不来看一看HTML请求后端性能优化的实战总结吗?
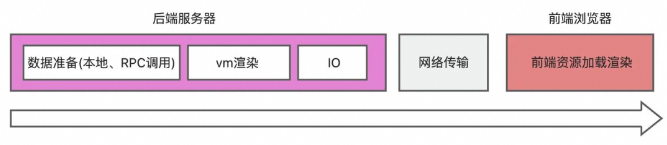
一、背景与效果 ICBU的核心沟通场景有了10年的“积累”,核心场景的界面响应耗时被拉的越来越长,也让性能优化工作提上了日程,先说结论,经过这一波前后端齐心协力的优化努力,两个核心界面90分位的数据,FCP平均由2.6s下降到1.9s,LCP平均由2.8s下降到2s。本文主要着眼于服务端在此次性能优化过程中做的工作,供大家参考讨论。 二、措施一:流式分块传输(...

HTML5+CSS3+JavaScript网页实战
1. HTML5基础 HTML5,作为构建和呈现网页内容的标准标记语言,带来了许多革命性的变化。它不仅提供了更加语义化的标签,使得网页内容更具可读性和可访问性,还增加了对多媒体的原生支持,无需依赖第三方插件即可播放视频和音频。在本文中,我们将深入探讨HTML5的新特性,如<article>, <section>, <nav>, <header&g....
Web实战丨基于django+html+css+js的在线博客网站
写在前面 本期内容:基于Django+Html+Css+JavaScript的在线博客网站 实验环境: vscode或pycharm python(3.11.4及以上) django 实验目标 使用Django+HTML+CSS+JS开发一个含登录界面的在线博客网站,用户可以通过网站发布博客,管理员可以登录后台管理...

Web实战丨基于Django与HTML的新闻发布系统(二)
Web实战丨基于Django与HTML的新闻发布系统:https://developer.aliyun.com/article/1534698 6.配置模板文件 本项目共需要创建六个模板文件,首先我们需要在"news"目录下新建一个"templates"子目录,然后在"templates"目录中创建六个文件(页面): home:主页 ...

Web实战丨基于Django与HTML的新闻发布系统
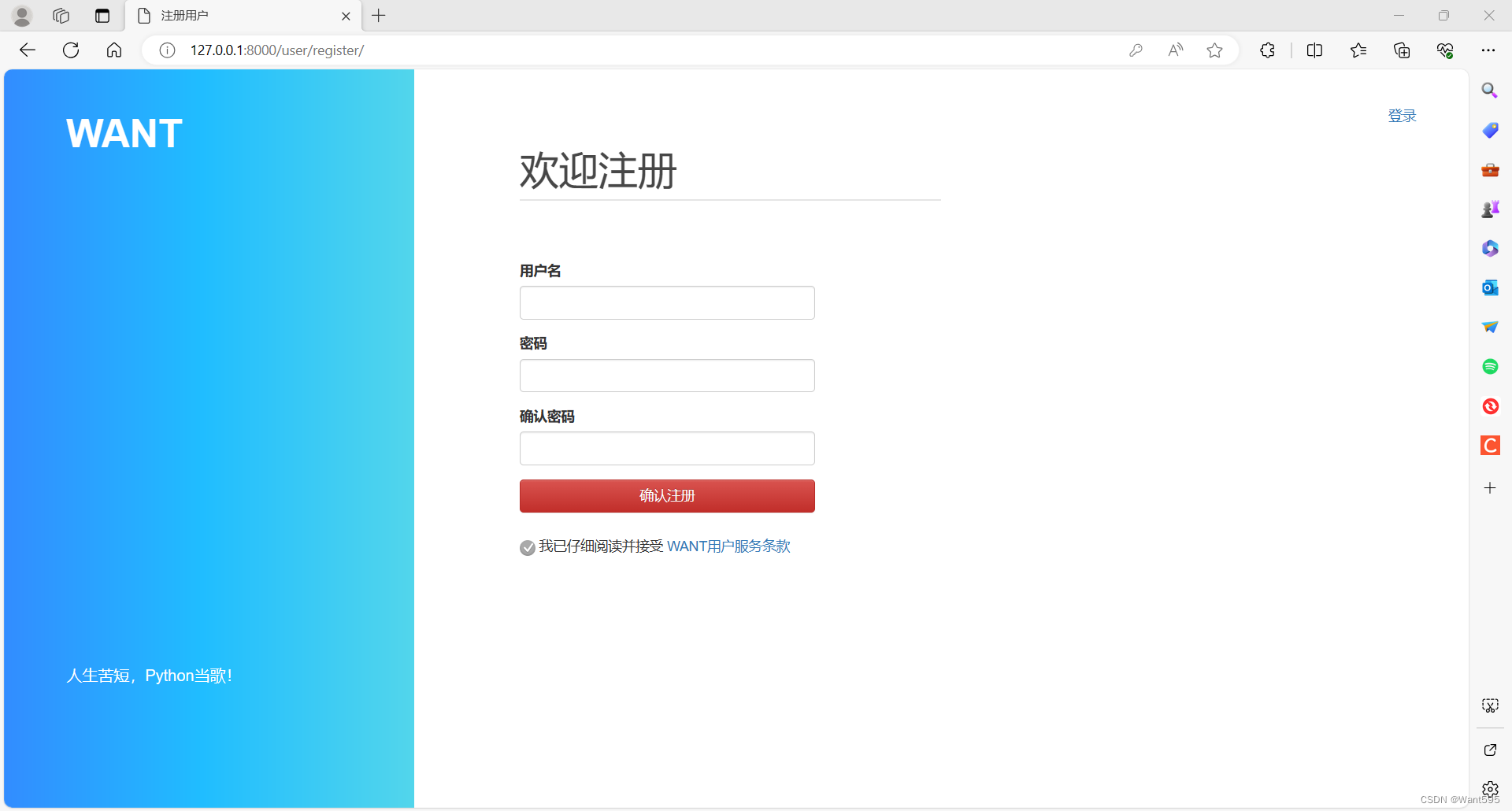
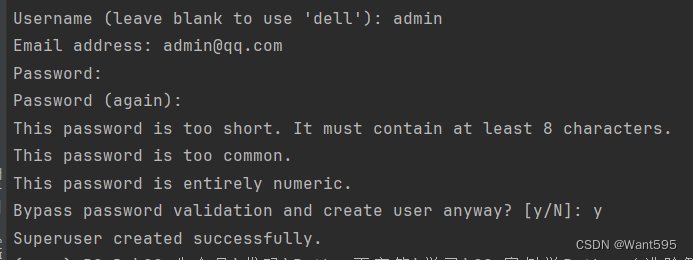
写在前面 本期内容:基于Django与HTML的简单新闻发布系统。 项目需求:Python+Django 项目简介 本期博主将带着大家用Django完成一个简单的新闻发布系统,该新闻发布系统具有“登录界面”,“注册界面”,“新闻界面”以及“后台界面”。 项目框架 用户注册界面:用户可以注册自己的信息,用于登录系统。 用户登录界...

Web实战丨基于django+html+css的在线购物商城
写在前面 本期内容:基于Django+HTML+CSS+的在线购物商城 实验环境: vscode或pycharm python(3.11.4) django celery dj-static 实验目标 使用Django+HTML+CSS开发一个在线购物商城系统,该在...

Web实战丨基于django+html+css+js的电子商务网站
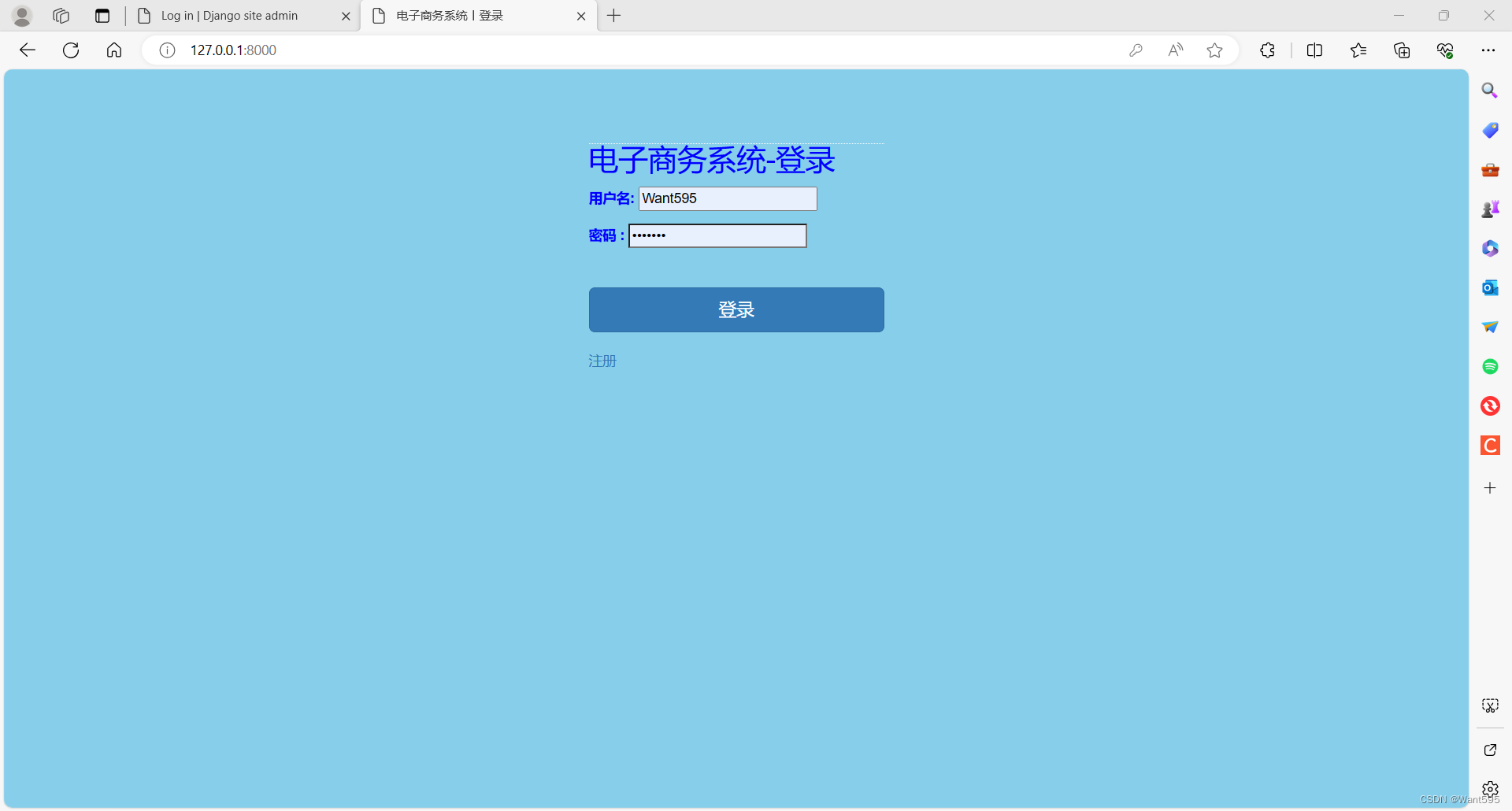
写在前面 本期内容:基于Django+HTML+CSS+JS的电子商务网站 实验环境: vscode或pycharm python(3.11.4) django 实验目标 使用Django+HTML+CSS+JS开发一个含登陆界面的电子商务网站。本项目共分为六大模块: 用户信息界面 商...

Web实战丨基于Django与HTML的用户登录验证系统
写在前面 本期内容:基于Django与HTML的简单登录验证系统。 项目需求:Python+Django 项目简介 登录系统在我们的日常生活中随处可见,比如当我们使用QQ、微信等社交软件时,都需要先输入自己的账号密码进行登录,本文博主将带着大家用Python的Django实现一个简单的登录系统。 项目框架 ...

【专栏:HTML 与 CSS 实战项目篇】实现一个在线产品展示页面
在当今的数字化时代,拥有一个吸引人的在线产品展示页面对于企业和商家来说至关重要。HTML 和 CSS 作为构建网页的基础技术,在实现产品展示页面的视觉呈现和结构布局方面发挥着关键作用。本文将详细介绍如何使用 HTML 和 CSS 来实现一个在线产品展示页面的实战过程。 一、项目背景 我们的目标是创建一个简洁、直观且具有吸引力的在线产品展示页面,能够有效地...
【专栏:HTML与CSS实战项目篇】制作一个响应式图片画廊
在现代网页设计中,图片画廊是展示图像内容的一种流行方式。一个优秀的图片画廊不仅需要美观地展示图片,还要能够适应不同设备的屏幕尺寸。在本篇文章中,我们将通过一个实战项目来学习如何使用HTML和CSS创建一个响应式的图片画廊。 首先,我们需要明确什么是“响应式图片画廊”。简而言之,响应式图片画廊是指能够根据用户的设备(...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML更多实战相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注