【专栏:HTML 与 CSS 移动端开发篇】CSS 媒体查询与移动端特定样式
在当今的移动端开发中,CSS 媒体查询扮演着至关重要的角色。它允许我们根据不同的设备特性和条件来应用特定的样式,从而实现更加灵活和自适应的网页设计。本文将深入探讨 CSS 媒体查询在移动端开发中的应用,以及如何利用它们来实现移动端特定的样式。 一、CSS 媒体查询的基本概念 CSS 媒体查询是一种条...
标题:【专栏:CSS进阶篇】CSS样式重置与框架:快速构建统一风格的网页
在现代网页开发实践中,保持不同浏览器之间以及不同页面之间的一致性是至关重要的。由于浏览器的默认样式(也称为“User Agent Stylesheets”)存在差异,直接编写的CSS可能会遇到不可预见的显示问题。为了解决这个问题,开发者通常会使用CSS样式重置(Reset)和CSS框架。这两种工具可...
【专栏:CSS 基础篇】CSS 字体与文本样式:美化你的网页内容
在网页设计中,字体与文本样式是至关重要的组成部分。它们不仅影响着网页的视觉效果,还直接关系到用户的阅读体验。通过运用 CSS(Cascading Style Sheets,层叠样式表),我们可以轻松地为网页内容赋予各种独特而吸引人的字体和文本样式。 一、字体样式的基础设定 字体家族:通过font-f...
【专栏:CSS 基础篇】CSS 入门:给网页添加样式
在当今的数字时代,网页设计已经成为了一项重要的技能。而 CSS(Cascading Style Sheets,层叠样式表)则是网页设计中不可或缺的一部分,它为我们提供了丰富的工具和方法,让我们能够为网页添加各种各样的样式,使其更加美观、吸引人。 一、什么是 CSS CSS 是一种用于描述网页样式的语...
【亮剑】如何在 React TypeScript 中将 CSS 样式作为道具传递?
引言 在构建现代Web应用程序时,React和TypeScript的组合已经成为许多开发者的首选。React提供了组件化的UI构建方式,而TypeScript则为这些组件带来了类型安全和更强的开发工具支持。在这样的组合中,CSS样式的管理是一个重要的话题。本文将探讨如何在React TypeScri...
CSS样式引用方式的区别
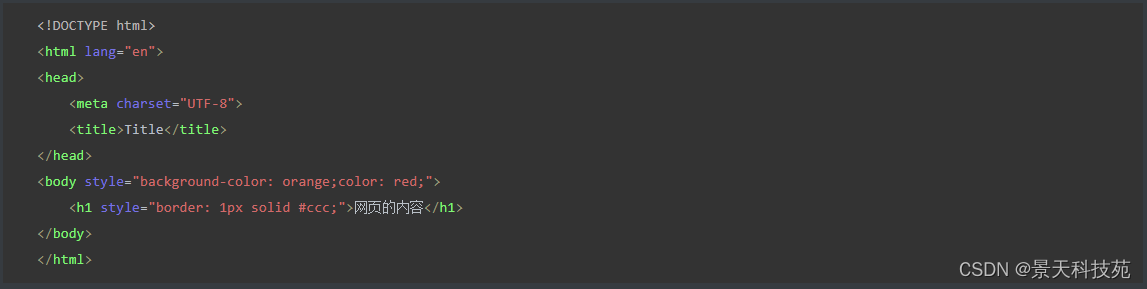
CSS可以使页面变得更加美观,但是他是怎么用的,你们知道吗? 现在我就带大家来了解一下css的使用方式,他可以分为四种引用方式:行内式、内嵌式、外链式和导入式。 我们接下来一个一个的学习。 首先,是我们的行内式: <div style="width: 10...

css样式元素的相对定位,绝对定位,固定定位等元素定位运用技巧详解
CSS样式学习宝典,关注点赞加收藏,防止迷路哦 在CSS中关于定位的内容是:position:relative | absolute | static | fixed。static 没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级。在文本流中,任何一个元素都被文本流所限制了自身...

css样式字体、文本、背景属性,盒子模型详解,轻松调教出优美的字体和网页背景色
CSS样式学习宝典,关注点赞加收藏,防止迷路哦1.css字体属性字体属性font-size 字体大小font-family 字体种类font-weight 字体粗细font-style 字体正斜font 字体属性的缩写[包括上面接]color 字体颜色<!DOCTYPE html> &l...

前端CSS样式零基础教学总结,UI、前端开发都适用
1.CSS介绍 CSS样式学习宝典,关注点赞加收藏,防止迷路哦 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。 CSS不仅可以静态地修饰网页,还可以配合各种脚本语言...

【Web 前端】CSS 样式覆盖规则?
CSS 样式覆盖规则是前端开发中非常重要的一部分,它涉及到如何管理和控制页面元素的外观和布局。了解并熟练运用样式覆盖规则,可以使开发者更加灵活地定制页面样式,确保页面的可维护性和可扩展性。在这篇文章中,我们将详细分析 CSS 样式覆盖规则,并通过示例代码片段来帮助读者更好地理解。 1. 层叠规则 C...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS更多样式相关
- CSS开发样式
- CSS移动端样式
- 开发CSS样式
- CSS样式重置
- CSS网页样式
- CSS入门样式
- CSS设置样式
- CSS div样式
- CSS阴影样式
- 样式CSS
- CSS样式更改
- bootstrap CSS样式表单
- CSS样式学习笔记
- bootstrap CSS样式
- 前端学习CSS样式
- CSS元素样式
- CSS基本样式
- html5 CSS样式
- CSS样式设置
- 初始化CSS样式
- 设置CSS样式
- CSS方法样式
- CSS列表样式
- CSS样式文件
- 笔记CSS样式
- CSS文字样式
- CSS默认样式
- 学习CSS样式
- CSS伪类样式
- 全局CSS样式学习笔记
- 标签CSS样式
- 页面CSS样式
- CSS样式边框
- react CSS样式
- CSS选择器样式
- bootstrap全局CSS样式表单
- CSS语法样式
- CSS去掉样式
- CSS hover样式
- CSS样式规范
- CSS入门教程样式
- bootstrap全局CSS样式
- CSS语言样式
- CSS背景样式
- bootstrap样式类CSS源码
- div CSS样式
- CSS属性样式
- CSS样式css样式
- CSS特性样式优化
- dom CSS样式







