或者多个颜色....
JavaWeb学习之路(30)–CSS之id选择器使用详解
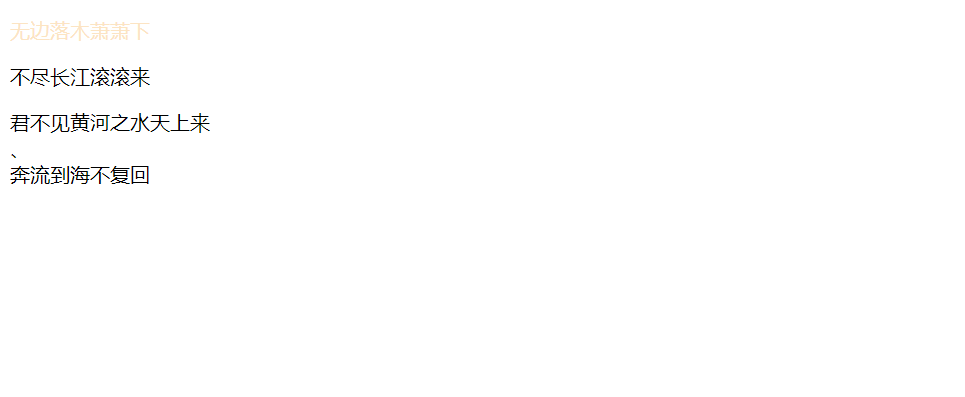
1. 前言上一篇介绍了元素选择的使用,本篇来介绍一种新的选择器:id选择器。我们先来说一下使用场景,如下面的代码中,所有诗句颜色都是蓝色。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> p { color: ...
其HTML代码为div id=""box"" class=""red""的css样式是什么?
其HTML代码为div id=""box"" class=""red""的css样式是什么?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注