【02】Java+若依+vue.js技术栈实现钱包积分管理系统项目-商业级电玩城积分系统商业项目实战-ui设计图figmaUI设计准备-figma汉化插件-mysql数据库设计-优雅草卓伊凡商业项目实战
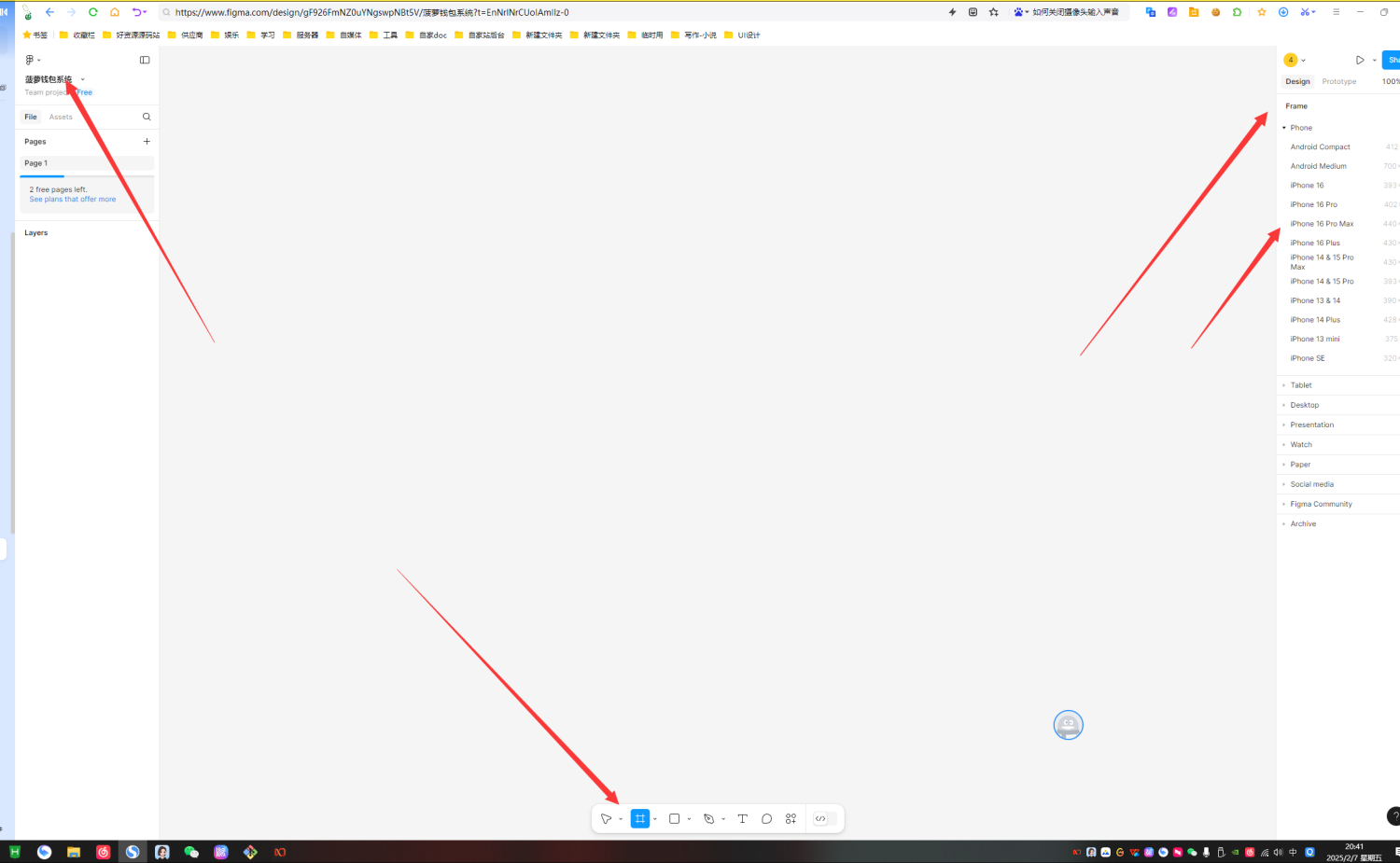
【02】Java+若依+vue.js技术栈实现钱包积分管理系统项目-商业级电玩城积分系统商业项目实战-ui设计图figmaUI设计准备-figma汉化插件-mysql数据库设计-优雅草卓伊凡商业项目实战 项目背景 本项目经费43000元,需求文档如下,工期25天,目前已经过了7天,时间不多了,我们需要在2月17日之前完成。 技术栈要求 前端vue.js前端客户端框...

Vue.js开发中基于localStorage与sessionStorage的本地存储利器:Vue-ls插件使用详解
一、介绍 在Vue.js的开发过程中,我们经常需要在客户端存储一些数据,以便在用户关闭页面或刷新后能够恢复之前的状态。Vue-ls插件就是一个为Vue.js设计的本地存储解决方案,它基于localStorage和sessionStorage,使得在Vue组件中存取数据变得异常简单。 二、安装 ...
[译] 用 Vue.js 3 Composition API 创建 i18n 插件
原文:vuedose.tips/create-a-i1… 在 Vue.js 3 中用 Composition API 编写插件的方式,和传统上通过一个 install 函数并被 Vue.use(plugin) 使用并不一样;后者通常会在 Vue 原型上做操作或扩展。 但在 Composition API 中的组件,操控是不可能操控的,且 i18n 组件要以一种 inject-pr...
【Vue原理解析】之插件系统
引言Vue是一款流行的JavaScript框架,它提供了一个强大的插件系统,使开发者能够轻松扩展Vue的能力与功能。在Vue中,插件是一种可复用的功能模块,可以扩展或修改全局功能。它可以添加全局方法、指令、过滤器、混入等,并在每个Vue实例中都可用。通过使用插件,我们可以轻松地添加第三方库、自定义指令或过滤器等功能到我们的应用程序中。Vue插件系统的原理解析Vue插件系统是通过Vue构造函数和原....
vue element-ui分页插件 始终保持在页面底部样式
最近在写前端页面的时候,有一个小需求就是保证分页插件一直保持在底部,表单数据增多的时候出现竖向的滚动条。直接上代码<el-card class="footer" v-if="total > 0"> <!-- 分页插件 --> <div> <el-pagination @size-chang...

Vue中组件和插件有什么区别?
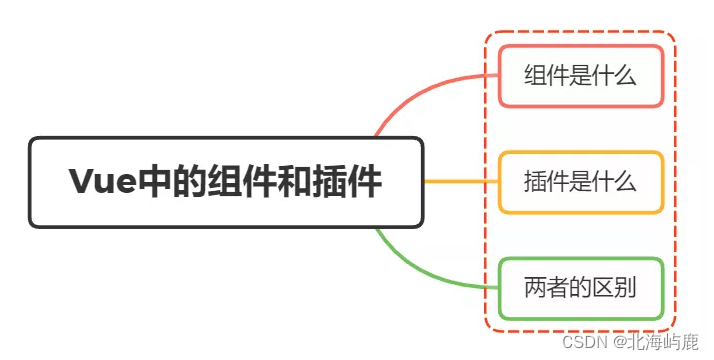
一、组件是什么组件就是把图形、非图形的各种逻辑均抽象为一个统一的概念(组件)来实现开发的模式,在Vue中每一个.vue文件都可以视为一个组件组件的优势降低整个系统的耦合度,在保持接口不变的情况下,我们可以替换不同的组件快速完成需求,例如输入框,可以替换为日历、时间、范围等组件作具体的实现调试方便,由于整个系统是通过组件组合起来的,在出现问题的时候,可以用排除法直接移除组件,或者根据报错的组件快速....

【sgGoogleTranslate】自定义组件:基于Vue.js用谷歌Google Translate翻译插件实现网站多国语言开发
sgGoogleTranslate源码<template> <div :id="$options.name"> </div> </template> <script> export default { name: "sgGoogleTranslate", props: ["languages", "currentLangua...

Vue在Element UI下使用富文本框插件quill-editor(我个人不推荐用这个复杂的富文本插件)
cnpm install vue-quill-editor cnpm install quill-image-drop-module cnpm install quill-image-resize-module执行上面的命令安装,然后在main.js下面加入 //引入quill-editor编辑器 import VueQuillEditor from 'vue-quill-editor' i...

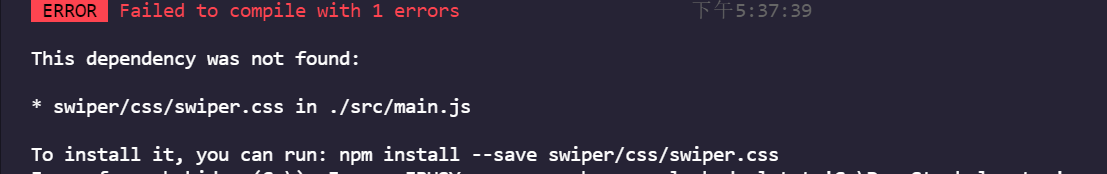
Vue中引入swiper插件报错:To install it, you can run: npm install --save swiper/css/swiper.css
今天在写项目的时候用到了Swiper插件,执行了npm install swiper vue-awesome-swiper --save,并且也引入了,按照他的提示执行最后还是报错将main.js 中 import 'swiper/css/swiper.css' 应该替换为 import 'swiper/swiper-bundle.css'Github上面也有提到这个

Vue上传图片裁剪预览插件vue-img-cutter的使用
在做web前端开发的时候,你一定遇到过这样的业务场景,上传用户头像的时候,需要将图片进行裁剪等操作,这个时候,我们一般会用到第三方插件。如果自己造轮子的话,就太慢了,耽误时间不说,搞不好还要留下来加班。这里就推荐一个简单易用的vue图片裁剪插件,支持移动图像,裁剪图片,放大缩小图片,上下左右移动,固定比例,固定尺寸,远程图片裁剪,只需要很少的代码就可以实现裁剪功能,也可以通过调整参数以适应你自己....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js更多插件相关
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注