编程笔记 html5&css&js 032 HTML Canvas
Canvas画布,就是可以用来画画的地方,不是用户在浏览器上画图,而是会javascript画图。这区别于直接载入一张图片,是可以根据需要进行绘制。 一、什么是 HTML Canvas? HTML <canvas> 元素用于通过脚本(通常是 JavaScript)动态地绘制图形。 <...

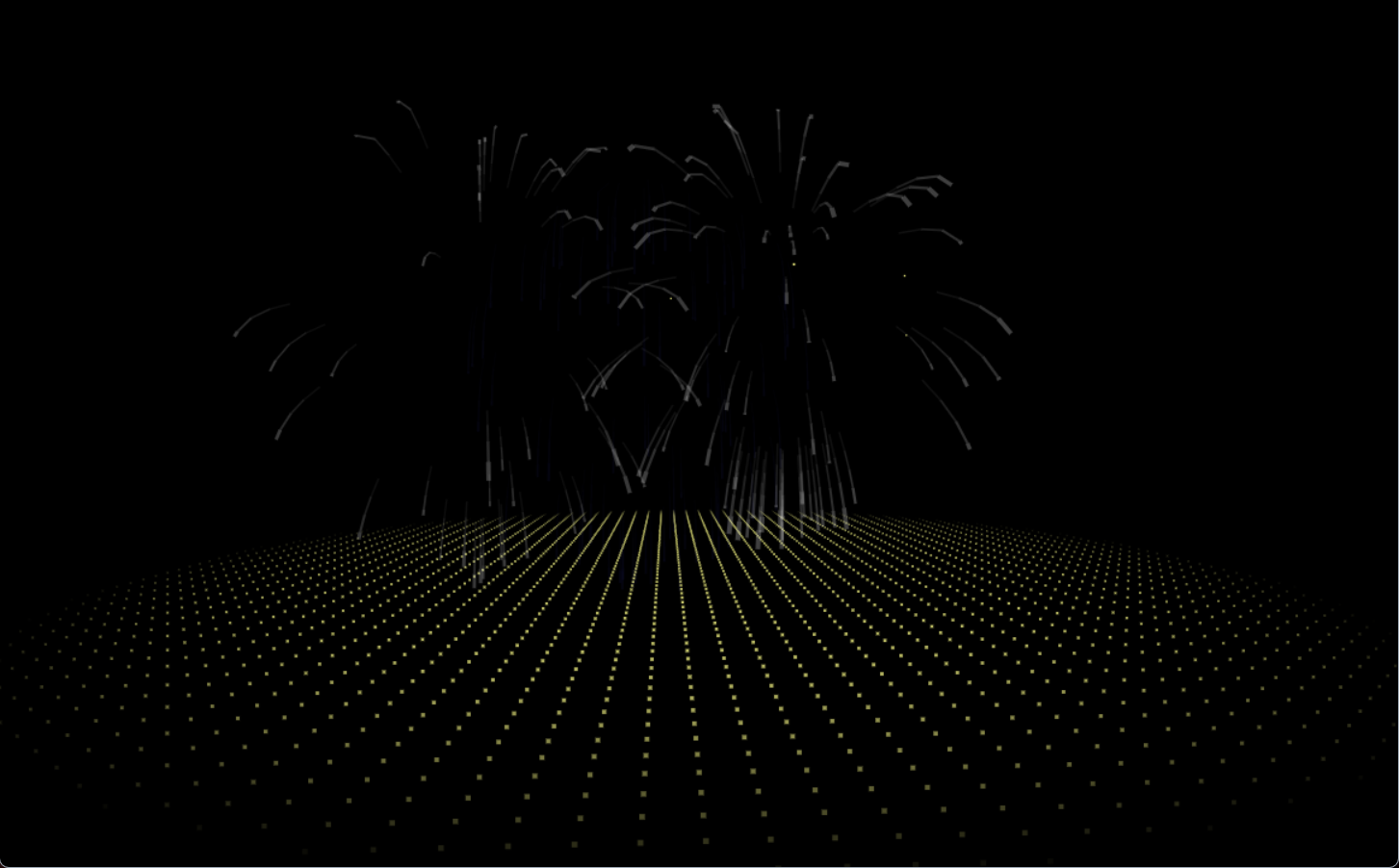
2024 新年HTML5+Canvas制作3D烟花特效(附源码)
烟花祝福 2024新年之际即将到来,今天教大家用HTML5+Canvas制作出漂亮的3D烟花动画特效,送给你心爱的那个她。 首先,我们需要准备一些基础素材,如烟花的粒子、爆炸的火花、背景等素材。这些素材可以自己制作或者从网上下载。接下来,我们需要使用HTML5+Canvas技术来实现这个3D烟花动画...

HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)
HTML5内联SVG在 HTML5 中,我们能够将 SVG 元素直接嵌入 HTML 页面中: <body> <svg id = "circle" height = "200" xmlns="http://www.w3.org/2000/svg" version="1.1...

html5 Canvas 绘制基本图形 从直线图形到使用路径 - 直线、矩形、路径、多边形、复杂组合图形
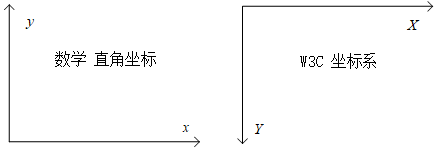
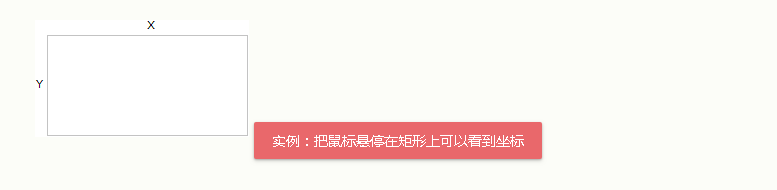
html5: Canvas 绘制基本图形从绘制直线 到 路径1. Canvas 相关概念1.1 什么是CanvasCanvas是 HTML5 的 2D图形技术之一,是一门纯JavaScript操作的图形技术。另一个是2D图形技术为 SVG。这两者的区别在于:CanvasSVGCanvas是基于位图的...

HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(下)
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/14202672、定义拖拽数据 每个 drag ev...

HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(上)
HTML5内联SVG在 HTML5 中,我们能够将 SVG 元素直接嵌入 HTML 页面中: <body> <svg id = "circle" height = "200" xmlns="http://www.w3.org/2000/svg" version="1.1" >...

HTML5新增元素之Canvas-实现太极八卦图和扇子
HTML5新增元素之Canvas-实现太极八卦图和扇子绘制流程:1、在HTML5中添加canvas元素,并且设置宽度和ID2、在canvas元素中添加提示语句,让不支持的canvas的浏览器能够显示友好的提示语句3、添加script元素4、获取画布/设置绘图环境(1)制定线宽:lineWidth(驼...

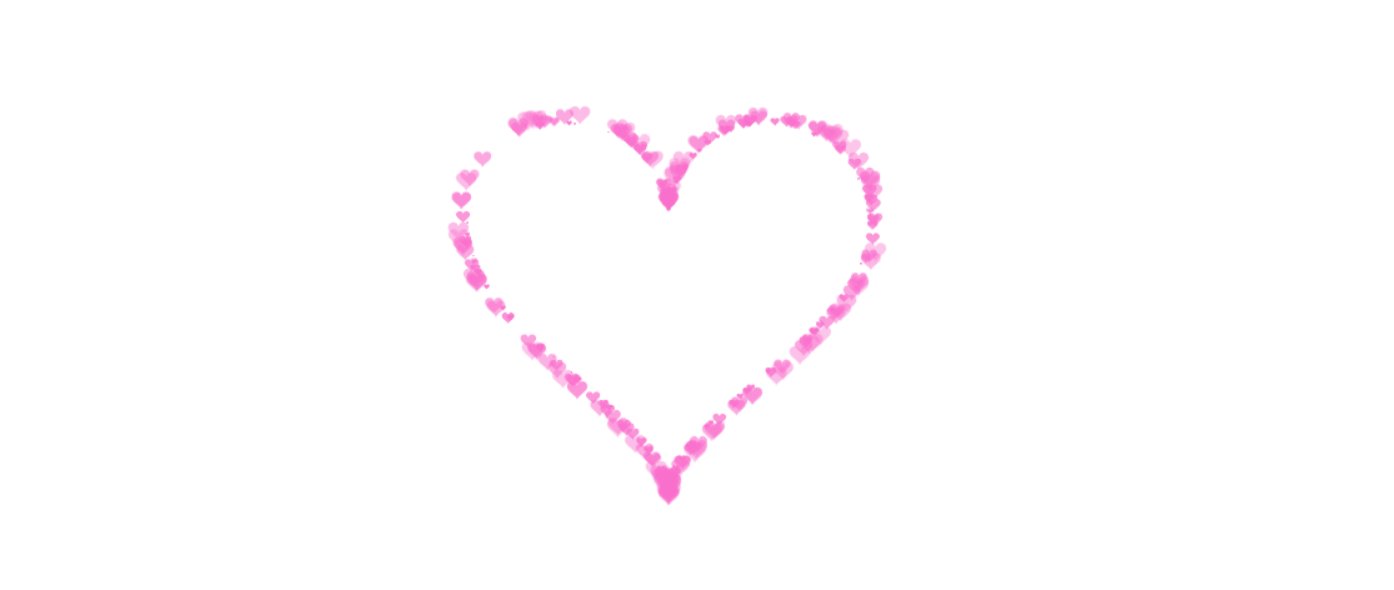
520要通过这种方式告白 html+css+javascript canvas爱心代码
🚀 个人主页 极客小俊✍🏻 作者简介:web开发者、设计师、技术分享博主🐋 希望大家多多支持一下, 我们一起进步!😄🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注 效果 代码如下 #love...
《HTML5 Canvas核心技术 图形、动画与游戏开发》 读书笔记
《HTML5 Canvas核心技术 图形、动画与游戏开发》 读书笔记 第1章 基础知识 <style> body{ background: #dddddd; } #theCanvas{ margin:10px; padding:10px; ...
封装HTML5中canvas画布操作的第三方库
在HTML5中,有许多第三方库可以帮助更高效地开发在<canvas>中绘制图形的功能。这些库提供了更简单、更灵活、更易用的API和功能,使得绘制图形和动画变得更加容易。以下是一些流行的封装HTML5 canvas的第三方库:1、p5.js: p5.js是一个基于Processing的Ja...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML更多canvas相关
- HTML Canvas绘图
- html5 HTML canvas
- HTML canvas 3d
- HTML canvas HTML
- HTML canvas html5入门
- HTML canvas区别
- HTML html5 canvas区别
- HTML canvas入门
- HTML html5 canvas
- HTML Canvas游戏开发实战
- HTML canvas绘制
- HTML canvas画布
- HTML canvas动画
- HTML canvas实现
- canvas HTML
- HTML canvas时钟
- HTML canvas钟表
- HTML canvas制作
- HTML学习canvas画布
- HTML canvas开发画布
- HTML canvas图片
- HTML Canvas绘制库存变化折线
- HTML canvas旋转
- HTML canvas开发内容预告
- HTML canvas 2d
- HTML canvas库存
- HTML Canvas应用试验
- HTML SVG canvas
- HTML canvas工控
- HTML canvas图形
- HTML元素canvas
- HTML canvas游戏开发实战图形
- HTML canvas像素
- HTML canvas图案
- HTML canvas游戏
- HTML Canvas开发详解
- HTML canvas文本
- html5canvas开发详解HTML canvas
- HTML Canvas绘制国旗
- HTML canvas矩形
- html5 canvas开发基础HTML页面
- HTML canvas填充
- HTML canvas ie
- HTML canvas 2d 3d
- 游戏开发HTML canvas
- HTML canvas开发基本矩形
- HTML canvas实现画笔
- HTML canvas画图
- HTML canvas库存计算
- HTML canvas涂鸦









