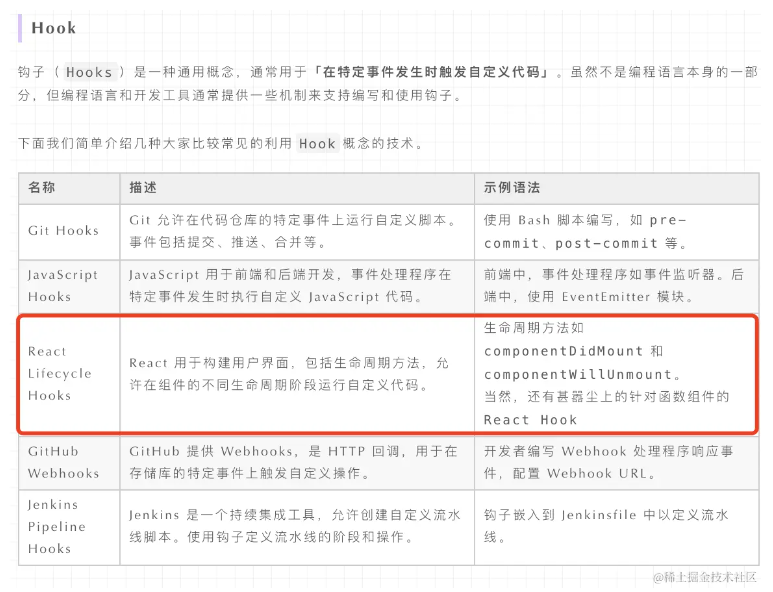
说说你对 React Hook的闭包陷阱的理解,有哪些解决方案?
前言hello world欢迎来到前端的新世界当前文章系列专栏:react.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力什么是闭包陷阱闭包陷阱(Closure Trap)是在某些编程语言中,特别是在JavaScript中经常遇到的一种现象。它发生在内部函数(嵌套函数)访问外部函数作用域中的变量,并....
美丽的公主和它的27个React 自定义 Hook(四)
3.21 useScriptimport useAsync from "@hooks/useAsync"; export default function useScript(url: string) { return useAsync(() => { const script = document.createElement("script"); script.src...
美丽的公主和它的27个React 自定义 Hook(三)
3.13 useRenderCountimport { useEffect, useRef } from "react"; export default function useRenderCount(): number { const count = useRef(1); useEffect(() => { count.current++; }); return ...
美丽的公主和它的27个React 自定义 Hook(二)
3.5 useCookieimport { useState, useCallback } from "react"; import Cookies from "js-cookie"; type CookieHookReturn<T> = [ T | null, (newValue: T, options?: Cookies.CookieAttributes) => v...
美丽的公主和它的27个React 自定义 Hook(一)
希望是厄运的忠实的姐妹。——普希金大家好,我是柒八九。前言在上一篇git 原理中我们在前置知识点中随口提到了Hook。其中,就有我们比较熟悉的React Hook。而针对React Hook而言,除了那些让人眼花缭乱的内置hook。其实,它最大的魅力还是自定义hook。所以,今天我们就来讲几个,我们平时开发中可能会用到的自定义hook。(文章内容可能有些长,请大家耐心观看,也可以先收藏后享用哦 ....

react hook 生命周期
诚实的生活方式其实是按照自己身体的意愿行事,饿的时候才吃饭,爱的时候不必撒谎。——马尔克斯《霍乱时期的爱情》官方文档:https://zh-hans.reactjs.org/docs/hooks-reference.html#conditionally-firing-an-effect直接上代码:'use strict'; function LikeButton() { const [l...

【整活】被玩坏的React hook组件通信
大家好,我是「萌萌哒草头将军」,感兴趣的小伙伴可以关注我公众号「萌萌哒草头将军」,近期有抽奖哦~今天给大家表演个杂技,有赞的捧个赞场,没赞的捧个人场,可怜可怜我吧!!!useImperativeHandle杂技语法:useImperativeHandle(ref, createHandle, dependencies?)用法: 向父组件暴露一个自定义的 ref 句柄 暴露你自己的命令式方法我们采....
【说说你对react hook的理解】
React中的Hook方法:UseState():useState()用于为函数组件引入状态。在useState()中,数组第一项为一个变量,指向状态的当前值。类似this.state,第二项是一个函数,用来更新状态,类似setStateUseEffect():useEffect()接受两个参数,第一个参数是你要进行的异步操作,第二个参数是一个数组,用来给出Effect的依赖项。只要这个数组发生....
对 React Hook的闭包陷阱的理解,有哪些解决方案?
hooks中 “奇怪”(其实符合逻辑) 的 “闭包陷阱” 的场景,同时,在许多 react hooks 的文章里,也能看到 useRef 的身影,那么为什么使用 useRef 又能摆脱 这个 “闭包陷阱” ?搞清楚这些问题,将能较大的提升对 react hooks 的理解。react hooks 一出现便受到了许多开发人员的追捧,或许在使用react hooks 的时候遇到 “闭包陷阱” 是每个....
React+Hook+ts+antDesign实现伪定时调用接口功能
定义循环时长说一下整体实现思路吧 定义定时器执行时间的状态 这里是十秒 可以通过接口配置调用const [delay, setDelay] = useState(10000)定义分页const [pageIndex, setPageIndex] = useState(0)核心代码实现分页变化调用接口``` const timer = setInterval(() => { if (page....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js更多hook相关
- react.js hook闭包解决方案
- react.js自定义hook
- react.js hook接口功能
- react.js hook ts antdesign
- react.js hook ts table
- react.js hook ts
- react.js hook ts antdesign table行编辑
- 前端学习react.js hook
- react.js hook ts input
- react.js hook ts antdesignmobile input
- react.js进阶hook
- react.js hook ts ant design封装
- react.js hook学习
- react.js ts hook
- react.js hook design封装页面
- react.js hook usereducer
- react.js副作用hook
- react.js hook源码解析
- react.js hook ts antdesign定时接口
- react.js hook学习5-usecontext
- react.js hook用处
- react.js effect hook
- react.js hook ant design table
- react.js hook简介
- react.js hook ts design编辑页面
- 自定义react.js hook
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注