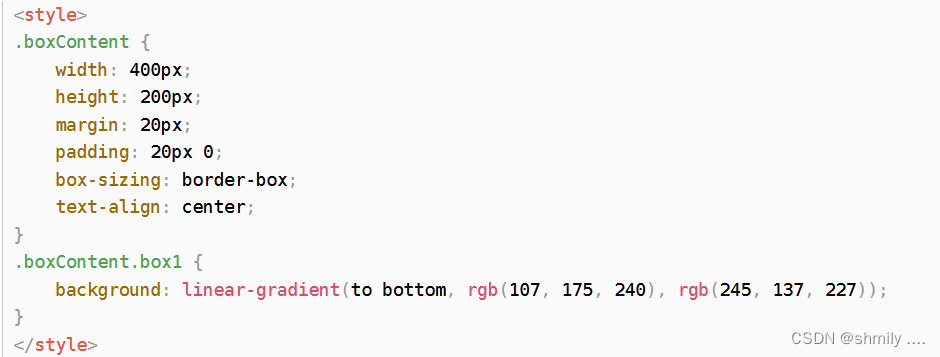
css 设置背景色渐变、字体颜色渐变
渐变属性 linear-gradient 线性渐变 repeating-linear-gradient 重复线性渐变 radial-gradient 径向渐变 repeating-radial-gradient 重复径向渐变 实例 线性渐变背景色 to bottom /...

前端基础(五)_CSS文本文字属性、背景颜色属性
CSS文本文字属性 1、文字属性 1.1、字号 font-size:38px; 浏览器默认16px;1.2、字体 font-family:如果字体名称包含空格,字体名称上加引号;中文字体名称加引号;多个字体名称作为一个回退系统来保存,如果第一个不被浏览器支持,则尝试下一个,多个字体之间用逗号隔开;中英文混排的文字,英文字体排在中文字体的前面; Arial,"Times New Roman","微....


CSS颜色表示:探索预定义名称、RGB、HEX、HSL、RGBA和HSLA
在CSS中,颜色是网页设计中表达视觉元素的基础。CSS提供了多种方式来指定颜色,每种方式都有其特定的用途和优势。本文将介绍如何在CSS中使用预定义的颜色名称以及RGB、HEX、HSL、RGBA和HSLA值来表示颜色。 预定义的颜色名称 CSS提供了一组预定义的颜色名称,如red、blue、green等,这些颜色名称对应于特定的颜色值。 ...
CSS基础常用属性之颜色(如果想知道CSS的颜色知识点,那么只看这一篇就足够了!)
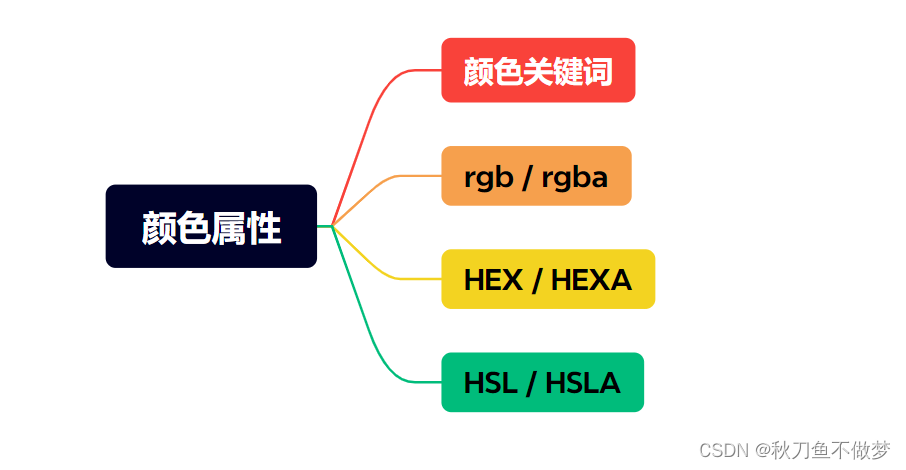
1.颜色属性 在CSS中颜色属性是用来设置文本颜色的,而其的表示方式有一下的四种方式: &n...

CSS基础-背景属性:颜色、图片、重复
在网页设计中,背景是构建视觉层次和氛围的关键元素之一。CSS的背景属性为我们提供了强大的工具,用于控制元素的背景颜色、图片、以及它们的显示方式。本文将深入浅出地探讨CSS背景属性的基础知识,包括常见问题、易错点及避免策略,并通过实际代码示例加以说明。 一、背景颜色(background-color) 背景颜色是最基本的背景属性,用于设置元素的背景色。它的值可以是颜色名称、十六进制值、RGB或...

CSS基础-文本样式:颜色、字体、大小、对齐
在网页设计中,文本样式是传达信息和提升用户体验的关键元素。本文将深入浅出地介绍CSS中关于文本颜色、字体、大小和对齐的基础知识,同时分析常见问题、易错点及如何避免,最后提供代码示例。 1. 文本颜色 CSS使用color属性来改变文本颜色。可以使用预定义的颜色名称、十六进制值、RGB、RGBA、HSL、HSLA等格式。 易错点:颜色值错误或不兼容。 .text { color...

CSS属性涵盖了从文本样式到布局控制、从颜色处理到动画效果的各个方面
CSS属性涵盖了从文本样式到布局控制、从颜色处理到动画效果的各个方面。以下是一些常见的CSS属性及其简要说明: 盒模型相关属性 width和height:定义元素的宽度和高度。margin:设置元素的外边距。padding:设置元素的内边距。border:设置元素的边框。box-sizing:定义盒模型的计算方式...
CSS——如何取消a链接点击时的背景颜色
引言 在网页设计中,链接是非常重要的元素之一。当用户点击链接时,通常会出现一个背景颜色或者下划线来表示链接的状态。然而,有时候我们可能希望取消链接点击时出现的背景颜色,以便更好地控制链接的外观。本文将介绍如何取消a链接点击时的背景颜色,并提供相应的代码示例。 为什么a链接点击时会有背景颜色 在 HTML 中,a 链接点击时出现背景颜色是由浏览器的默认样式所决定的。这个默认...
利用CSS改变图片颜色的100种方法!
前言 “说到对图片进行处理,我们经常会想到PhotoShop这类的图像处理工具。作为前端开发者,我们经常会需要处理一些特效,例如根据不同的状态,让图标显示不同的颜色。或者是hover的时候,对图片的对比度,阴影进行处理。” 本文略长,请耐心阅读 你以为这些是经过PS软件处理出来的?不不不,纯粹的是用css写出来的,很...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多颜色相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注