html基础知识学习
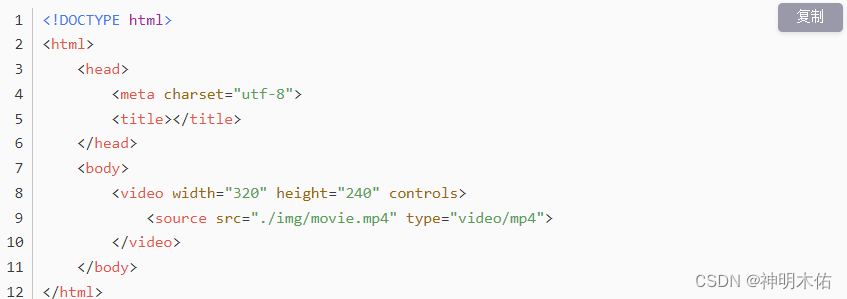
1.网页插入视频方法 我们先来上传一个简单的视频在网页上供大家练练手,以及展示给大家观看成果 我们先来分析一下代码,讲一下他们的作用,这里面的<...

Twaver-HTML5基础学习(41)列表可视化视图组件(List)
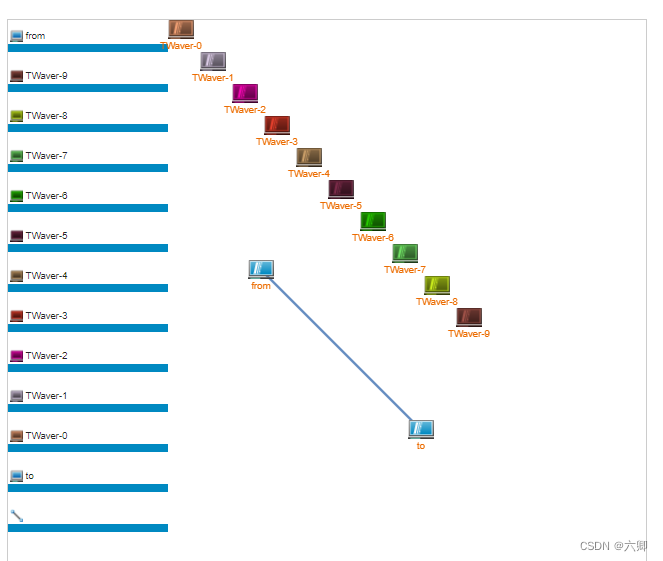
列表可视化视图组件(List) 效果图:可以生成一个列表,将box中的元素全部展示出来添加组元素:ctrl加点击 多选 twaver.controls.List 以列表的形式来展示数据容器中的数据官方文档链接:http://doc.servasoft.com/uploads/twaver-html5-5.9.0-api/classes/twaver.controls.List.html reac....

Twaver-HTML5基础学习(40)表格可视化视图组件(Table)
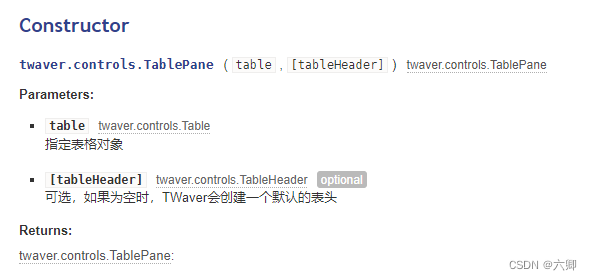
表格可视化视图组件(Table) 简单实用table:Twaver-HTML5基础学习(10)嵌入Table twaver.controls.Table组件实现了与DataBox的数据绑定,用以展示容器内元素属性等信息,每行对应一个数据元素。 表格列的定义,过滤器以及排序功能的使用。 创建表格 一张完整的表格要包括表头和内容两部分,所以TWaver的表格也要包含这两部分,由于TWaver的...

Twaver-HTML5基础学习(39)鹰眼可视化视图组件(OverView)
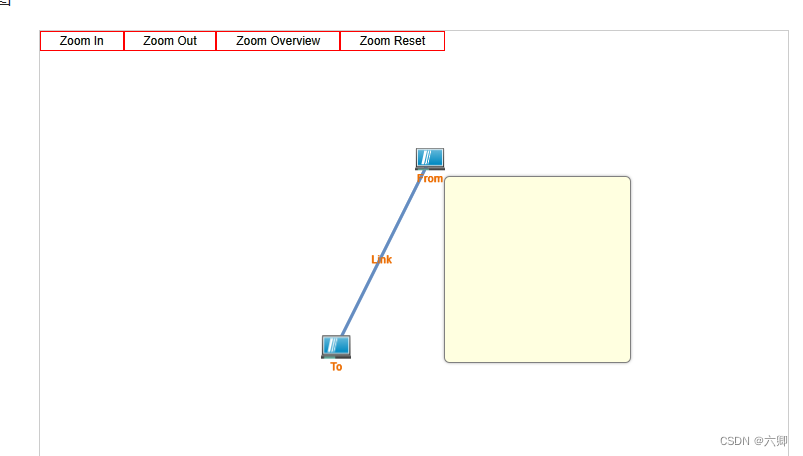
OverView 基本使用: var overview = new twaver.network.Overview(network); overview.adjustBounds({x:0, y:0, width:200, height:200}); 鹰眼可视化视图组件的作用 鹰眼对象创建和Network绑定的鹰眼视图,鹰眼是Network的缩略图,能通过鹰眼导航Network。鹰眼支持...

Twaver-HTML5基础学习(38)劈分面板SplitPane
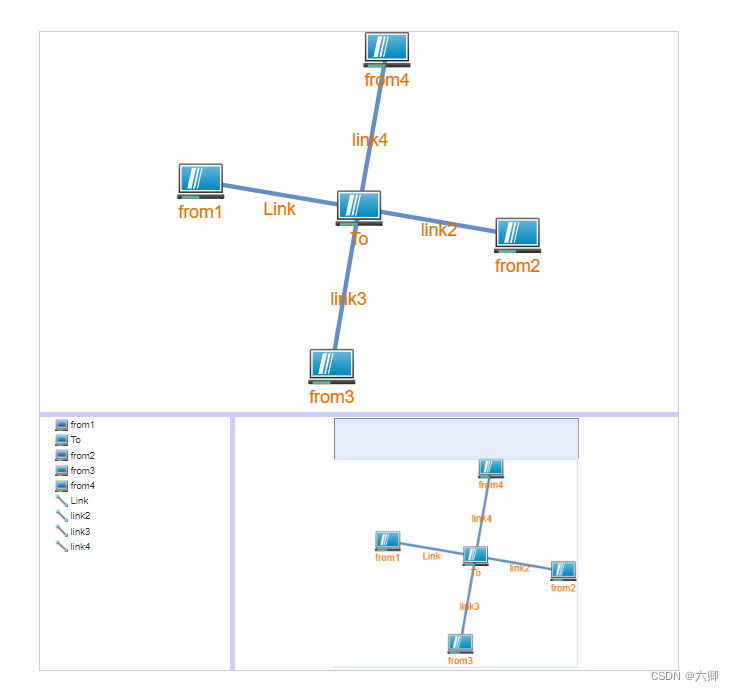
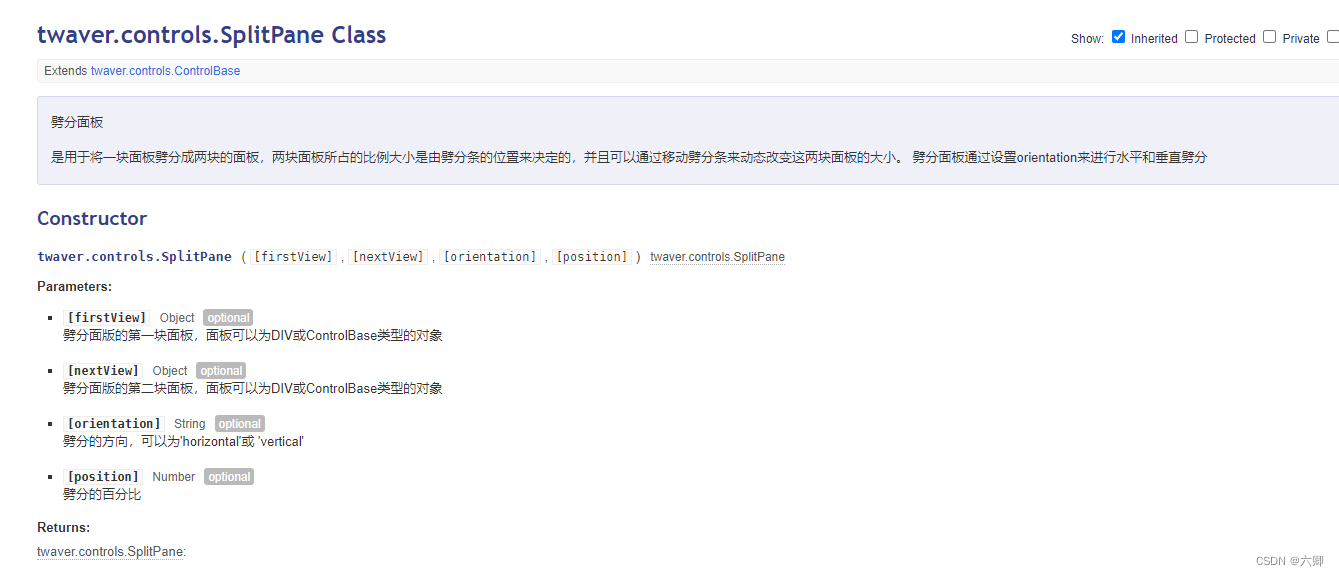
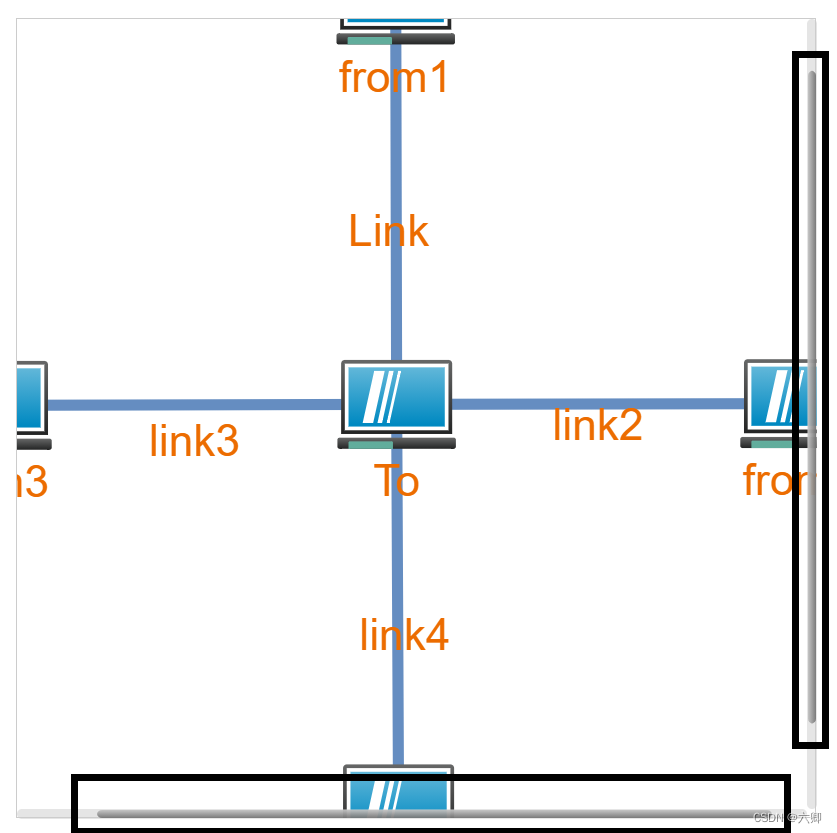
SplitPane 劈分面板 是用于将一块面板劈分成两块的面板,两块面板所占的比例大小是由劈分条的位置来决定的,并且可以通过移动劈分条来动态改变这两块面板的大小。劈分面板通过设置orientation来进行水平和垂直劈分 使用: var BottomPane = new twaver.controls.SplitPane(tree, overview, 'horizontal', 0....

Twaver-HTML5基础学习(37)network导出图片并下载
network导出图片 代码: /* * @Descripttion: * @version: * @Author: ZhangJunQing * @Date: 2022-04-18 14:44:05 * @LastEditors: ZhangJunQing * @LastEditTime: 2022-05-05 16:29:34 */ import React, { useE...

Twaver-HTML5基础学习(36)是否显示滚动条
是否显示滚动条 network.setScrollBarVisible(false) 文档上让我设置这两个属性,看着应该是横向、纵向滚动条的设置: network.setHScrollBarVisible(true); network.setVScrollBarVisible(true); 但是设置了不并没有起到隐藏滚动条的作用,可能是由于版本的问题。 true false 学习参考:TW...

Twaver-HTML5基础学习(35)Network中ToolTip显示Chart(视图未成功出现)
本来照着官方例子想实现在tooltip中展示echarts饼图但是并没有成功显示,目前还不清楚什么原因,盲猜是版本原因;官方展示: 复制官方的代码不展示,不知道那里除了问题,主要记录echarts图的使用方式 network.getToolTip = function (data) { if (!data.getToolTip()) { ...

Twaver-HTML5基础学习(34)Link显示流动效果
Link显示流动效果 react代码: /* * @Descripttion: * @version: * @Author: ZhangJunQing * @Date: 2022-04-18 14:44:05 * @LastEditors: ZhangJunQing * @LastEditTime: 2022-04-29 15:27:48 */ import React, { ...

Twaver-HTML5基础学习(33)自动布局
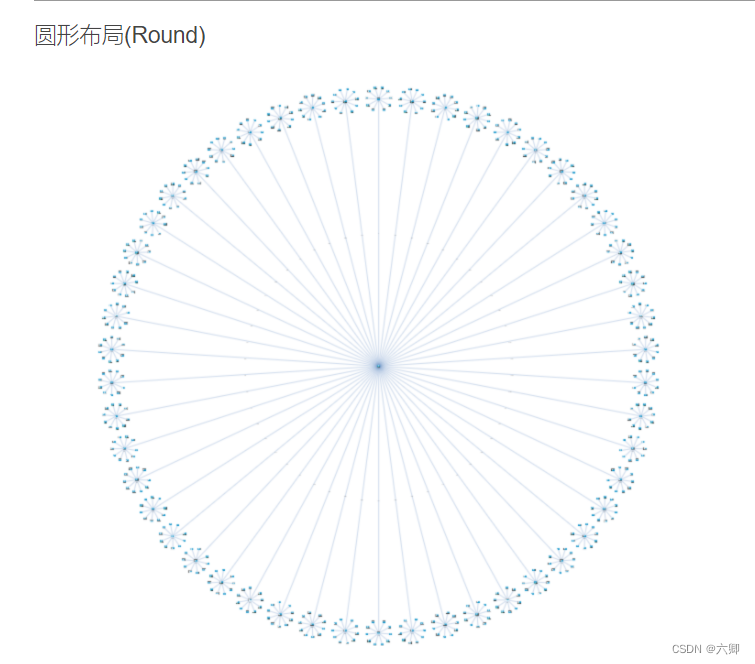
自动布局 拓扑应用有时需要一些常规的布局规则,TWaver Network组件支持布局模型和使用方法分别如下: //创建Autolayouter并绑定DataBox var autoLayouter = new twaver.layout.AutoLayouter(box); //开始布局,参数分别为布局类型和回调函数 autoLayouter.doLayout(type,callback);.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML更多学习相关
- html学习组件
- HTML学习network
- HTML学习按钮
- HTML学习定位
- HTML学习数据
- HTML学习连线
- HTML学习形状
- html5学习HTML
- HTML学习连线link
- HTML学习告警元素
- 学习HTML笔记
- 学习HTML dom笔记
- javaweb学习HTML
- wpf HTML学习
- 网页前端学习HTML
- HTML学习表单
- HTML学习入门深化
- HTML学习网页
- 数百个HTML学习ht图形组件
- HTML学习属性
- HTML学习html5
- 网页前端学习第五次HTML
- javascript学习HTML
- HTML css3商城实例学习pc端开发
- 学习HTML结构
- 编程HTML学习
- HTML学习节点
- HTML学习文本
- HTML学习手笔canvas
- 学习HTML代码
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注