在 CSS 中使用 Flex 布局实现页面自适应时需要注意什么?
在使用 Flex 布局实现页面自适应时,一些需要注意的要点: 一、理解 Flex 基本概念 主轴与侧轴:Flex 布局有主轴和侧轴之分,要明确元素在这两个方向上的排列方式。flex 项:每个子元素都是一个 flex 项,它们具有各自的 flex 属性。 二、主轴方向设置 根据页面布局需求,合理设置主...
CSS3:flex&box-sizing
前言 在现代网页设计中,CSS Flexbox 布局为开发者提供了一种强大而灵活的方式来控制元素的排列和对齐。Flexbox 特别适合用于构建响应式布局,使得元素在不同屏幕尺寸下都能保持良好的显示效果。本文将深入探讨 Flexbox 的基本概念以及相关属性,包括 flex-direction、flex-wrap、justify-content 等。通过具体的代码示例,您将学习如何利用这些...

CSS Flex布局实战案例:构建响应式卡片组件
在现代网页设计中,Flexbox(弹性盒模型)因其强大而灵活的布局能力,成为了构建响应式网页布局的首选工具之一。Flexbox能够让我们以更简单的方式处理复杂的布局问题,特别是当涉及到不同屏幕尺寸和分辨率时。本文将通过一个实战案例——构建一个响应式的卡片组件,来展示CSS Flex布局的实际应用。 案例背景 假设...
CSS【详解】布局 display ( 含 flex 布局,grid 布局,table 布局,float 布局,响应式布局 等)
display:none 隐藏布局 用于隐藏元素,不会占用页面空间; 给 html 标签设置 hidden 属性,其效果即将其 display 设置为 none <div hidden>我被隐藏了</div> ...

CSS 自测题 -- 用 flex 布局绘制骰子(一、二、三【含斜三点】、四、五、六点)
一点 <!DOCTYPE html> <html lang="en"> <h...

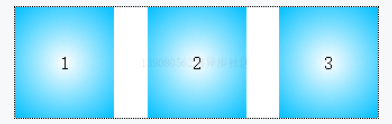
css的flex布局中使用margin:auto智能分配剩余空间
<div class="container"> <content>1</content> <content>2</content> <content>3</content> </div> ...

前端 CSS 经典:flex + margin 布局
前言:如今我们布局大多时候都是用的 flex 布局,但是有时我们也可以使用 margin 小技巧去完成布局。在弹性盒中当我们把 margin 某一个方向上设置为 auto,他的含义是用 margin 吃掉这个方向的剩余空间。 1. 元素垂直和水平居中 <!DOCTYPE ...

Web网页制作-知识点(4)——CSS盒子模型、弹性盒模型(flex box)、文档流、浮动、清除浮动、定位、圆角、阴影二
Web网页制作-知识点(4)——CSS盒子模型、弹性盒模型(flex box)、文档流、浮动、清除浮动、定位、圆角、阴影一:https://developer.aliyun.com/article/1531002 overflow清除浮动 如果有父级塌陷,并且同级元素也收到了影响,可以使用overflow清除浮动。 这种情况下,父布局不能设置高度。 ...

Web网页制作-知识点(4)——CSS盒子模型、弹性盒模型(flex box)、文档流、浮动、清除浮动、定位、圆角、阴影(一)
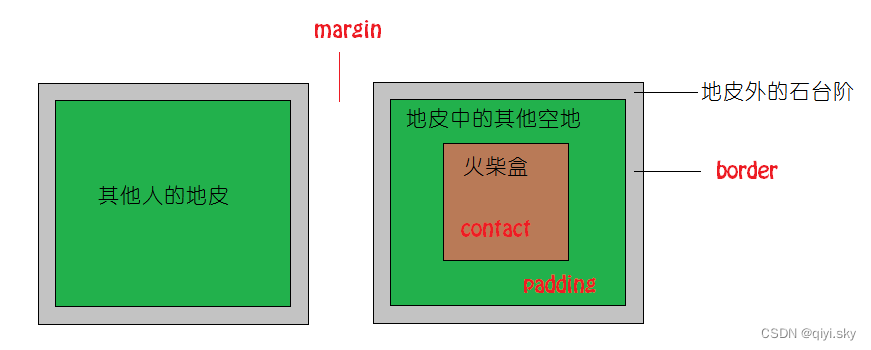
CSS盒子模型 概念 所有HTML元素可以看作盒子,在CSS中,“box model”这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括: 外边距(margin),边框(border),内边距(padding),和实际内容(content)。 我用Minecraft游戏中服务器的地皮系统来作为示例: ...

深入理解CSS属性“flex:1”的奥秘
摘要: 本文详细介绍了CSS属性“flex:1”的概念、作用以及应用场景,帮助读者更好地理解和掌握弹性盒模型(Flexbox)布局。 引言: 在网页设计中,布局是至关重要的一环。随着Web...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多flex相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注