jQuery获取json文件的方法
在jQuery中,使用$.ajax方法获取JSON文件后,你可以通过success回调函数来处理响应的数据。如果你想打印出响应的data数据,你可以在success回调函数中使用console.log来打印数据。 以下是一个简单的示例,展示了如何使用$.ajax获取JSON文件并打印出数据: ...
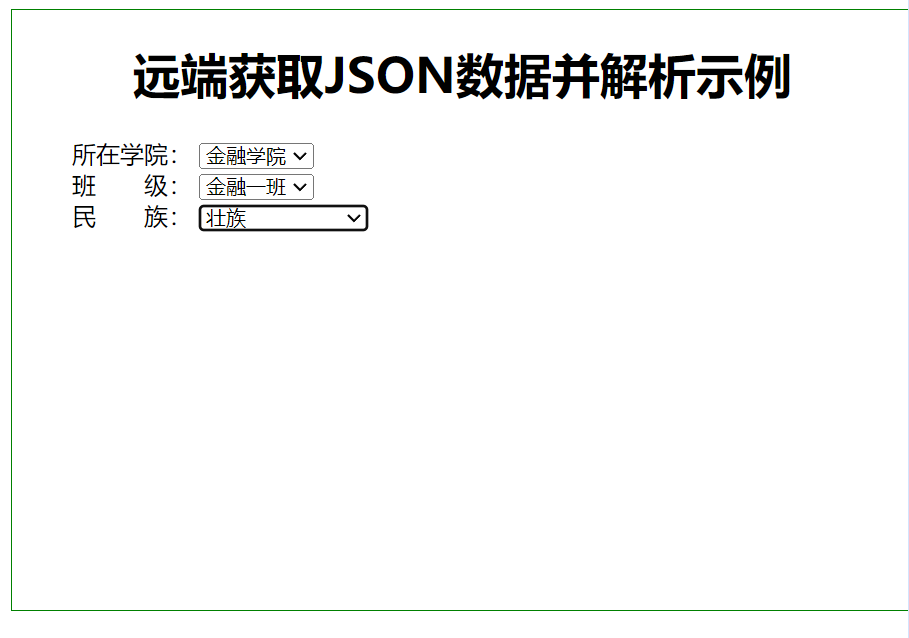
jQuery ajax读取本地json文件 三级联动下拉框
步骤 1:创建本地JSON文件 { "departments": [{ "name": "会计学院", "code": "052" }, { "name": "金融学院", "code": "053" }, ...

利用Spring Boot处理JSON数据实战(包括jQuery,html,ajax)附源码 超详细
在Spring Boot的Web应用中 内置了JSON数据的解析功能,默认使用Jackson自动完成解析(不需要解析加载Jackson依赖包)当控制器返回一个Java对象或集合数据时 Spring Boot自动将其转换成JSON数据,使用起来很方便简洁。Spring Boot处理JSON数据时,需要用到两个重要的JSON格式转换注解,分别是@RquestBody@ResponseBody 他们的....

jQuery将json性别数据int类型进行格式化渲染
<!DOCTYPE HTML> <html> <head> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv=...

jQuery+ajax解析json数据渲染
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> <script src="h...
基于jquery+html开发的json格式校验工具
json简介 JSON是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C+...
JavaScript将csv转为json的解决方案(1):jQuery-csv解析csv数据
CSV是Comma Separated Values的缩写,一种常用的数据存储文件格式,其中每一行是一条记录,每一条记录包含很多列,每列中的数据通常使用逗号分隔,当其中的值包含逗号时需要使用单引号或双引号包含。 其实CSV的分隔符是很灵活的,可以使用很多种。很多js函数库都可以解析CSV文件,比较简单和简洁的是使用jQuery-csv.js。使用jQuery-csv.js解析出的CSV文件数据以....
【jquery】前端数据格式:json、xml对比
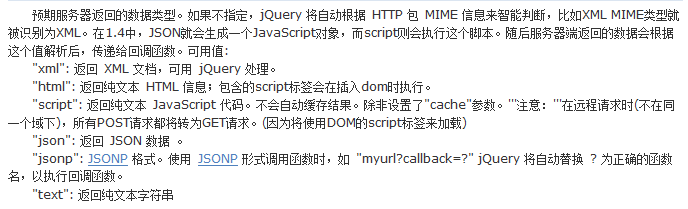
Ajax传值的三种方法:Ajax(),Get(),Post(),的参数中有一个type,表示返回值内容格式。共这么几种:xml, html, script, json, text, _default。API中对这几种数据类型做如下解释:这几种数据格式中,json和jsonp是新遇到的语言。而且js....


本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JSON更多jquery相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注