SpringBoot+Vue.js实现大文件分片上传、断点续传与极速秒传
亲测好用,这里就直接上代码了,代码有详细的解释。 0. 建表语句 SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS = 0; -- ---------------------------- -- Table structure for file...

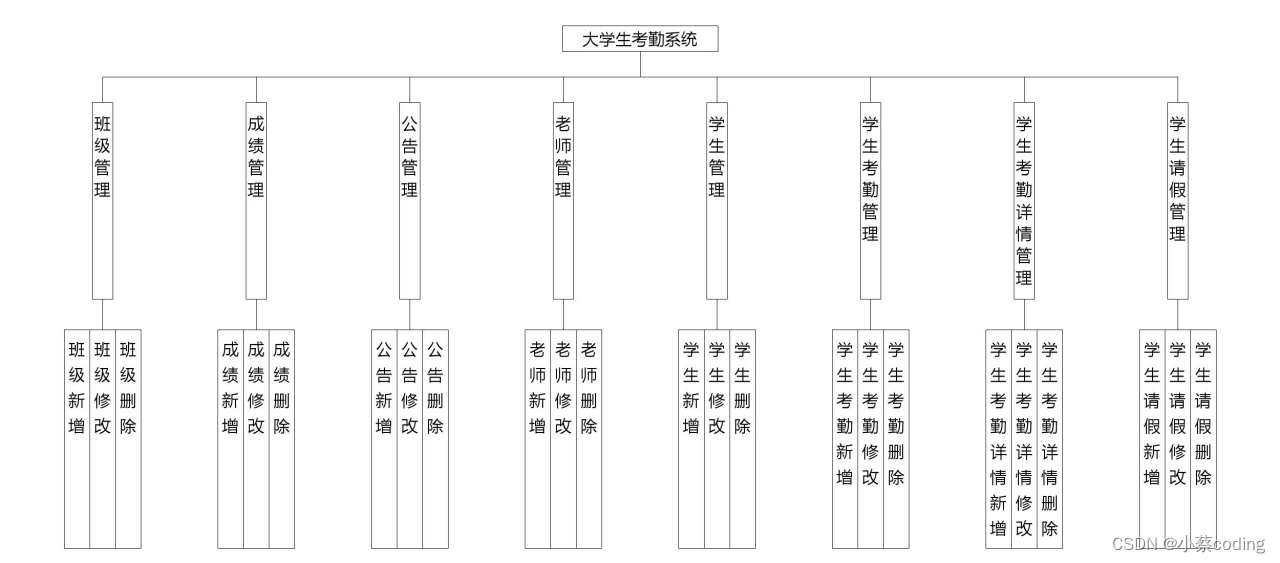
基于Java+SpringBoot+Vue的大学生考勤系统的设计与实现(亮点:多角色、打卡签到、请假审批、上传成绩单文件、统计图展示)
开发环境与技术3.1 MySQL数据库本课题研究研发的应用程序在数据操作过程中是难以预测的,而且常常产生变化。没有办法直接从word里写数据,这不但不安全,并且难以实现应用程序的功能。想要实现运用所需要的数据存放功能,就必定要选择专业的数据库存储软件。大部分,应用程序达到的功能并不太繁杂,市场中所有关系数据库手机软件都能实现。参照自己的思维构造及使用习惯性,MySQL能够支持中小型系统软件,不用....

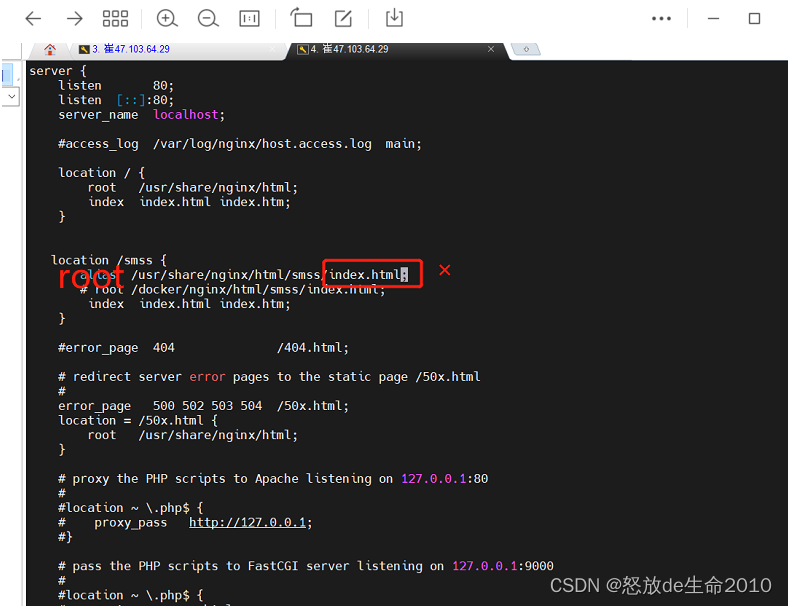
docker安装的nginx放在html文件下的vue项目404解决
前言,今天用docker安装的nginx部署vue项目,首先宿主机挂载了html,在html建了个smss的文件加,寻思这里面放vue项目build的dist文件,浏览器想通过http://ip/smss访问。结果出错。default.conf配置错误配置1default.conf配置错误配置2正确配置大功告成,这样我也可以同时部署多个前端项目了,只要根据html的文件区分名字即可。本文完!!

vue下载Excel文件
前端vue实现导出Excel文件用到的是上代码var wb = XLSX.utils.table_to_book(document.querySelector('#my-table'));//关联dom节点 这个是表格绑定的id名称 var wbout = XLSX.write(wb, { bookType: 'xlsx', b...

前端 ex2json 用于 vue/react/js 将 xls、xlsx、csv 文件转成 json 数组
一、简介可以在 vue、react、js … 等前端开发中,将 excel、csv 文件转成 json 对象提交给服务器。只需要导入文件,即可获得转出的 json 数组对象,每个 sheet 一个数组,其次每行一个数组,再其次每个单元格的值存放到行数组中,支持合并的单元格解析。二、使用安装$ npm i ex2json引入import ex2json from "ex2json";使用<t....
Vue使用vue-3d-model组件预览3D三维文件、立体文件,支持旋转、自动播放
实现效果Tips:先泼个冷水,这个预览3D组件有个致命的缺陷——不能设置材质、皮肤文件的目录路径,必须要和3d文件放在同一个目录,如果项目是用hash模式(url后面会有/#/这种井号),就会导致无法读取根目录的材质文件。所以推荐了解下 vue-3d-loader 安装先npm install vue-3d-model --save属性proptypedefaultexamplesrcstrin....

前端知识笔记(二十六)———React如何像Vue一样将css和js写在同一文件
如果想在React中想要像Vue一样把css和js写到一个文件中,可以使用CSS-in-JS。使用CSS-in-JS下载npm i styled-components使用就像写scss一样,不过需要声明元素的类型基本语法及展示如下import styled from "styled-components" export default () => { const Father = st...
vue 显示 markdown 文件
mdvuemarkdownshowdownvue 页面显示 readme.md 文件, 使用 showdown.js 实现使用 npm install showdown --save 安装后,在 vue 文件中引入,如下效果:<template> <div>about</div> </template> <script> impor...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js更多文件相关
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注