如何使用CSS过渡实现页面元素的淡入淡出效果?
要使用CSS过渡实现页面元素的淡入淡出效果,可以通过控制元素的opacity属性(透明度)并结合transition属性来实现。以下是具体的步骤和示例代码: HTML结构:首先,在HTML中创建一个需要实现淡入淡出效果的元素,例如一个<div>元素,并为其添加一个类名&#x...
css3 svg制作404页面动画效果HTML源码
源码介绍 css3 svg制作404页面动画效果HTML源码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果 效果预览 源码下载 css3 svg制作404页面动画效果HTML源码

前端 CSS 优化:提升页面美学与性能
一、引言 CSS(层叠样式表)作为前端开发中塑造网页外观的关键技术,其优化不仅关乎页面的视觉呈现,还对性能有着深远影响。合理的 CSS 优化能让页面加载更迅速、渲染更流畅,同时确保设计风格精准展现,满足用户对美观与高效的双重期待。 二、选择器优化 (一)避免使用复杂选择器 复杂的 CS...
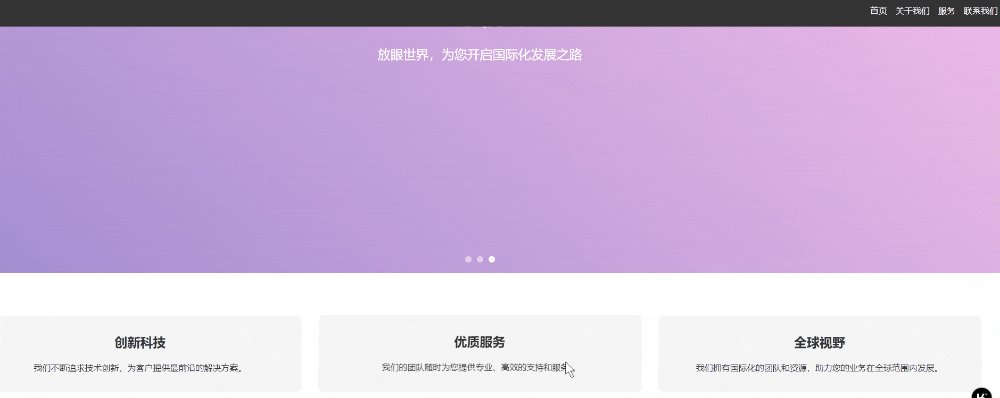
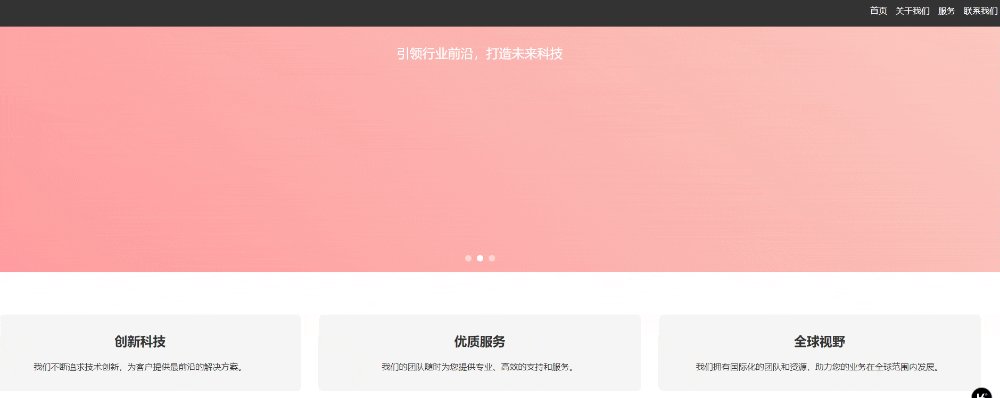
如何利用HTML和CSS构建企业级网站的全过程。从项目概述到页面结构设计,再到HTML结构搭建与CSS样式设计,最后实现具体页面并进行优化提升,全面覆盖了网站开发的关键步骤
在当今数字化时代,拥有一个专业且吸引人的企业级网站是至关重要的。HTML 和 CSS 作为构建网站的基础技术,在实现网站的视觉呈现和结构布局方面发挥着关键作用。本文将带您深入了解如何使用 HTML 和 CSS 来构建一个企业级网站的实战过程。 一、项目概述 我们的目标是创建一个具有现代风格、简洁大气的企业级网站,展示企业的形象、产品和服务等信息。该网站将...
jQuery+css3制作精美的2024圣诞节倒计时页面
源码介绍 jQuery css3制作精美的2024年圣诞节倒计时主题页面,下着雪拉着雪橇的圣诞老人圣诞节倒计时元素动画 效果预览 源码获取 jQuery+css3制作精美的2024圣诞节倒计时页面动画

在 CSS 中使用 Flex 布局实现页面自适应时需要注意什么?
在使用 Flex 布局实现页面自适应时,一些需要注意的要点: 一、理解 Flex 基本概念 主轴与侧轴:Flex 布局有主轴和侧轴之分,要明确元素在这两个方向上的排列方式。flex 项:每个子元素都是一个 flex 项,它们具有各自的 flex 属性。 二、主轴方向设置 根据页面布局需求,合理设置主...
css页面顶部底部固定,中间自适应几种方法
在 CSS 中实现页面顶部和底部固定,中间自适应有多种常见方法: 方法一:使用绝对定位 将顶部元素设置为绝对定位,并固定在顶部。将底部元素同样设置为绝对定位,并固定在底部。中间内容部分设置 margin-top 和 margin-bottom 来留出顶部和底部的空间。 body { position: relative; ...
使用 CSS 打印样式为 Web 页面设置专业的打印机效果
对于有打印需求的网页,特别是文章的详情页,需要设置专门的打印样式来适配页面。CSS 打印样式允许你为网页设置专门用于打印的样式。文本就是专门介绍如何使用 CSS 打印样式为 Web 页面设置专业的打印机效果。 @media print 通过使用 @media print 媒体查询,你可以定义打印时使用的CSS规则。声明打印样式有两种方法: 使用 @media print ...


本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多页面相关
- 页面CSS
- 页面html5 CSS
- 页面代码CSS
- CSS页面性能
- CSS优化页面
- CSS页面css样式
- CSS页面优化
- CSS页面结构
- CSS页面自适应
- CSS flex页面
- html5 CSS页面
- CSS动画页面
- 页面加载CSS
- CSS页面渲染
- 页面CSS报错
- CSS html5页面
- CSS页面滚动
- jquery页面CSS
- CSS侧边栏页面
- CSS设置页面
- CSS html5 css3页面
- CSS注册页面
- 页面CSS加载
- CSS响应式页面
- html html5 CSS页面
- 页面字体清晰变细CSS怎么做
- CSS轮播图页面
- CSS企业官网页面
- 实战html5 CSS免费制作页面
- CSS页面网站
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注