利用html2canvas插件自定义生成名片信息并保存图片
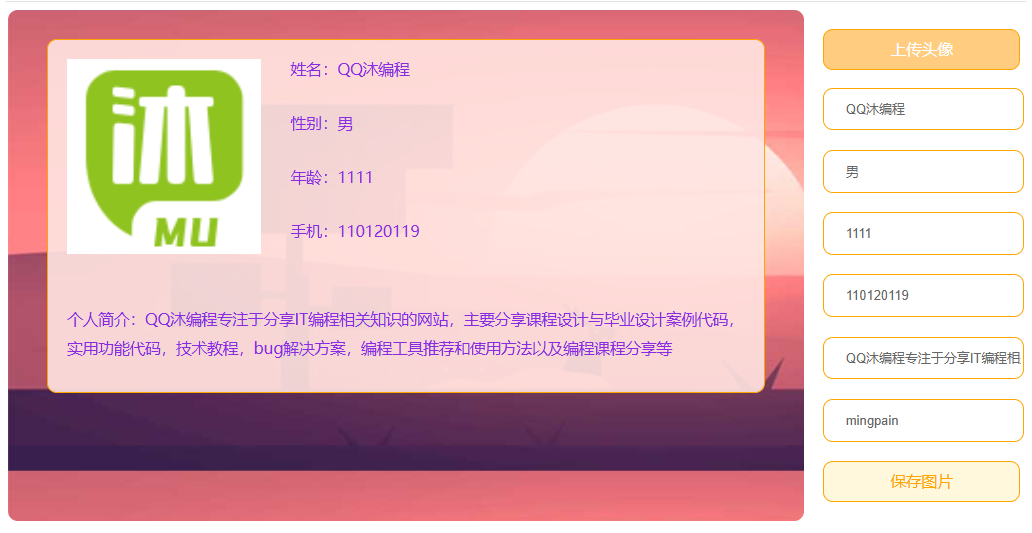
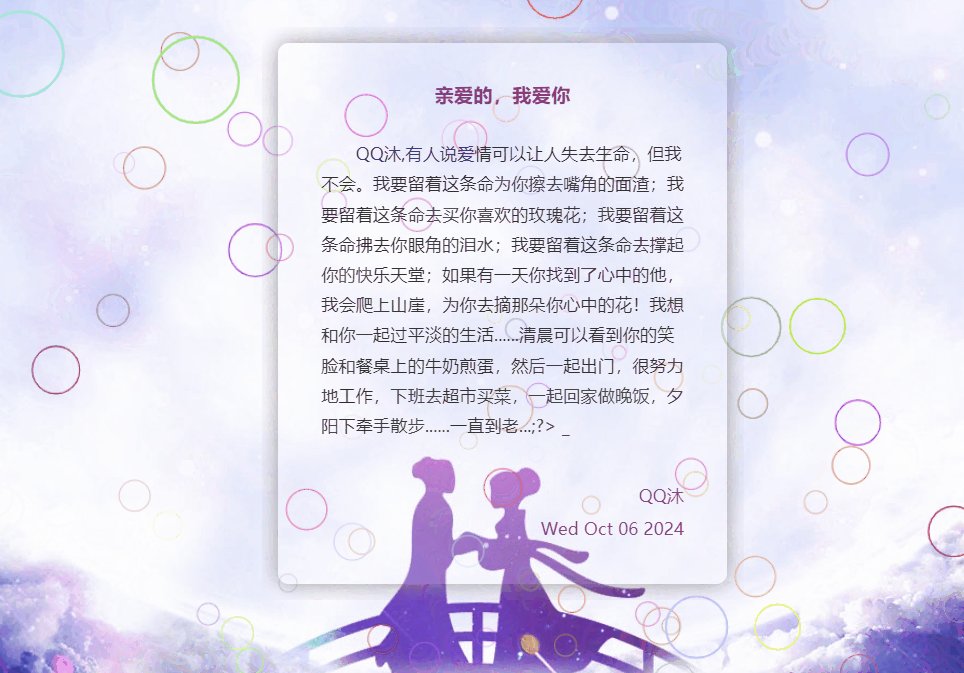
源码介绍 这是一个利用html2canvas插件自定义生成名片信息并保存图片,自定义上传头像,自定义输入个人信息内容,自定义图片名称,并将生成的图片保存到本地。 效果预览 源码获取 利用html2canvas插件自定义生成名片信息并保存图片

Twaver-HTML5基础学习(28)工具条(添加自定义按钮_自定义事件)
工具条(添加自定义按钮_自定义事件) react代码 /* * @Descripttion: * @version: * @Author: ZhangJunQing * @Date: 2022-04-18 14:44:05 * @LastEditors: ZhangJunQing * @LastEditTime: 2022-04-29 15:27:48 */ import R...

HTML+CSS+JavaScript制作动态七夕表白网页(含音乐+自定义文字)
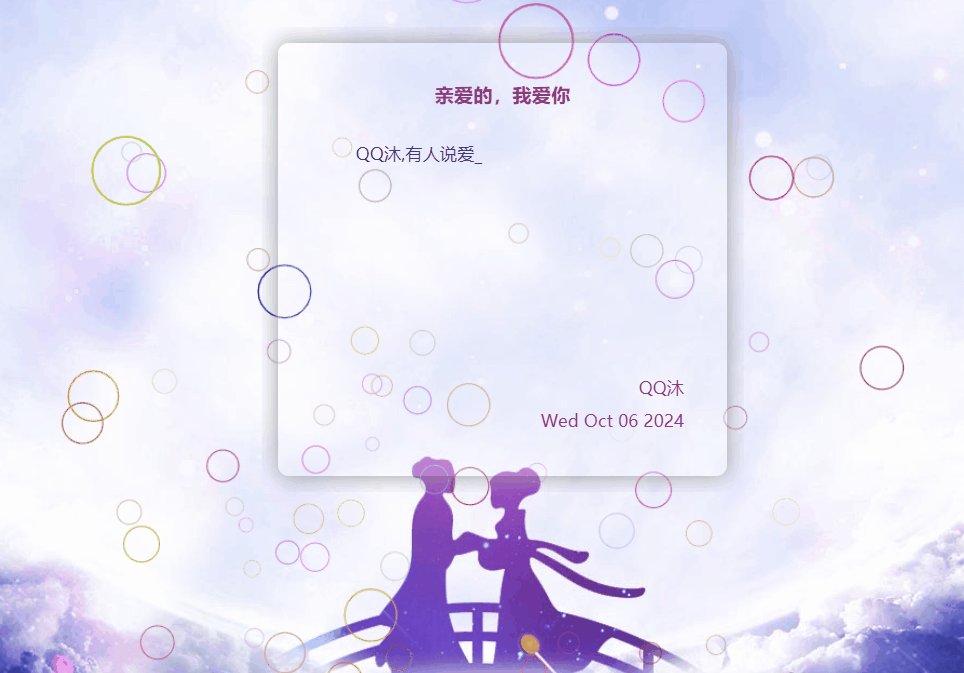
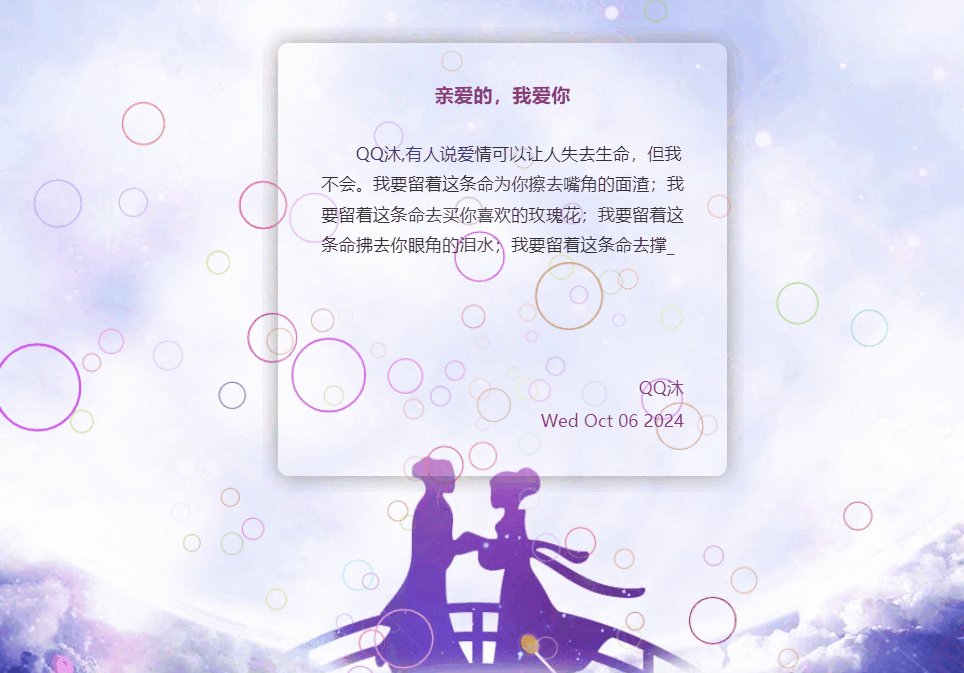
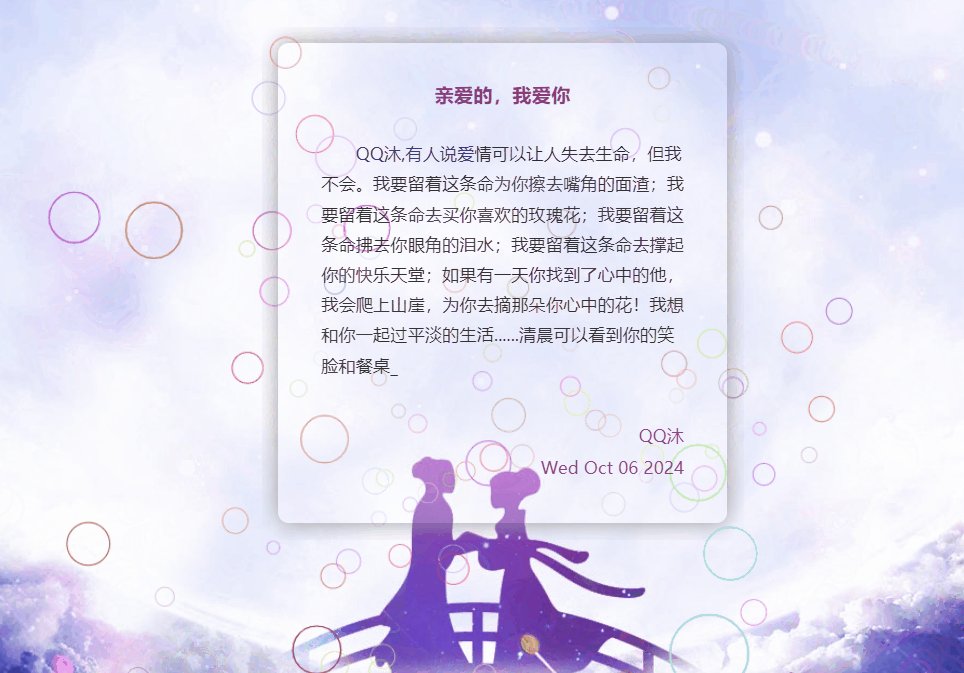
源码介绍 一年一度的520情人节/七夕情人节/女朋友生日/程序员表白,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码如何实现HTML+CSS+JavaScript制作七夕表白网页(含音乐+自定义文字)。赶紧学会了,来制作属于我们程序员的浪漫吧! 源码效果 源码下载 HTML+CSS+JavaScript制作动态七夕表白网页(含音乐+自定义文字)

HTML列表指南:有序、无序与自定义列表的妙用
在网页设计中,列表是组织和展示信息的有效方式,它帮助读者更好地理解和记忆内容结构。HTML提供了三种类型的列表:有序列表、无序列表和自定义列表,每种都有其独特的应用场景。下面,我们将逐一探索这三种列表的使用方法及实例。 有序列表(Ordered List) 有序列表用于展示有顺序关系的项目,如步骤指南、排名列表等。HTML中使用<ol>标签来创建有序列表,每个列表项由...
HTML5 Canvas自定义圆角矩形与虚线(Rounded Rectangle and Dash Line)
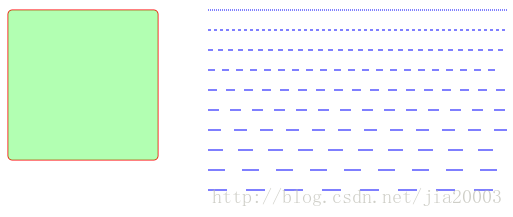
HTML5 Canvas自定义圆角矩形与虚线(RoundedRectangle and Dash Line) 实现向HTML Canvas 2d context绘制对象中添加自定义的函数功能演示,如何绘制虚线 以及控制虚线间隔大小,学会绘制圆角矩形的技巧。 HTML5 Canvas绘制对象中提供的原生功能没有实现绘制圆角矩形与虚线的功能,但是...

【sgCreateTableColumn】自定义小工具:敏捷开发→自动化生成表格列html代码(表格列生成工具)[基于el-table-column]
特性 支持单列中文字段名自动生成拼音声母组成的列名 支持两列(中英文空格分隔开,不区分中英文字段名前后顺序,可以多个空格隔开,仅识别前两列空格分开的字符串)的方式之自动生成el-table-column代码片段 支持键值对描述字段英文名和字段中文名,生成el-table-column代码片段 sgCreateTab...
![【sgCreateTableColumn】自定义小工具:敏捷开发→自动化生成表格列html代码(表格列生成工具)[基于el-table-column]](https://ucc.alicdn.com/pic/developer-ecology/ou6tsthmgmthc_e136803db0044ff1aeb287831ae6dda4.gif)
自定义全能搜索HTML源码
基础功能 可自定义通过筛选搜索,内容结果以嵌入方式展示,并不会直接跳转该地址显示,将以内嵌页面形式浏览,可自行添加其他地址搜索!也可以做搜索引导页等等! 界面布局; 源码为自适应端,手机和电脑端都适配 地址修改替换方法; 搜索地址以及其他内容更改或修改请依次按照路径找到(search.config.js)打开修改替换! 各个地址路径(依次打开文件夹); static/js/searc...

HTML新特性【规划公交路线、规划步行路线、定位、自定义视角动画、账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置】(五)-全面详解(学习总结---从入门到深化)(下)
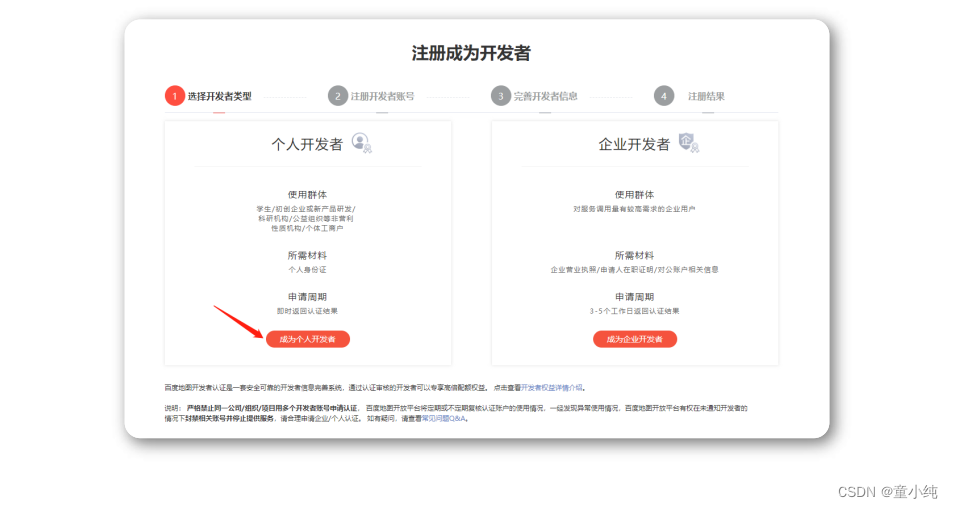
HTML新特性【规划公交路线、规划步行路线、定位、自定义视角动画、账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置】(五)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420275接口使用方法: 1、注册百度账号https://lbsyun.baidu.com/2、 申请成为百度开发者3、 获取服务密钥4 ....

HTML新特性【规划公交路线、规划步行路线、定位、自定义视角动画、账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置】(五)-全面详解(学习总结---从入门到深化)(上)
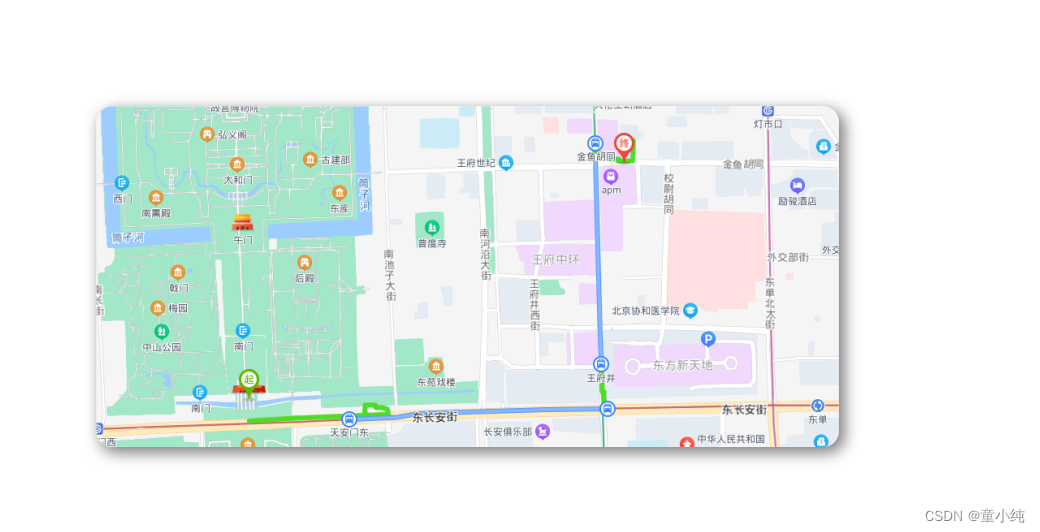
百度地图_规划公交路线1 创建公交导航实例TransitRoute(location,options)2 使用实例发起检索TransitRoute.search(start,end) //创建公交导航实例 var transit = new BMapGL.TransitRoute(map, { renderOptions: { map: m...

HTML新特性【账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置、添加覆盖物、自定义标注图标、添加文本标注】(四)-全面详解(学习总结---从入门到深化)(下)
HTML新特性【账号和获取密钥、初始化、变更地图类型、添加控件、改变控件位置、添加覆盖物、自定义标注图标、添加文本标注】(四)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420270百度地图_改变控件位置控制控件位置初始化控件时,可提供一个可选参数,是一个json对象,里面有 个属性 anchor 表示控件的停靠位置....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML更多自定义相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注