Vue.js动画魔法:解锁流畅过渡,让每一次交互都成为用户心中的小确幸!
在Vue.js中,动画和过渡效果不仅是视觉上的点缀,它们是提升用户体验的关键因素。通过为用户界面添加流畅的动态效果,可以增强应用的互动性和吸引力,从而提高用户满意度和参与度。 动画与过渡效果的作用 动画和过渡效果能够平滑地展示内容变化,减少用户的认知负担,并提供视觉线索,帮助用户理解界面的动态。例如,当用户执行一个操作,如点击按钮或滚动页面时,适当的动画可以提供即时的反馈,增强操作的直观...

从入门到项目实战 - vue 中使用动画技术
vue 中使用动画技术1. vue 中的相关基础知识1.1 处理过渡和动画的内置组件组件名描述Transition用于在元素或组件进入和离开 DOM 时应用动画。TransitionGroup用于在将元素或组件插入列表、从列表删除 或 在v-for列表中移动 时应用动画。1.1.1 Transition作为VUE内置组件,可以在任何VUE组件的模板中使用,而无需注册它。1.1.1.1 Trans....

Vue的动画实现方式有哪些?
Vue 中动画的实现方式有四种:CSS 动画、使用 animate.css 动画库、使用 JavaScript 钩子函数、使用 velocity.js 动画库。以下是 CSS 动画的实现示例: <div transition="fade"> <p>这是一个带有淡入动画的段落。</p> </div&g...
Vue的动画方式有几种
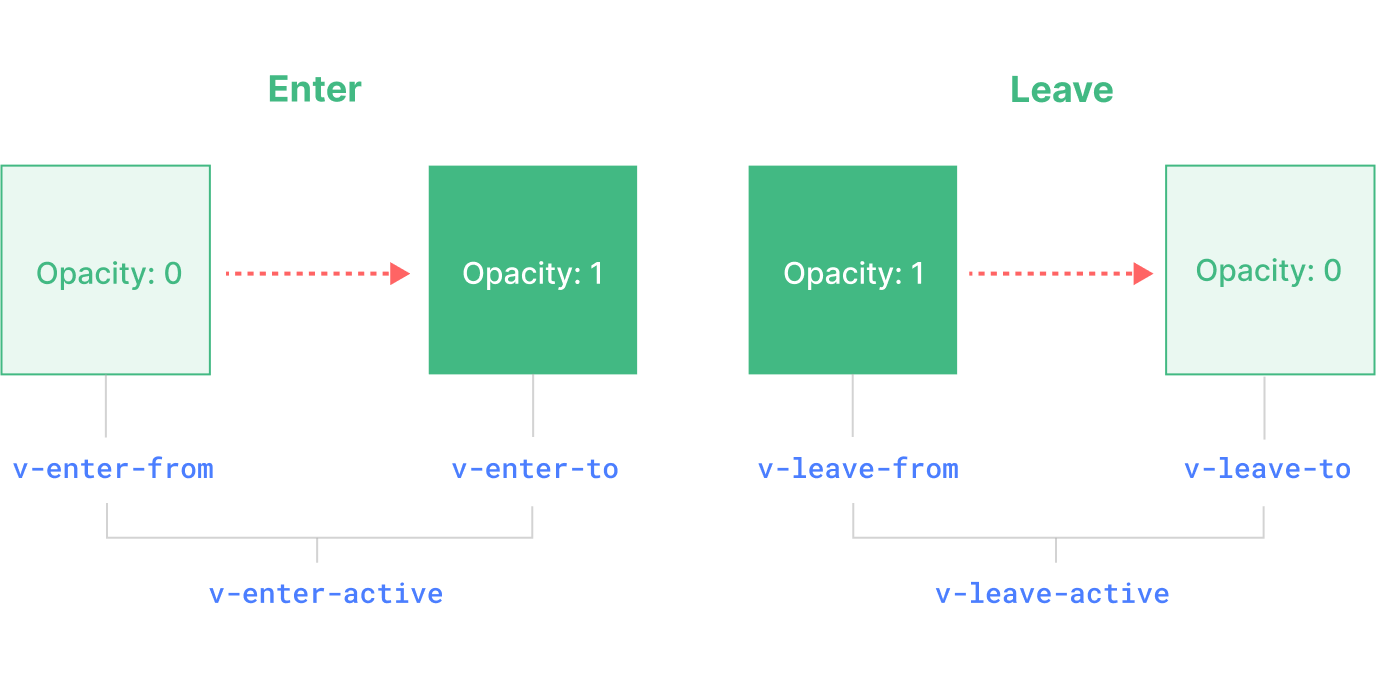
Vue的动画方式有几种?Vue的动画方式主要分成两大类,一类是CSS动画,一类是JS动画CSS动画中包含transition以及animation,但在Vue中只需要通过transition封装组件实现。CSS动画的类名主要包括:v-enter、v-enter-active、v-enter-to、v-leave、v-leave-active、v-leave-to- transition只允许有一....
vue2路由切换动画(左右横移动画)
<template> <div id="app"> <transition :name="transitionName"> <router-view class="transitionBody"></router-view> </transition> </div> </...
js vue实现回到顶部动画效果
实现原理:利用a标签回到顶部的链接, href=”javascript:;”是用来阻止a标签的默认行为。html代码<a href="javascript:;" id="return_top" title="回到顶部">返回顶部</a>css代码(始终固定在屏幕右下角)#return_top{ width:40px; height:40px; p...
如何实现vue中的列表动画,如何封装vue动画
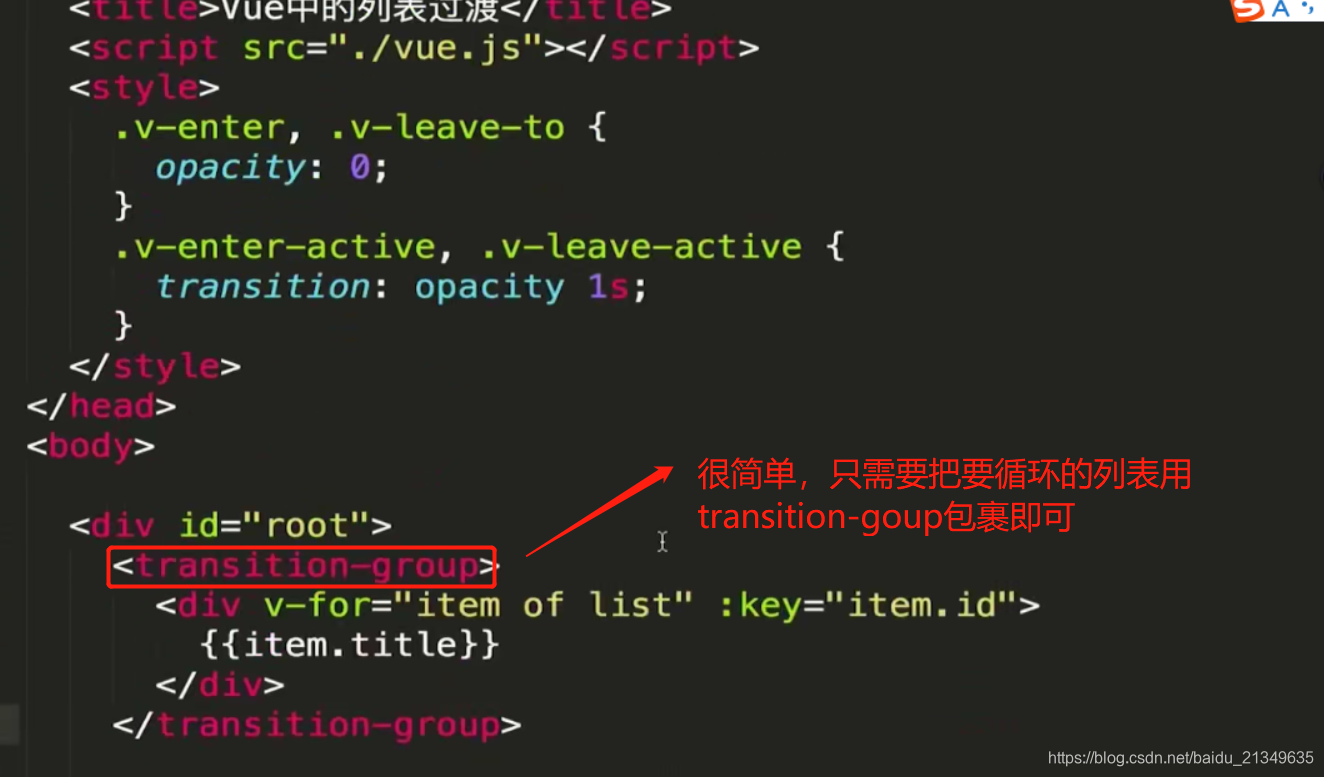
一、vue中的列表动画如何实现举个例子:列表动画原理:二、vue中如何封装动画先看之前的动画是如何实现的:那么如何实现自己封装vue动画呢?思路就是:我们自己定义一个组件,然后需要动画的地方,我们直接引用我们自定义的组件即可。第1个版本:css动画版这版本,属于半封装,也就是css样式不在封装内。如何使用呢?第2个版本: js动画版(推荐)这里不使用vue的动画css样式了,使用vue的js动画....

vue中如何实现多个元素或组件的过渡动画?
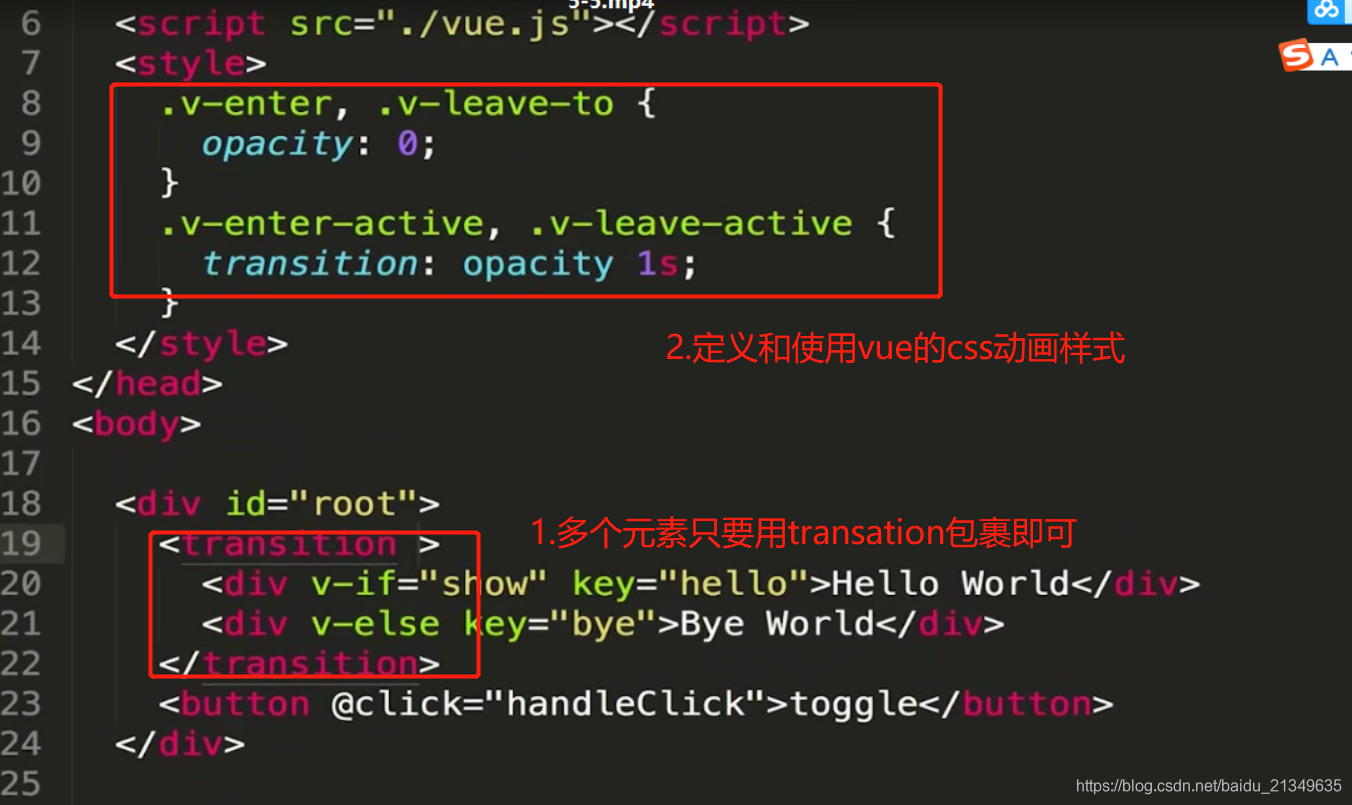
1.多个元素之间如何实现过渡动画效果?transition上的mode属性:mode可以设置成in-out或者out-in,确定是先显示再隐藏,还是先隐藏再显示。2.多个组件之间如何实现过渡动画效果?上面的例子css样式不边,修改html和js的代码如下:这样,即可显示组件切换动画效果。3.多个组件之间如何动态实现过渡?这样就是实现了多个组件动态切换的动画效果。

vue如何使用velocity.js动画
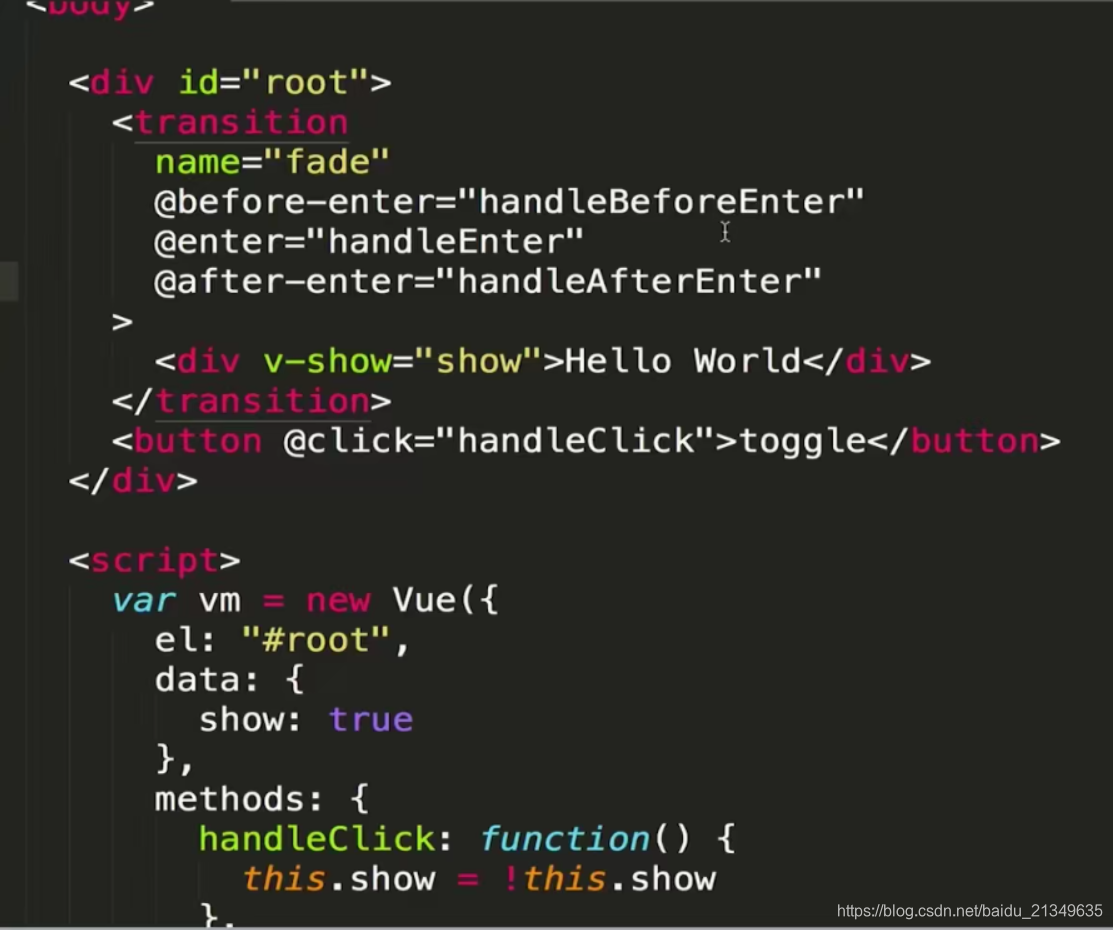
vue中js动画怎么使用?vue提供了JavaScript 钩子函数:点击进入官网js钩子函数地址举个例子:当显示元素的时候,颜色从红色变成 绿色,2s后有变成黑色。这里只是演示了入场动画,出场动画一样。vue中如何使用第三方js动画库?以js常用动画库velocity.js使用方式如下:3.使用velocity函数这样,就可显示velocity定义的动画了。velocity文档点击此处访问:h....

vue中的css动画(过渡动画)使用步骤和原理
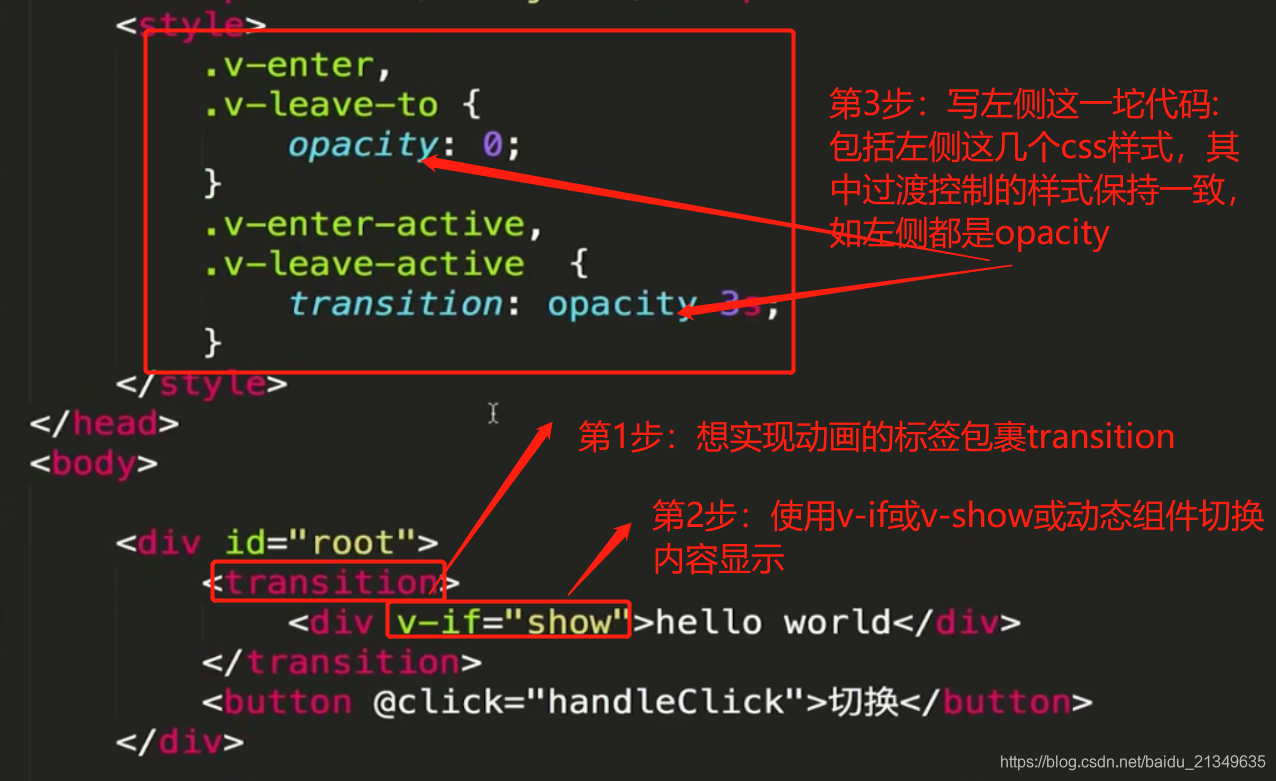
1.vue的css动画的使用步骤是什么?以元素过渡隐藏和显示为例,css使用步骤下图这样就可显示动画了。2.vue的css动画原理是什么?答: 当一个元素被transition包裹之后,vue会自动的分析元素的css样式,然后构建一个动画的流程。流程分2块,一块是元素显示的流程,一块是元素隐藏的流程。显示流程:显示动画执行的瞬间,会在第一帧增加2个属性的名字: fade-enter和fade-e....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js更多动画相关
- vue2动画VUE.js
- 动画VUE.js
- vue3动画VUE.js
- vue3 vue动画VUE.js
- 动画库VUE.js
- 页面动画VUE.js
- 组件封装动画VUE.js
- 动画loading VUE.js
- 加载动画VUE.js
- 页面滚动动画VUE.js
- 动画封装VUE.js
- 元素动画VUE.js
- transition动画VUE.js
- 动画transition VUE.js
- 图片动画VUE.js
- VUE.js动画技术
- VUE.js半场动画
- VUE.js入门实战动画transition-group
- vue3 ts动画VUE.js
- VUE.js模态框弹出框动画旋转
- VUE.js countup.js动画
- elementui动画VUE.js
- 动画触发点击VUE.js
- VUE.js同时使用过渡动画
- VUE.js velocity.js动画
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注