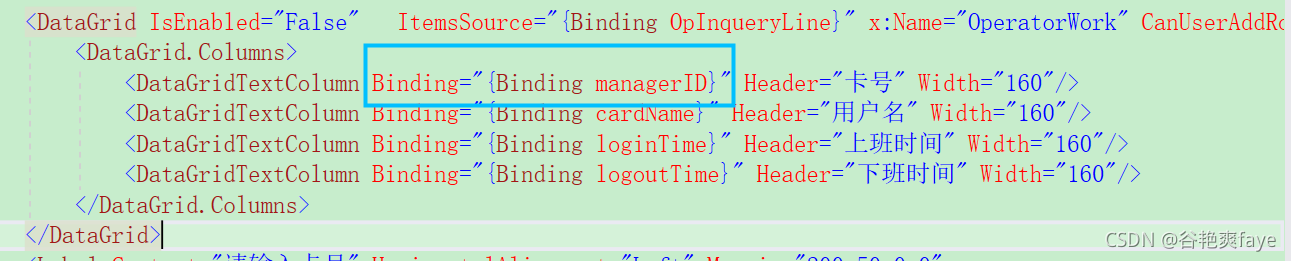
WPF中DataGrid控件绑定数据源
<DataGrid IsEnabled="False" ItemsSource="{Binding OpInqueryLine}" x:Name="OperatorWork" CanUserAddRows="False" HorizontalAlignment="Left" Height="312" Margin="47,106,0,0" VerticalAlignment="Top"...

WPF更新绑定字段
很久没用过wpf了,今晚改一个小工具,折腾了半天,记录备忘一下。在xaml中绑定好上下文字段设置绑定上下文var stu = new Student(); this.DataContext = stu;Student实现INotifyPropertyChangedpublic class Student : INotifyPropertyChanged { private...
WPF—多重绑定和跨层级绑定
<!--树节点展开属性由多个因素决定,故而采用多重绑定 --> <Setter Property="IsExpanded"> <Setter.Value> <MultiBinding Converter="{StaticResource EnableConverter}" UpdateSourceTrigger="Propert...
WPF 之 数据与命令绑定 (MVVM方式)
目录格式实现的功能XAML 文件<Grid> <StackPanel> <!-- 数据绑定 --> <TextBox Width="300" x:Name="TextBox1" Height="30" Margin="15" Text="{Binding SearchText}"/> <!-- ...

【WPF】绑定Hyperlink超链接
原文:【WPF】绑定Hyperlink超链接 Hyperlink超链接的简单使用 前台XAML: <TextBlock> 说明文字: <Hyperlink NavigateUri="http://www.qq.com" Click="Hyperlink_Click">www.baidu.com</Hyperlink> ...
WPF 元素代理解决MVVM模式下DataGridColumn绑定无效问题如何解决
WPF 元素代理解决MVVM模式下DataGridColumn绑定无效问题
如何显示WPF绑定的选定项目
C#: public void SetCompetition(Window wT1) { //Add all the Copetition wT1._competition = new List(); wT1._competition.Add(new Competition { Logo = "3.png", Name = "test1", IsSelected = f...
wpf中的datagrid绑定操作按钮是否显示或者隐藏
如图,需要在wpf中的datagrid的操作那列有个确认按钮,然后在某些条件下确认按钮可见,某些情况下不可见的,放在mvc里直接在cshtml页面中if..else就行了。 但是在wpf里不行。。网上搜索了好久才找到解决方法,原来只是binding那个visiable属性就行了,
WPF中如何将ListViewItem双击事件绑定到Command
原文:WPF中如何将ListViewItem双击事件绑定到Command 今天的博客将介绍如何实现ListViewItem双击事件绑定到ViewModel中的Command。实现方法借助了Style中的EventSetter,请看下面的详细代码: <ListView ItemsSource="{Binding Users}"> <ListView.ItemTempla...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
wpf更多绑定相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注