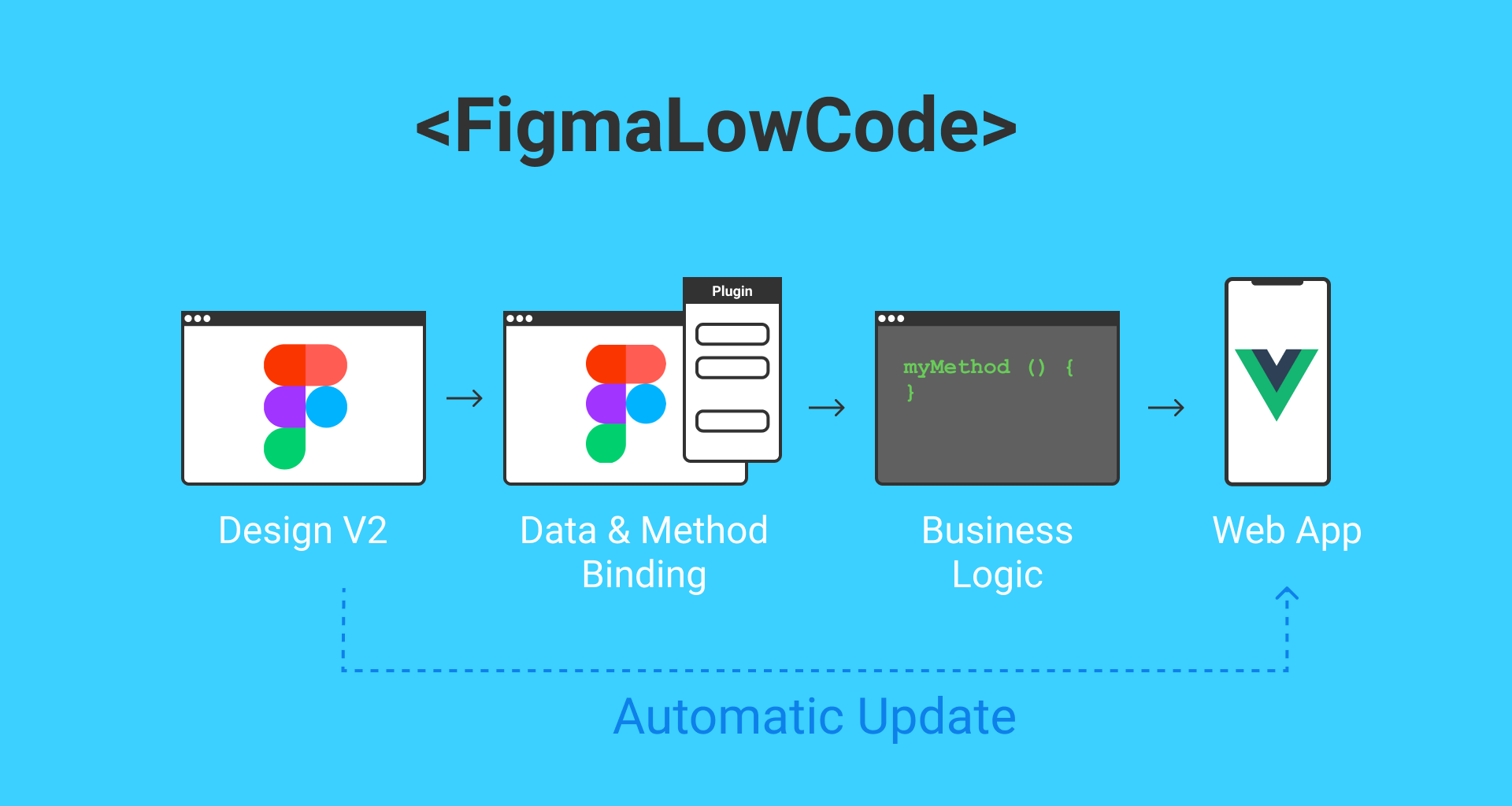
Figma-Low-Code:快速将Figma设计转换为Vue.js应用,支持低代码渲染、数据绑定
❤️ 如果你也关注 AI 的发展现状,且对 AI 应用开发非常感兴趣,我会每日跟你分享最新的 AI 资讯和开源应用,也会不定期分享自己的想法和开源实例,欢迎关注我哦! 微信公众号|搜一搜:蚝油菜花 快速阅读 功能:将 Figma 设计直接转换为 Vue.js 应用程序,支持低代码渲染和数据绑定。 技术:基于 Figma API 和 Luisa 框架,实现设计到代码的自动化转换。 ...

Vue.js 的双向数据绑定
Vue.js 的双向数据绑定是其一大特色。 在 Vue.js 中,当数据发生变化时,视图会自动更新;同时,当用户在视图上进行操作(如输入等)时,数据也会相应地更新。 它主要通过数据劫持和发布订阅模式来实现。Vue.js 会对数据进行监听,当数据被修改时,会触发相关的更新操...
前端框架与库 - Vue.js基础:模板语法、数据绑定
Vue.js 是一个用于构建用户界面的渐进式框架,它以其简洁的 API 和高性能的数据绑定能力而著称。本文将深入浅出地介绍 Vue.js 的模板语法和数据绑定机制,包括常见问题、易错点以及如何避免这些问题,帮助初学者快速上手并避免常见的坑。 模板语法 Vue.js 的模板语法允许你在 HTML 中嵌入表达式,这些表达式会被 Vue.js 解析并渲染成最终的 DOM 结构。 常见问题与易错点...

探索Vue.js宝库:解锁基础知识与实用技能之门(1. 数据绑定与响应式 2. 条件与循环 3. 组件化开发;1. 路由管理与导航 2. 状态管理与Vuex 3. Vue.js的生命周期)
欢迎阅读本篇博客,我们将深入探讨Vue.js语言的基础知识与实用技能,旨在帮助初学者、初中级Vue程序员以及在校大学生系统地掌握这门流行的前端框架。 一、Vue.js的基础知识 1. 数据绑定与响应式 <template> <div> ...
Vue.js中的`v-model`指令是Vue框架用于实现双向数据绑定的一种核心机制,特别是在表单元素中。
Vue.js中的v-model指令是Vue框架用于实现双向数据绑定的一种核心机制,特别是在表单元素中。它的主要作用是建立视图(View)与模型(Model)之间的同步更新关系。 在表单元素的应用中: v-model指令使得表单元素的值自动与Vue实例或组件的数据属性保持一致。当用户输入内容时,被绑定...
深入探讨前端框架Vue.js的数据绑定原理
在现代的前端开发中,Vue.js已经成为了一种非常流行的前端框架,它的数据绑定机制被广泛认为是其最大的特色之一。Vue.js通过响应式数据和虚拟DOM的机制,实现了高效的数据绑定,使得开发者可以更专注于业务逻辑的实现,而不用过多关注页面状态的管理。首先,让我们来看一下Vue.js中的响应式数据机制。在Vue.js...
谈谈对Vue.js的单向数据流和双向数据绑定的理解。
Vue.js采用的是单向数据流和双向数据绑定相结合的方式,这两者在Vue中发挥着不同的作用。 1. 单向数据流: 在Vue.js中,单向数据流是指数据的流动方向是单向的,从父组件流向子组件。父组件通过属性(props)的方式将数据传递给子组件,子组件接收到父组件传递的数据后,可以在自身...
VUE基础知识:请解释Vue的双向数据绑定是如何工作的。
Vue的双向数据绑定是通过使用指令 v-model 实现的。这个特性使得模型层和视图层之间的数据同步变得非常简便。 双向数据绑定的工作原理如下: v-model指令: 在Vue中,v-model 指令可以用于在表单元素(如输入框、复选框、单选框等)和 Vue 实例的数据属性之间建立双向绑定。 表单元素绑定: 在模...
JavaScript 前端框架相关:Vue.js中的双向数据绑定是如何实现的?
Vue.js中的双向数据绑定是通过其响应式系统实现的。Vue使用了一个被称为“响应式数据绑定”的机制,该机制使得数据的变化能够自动影响到相关的视图,同时视图中的用户操作也能更新数据。这个机制的核心概念包括: 数据劫持(Data Observation): Vue通过数据劫持来追踪数据的变化。当创建一个Vue实例时...
vue 的双向数据绑定的原理
Vue.js 中的双向数据绑定是该框架的核心特性之一,它允许视图(DOM)和模型(数据)之间的同步。其原理基于以下几个关键概念:1. **响应式数据**:Vue使用`Object.defineProperty`或`Proxy`来监测数据的变化。当您在Vue的数据对象中声明一个属性时,Vue会在这个属性上设置一个 getter 和 setter。当属性被读取时,getter会被调用,当属性被修改时....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js更多数据绑定相关
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注