
css知识总结
查看浏览器是否支持某个样式Border调试法用来调试哪个地方的样式出现了错误使用方法:怀疑那个元素出现了问题就在此元素的附近添加border,观察是否出现了预期的效果,定位出错元素的位置css常见错误选择器拼写错误属性名拼写错误属性值拼写错误大小写错误没写分号中文冒号没写反花括号没加单位查资料的方式...
CSS的垂直居中和水平居中总结
前言CSS居中一直是一个比较敏感的话题,为了以后开发的方便,楼主觉得确实需要总结一下了,总的来说,居中问题分为垂直居中和水平居中,实际上水平居中是很简单的,但垂直居中的方式和方法就千奇百怪了。内联元素居中方案水平居中设置:父元素高度确定的单行文本(内联元素) 设置 hei...

CSS总结
CSS总结CSS的厉害之处CSS的厉害之处在于层叠样式表,其中包括样式层叠:可以多次对同一选择器选择样式声明选择器层叠:可以用不同选择器对同一个元素声明样式文件层叠:可以用多个文件层叠CSS的版本CSS2是最广泛使用的版本,兼容一切IE, CSS3是现代使用的版本,之后就分模块升级 caniuse....
【前端】关于前端css样式规范,总结一下
前端样式CSS 规范通用规范// bad padding-bottom: 0px; margin: 0em; // good padding-bottom: 0; margin: 0;如果 CSS 可以做到,就不要使用 JS,建议并适当缩写值,提高可读性,特殊情况除外“建议并适当”是因为缩写总是会包...

学习CSS的简单总结(2)
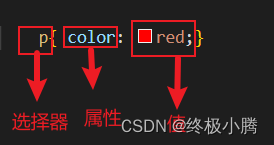
本文目录@[TOC]前言在"学习CSS的简单总结(1)" 里总结了怎样使用css。本文是总结一下具体的使用。1.选择器CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。元素选择器最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。如果设置 HTML 的样式,选择...

学习CSS的简单总结(1)
CSS是什么官方定义CSS--层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS...

CSS入门到进阶知识总结(三)
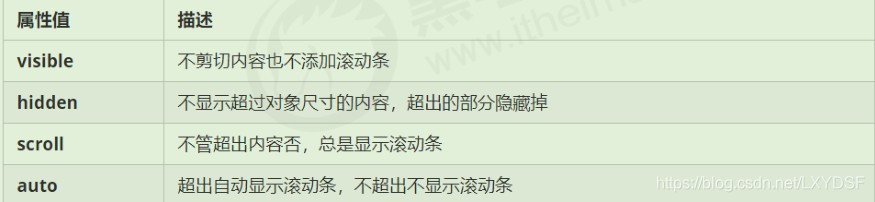
优点: 通俗易懂,书写方便缺点: 添加许多无意义的标签,结构化较差,所以不建议使用注意: 要求这个新的空标签必须是块级元素。父级添加 overflow可以给父级添加 overflow 属性,将其属性值设置hidden、 auto 或 scroll 。子不教,父之过,注意是给父元素添加代码优点:代码简...

CSS入门到进阶知识总结(二)
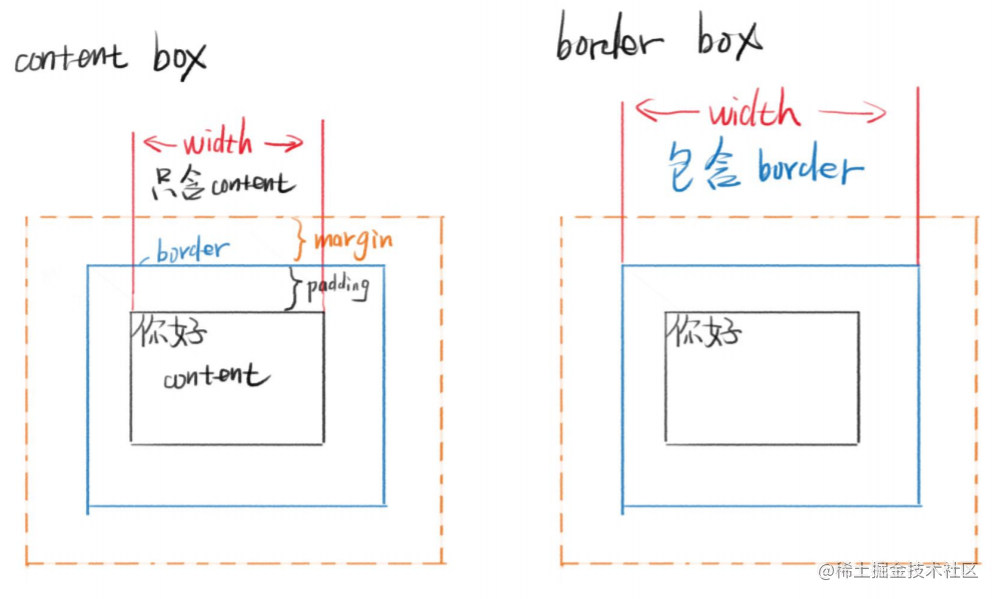
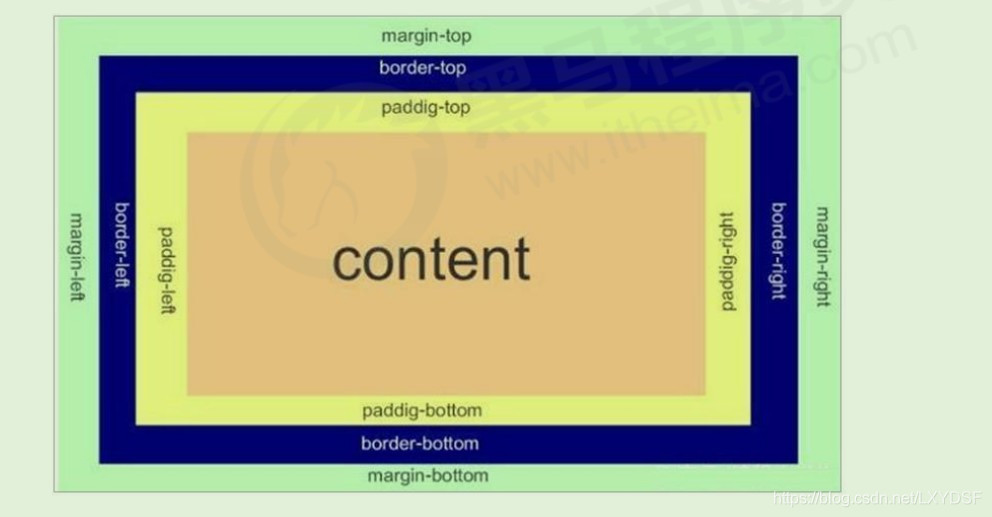
五、盒子模型页面布局要学习三大核心, 盒子模型, 浮动 和 定位网页布局过程:先准备好相关的网页元素,网页元素基本都是盒子 Box 。利用 CSS 设置好盒子样式,然后摆放到相应位置。往盒子里面装内容.网页布局的核心本质: 就是利用 CSS 摆盒子。1. 盒子模型组成所谓 盒子模型:就是把 HTML...

CSS入门到进阶知识总结(一)
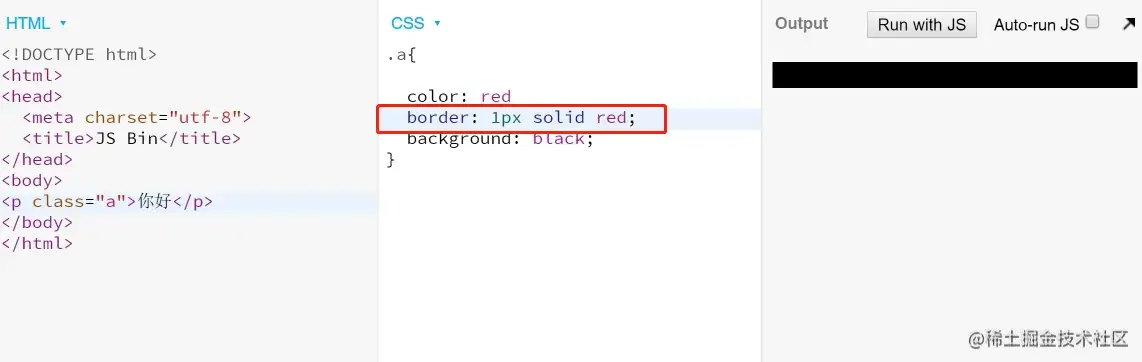
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.CSS 是也是一种标记语言,CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。一、CSS样式的使用1.三种样式1. 内联样式...

CSS水平居中+垂直居中+水平/垂直居中的方法总结
CSS水平居中+垂直居中+水平/垂直居中的方法总结_一只前端小菜鸟分享一篇我的博客 (详细记载工作中遇到的问题)前端工作四个月经验总结以及技术分享水平居中 行内元素首先看它的父元素是不是块级元素,如果是,则直接给父元素设置 text-align: center; <style> #fat...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







