Vue中的v-bind指令的用法有哪些?
v-bind指令用于动态地绑定一个或多个attribute、表达式,没有参数时,可以绑定到一个包含键值对的对象。其用法可以参考如下示例: 绑定一个属性:<img v-bind:src="src" v-bind:alt="alt" v-bind:width="width&#...
技术博客:Vue中各种混淆用法汇总
摘要本文主要介绍了在Vue中使用的一些常见混淆用法,包括new Vue()、export default {}、createApp()、Vue.component、Vue3注册全局组件、Vue.use()等,以及如何使用混淆器对代码进行加固,保护应用安全。引言在Vue开发中,对于新手来说,常常会被诸如new Vue()、export default {}等用法所困扰。此外,对于代码的混淆和加固也....

技术博客:Vue中各种混淆用法汇总
Vue是一个流行的JavaScript框架,许多开发人员都在使用它来构建动态Web应用程序。在使用Vue时,会遇到各种混淆的用法,这些用法可以让您更有效地使用Vue。在本篇文章中,我们将介绍Vue中各种混淆的用法,并提供相应的例子。1. v-bind和v-model的混淆v-bind和v-model都是Vue中非常常用的指令。v-bind用于将数据绑定到HTML元素属性中,v-mod....

最新,Vue 改进了响应式 API 中 getter 的用法!
近日,Vue 改进了响应式 API 中 getter 的用法,主要包括:一个用于将不同来源(value / ref / getter)规范化为值的 API(通过引入 toValue())一个用于将不同来源(value / ref / getter)规范化为引用的 API(通过增强 toRef())引入 MaybeRef<T> 和 MaybeRefOrGetter<T> 类....
vue中watch属性的用法
在Vue中,watch属性用于监听一个数据的变化,并且在数据变化时执行一些操作。它可以观察一个具体的数据对象,从而在该数据对象发生变化时触发对应的回调函数。使用watch属性的步骤如下:在Vue实例中添加一个watch对象new Vue({ data: { message: 'Hello Vue!' }, watch: { message: function (new...
vue中ref与reactive区别与用法
前言在vue中ref和reactive是用于响应式数据的两种不同方式,ref和reactive是Vue.js框架中的两种关键概念。这两个概念都是用于实现响应式数据绑定的。ref:在Vue中,ref是一个用于在模板或实例中获取DOM元素或组件实例的特殊属性。ref属性可以被添加到任何Vue组件或HTML元素上,并且可以在组件或实例中使用$refs属性来访问它。在Vue中,ref是一个用于在模板或实....
Vue中各种混淆用法汇总
Vue是一个流行的JavaScript框架,许多开发人员都在使用它来构建动态Web应用程序。在使用Vue时,会遇到各种混淆的用法,这些用法可以让您更有效地使用Vue。在本篇文章中,我们将介绍Vue中各种混淆的用法,并提供相应的例子。1. v-bind和v-model的混淆v-bind和v-model都是Vue中非常常用的指令。v-bind用于将数据绑定到HTML元素属性中,v-model用于实现....
技术博客:Vue中各种混淆用法汇总
技术博客:Vue中各种混淆用法汇总摘要本文主要介绍了在Vue中使用的一些常见混淆用法,包括new Vue()、export default {}、createApp()、Vue.component、Vue3注册全局组件、Vue.use()等,以及如何使用混淆器对代码进行加固,保护应用安全。引言在Vue开发中,对于新手来说,常常会被诸如new Vue()、export default {}等用法所....

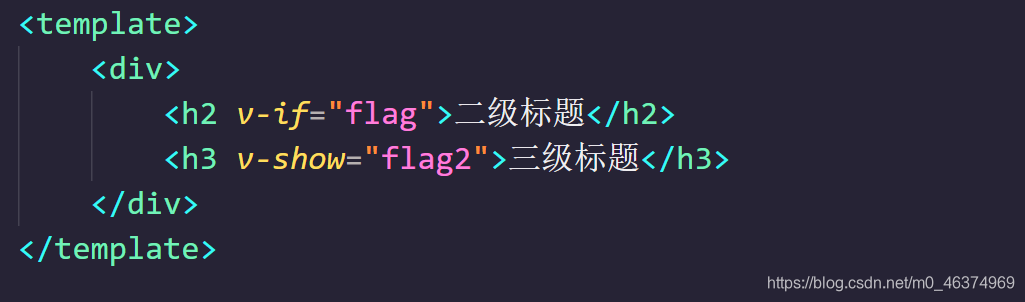
【Vue指令】—v-if、v-show二者用法及区别
【Vue】—条件渲染v-if指令和v-show指令条件渲染一、v-if指令使用指令v-if,当指令的值是true时就渲染,是false就不渲染二、v-show指令使用v-show指令,当指令是true时就显示,是false就隐藏三、二者的区别v-if 控制元素显示或隐藏是把dom元素整个的渲染或者删除,如果删除,也就是页面中不存在这个dom元素,以此达到隐藏的效果v-if在每次切换的时候都会重新....

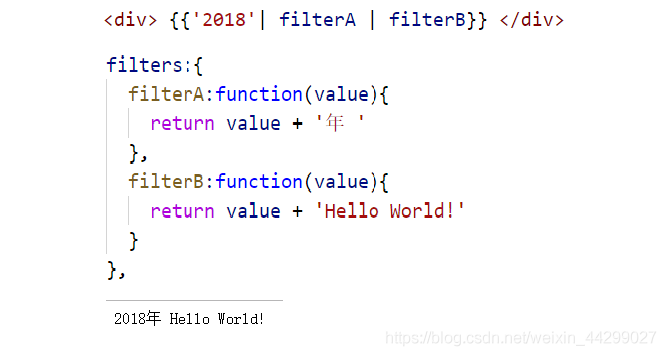
【vue用法】Vue过滤器 filter
简单介绍一下过滤器,顾名思义,过滤就是一个数据经过了这个过滤之后出来另一样东西,可以是从中取得你想要的,或者给那个数据添加点什么装饰,那么过滤器则是过滤的工具。例如,从['abc','abd','ade']数组中取得包含‘ab’的值,那么可通过过滤器筛选出来‘abc’和‘abd’;把‘Hello’变成‘Hello World’,那么可用过滤器给值‘Hello’后面添加上‘ World’;或者把时....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js更多用法相关
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注