ztree+ajax+json请求,实现加载一棵ztree树
前面的话:zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。专门适合项目开发,尤其是 树状菜单、树状数据。现在写了一个小的demo,具体可以参考官方文档,从文档上拿来一串json数据,放在前端的代码里面,方便大家查看效果,以及方便后端返回的数据。<!DOCTYPE html> <html> ...

如下文件怎么生成ztree的json格式的树目录
/Standards/CCSA/_会议纪要汇总/TDIG/#17-TDIG-2009-266-#17Minutes v0.4.rar /Standards/#14-TDIG第14次会议纪要.rar/Standards/CCSA/_会议纪要汇总/TDIG/#12-2008年12月11日-TDIG#12.rar/Communicating/With_Operator/Communicating/Wi....
WPF:使用Json.NET在TreeView中树形显示JSON数据
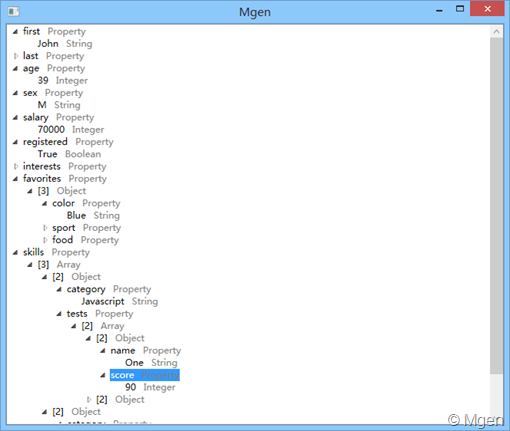
原文 WPF:使用Json.NET在TreeView中树形显示JSON数据 据 读者可以参考这个开源的可以树形显示XML和JSON的工具: Mgen Object 603:XML/JSON树形显示小工具 或者一个更大的开源工程(构建和分析HTTP并支持XML及JSON的树形显示): Mgen Bluckbadda 效果如下: (每一个项目中的左侧黑字是数据的值,右侧灰字是...

json树递归js查询json父子节点
上代码,直接另存为html打开,看console控制台就可以看到效果了 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>json-query</title> <script type="text/jav...
使用EasyUI Tree异步加载JSON数据 生成树
这几天因为工作需要,要做一个支持无限级的菜单。 我也是菜鸟一只,能想到的东西不多,所以用了Easy UI的tree组件。 不得不说,easyui确实很强大。 因为是无限级菜单,数据量可能有点大,所以考虑采用异步加载。 但是因为后台默认传来的数据是 一个实体,所以又在后台进行了JSON字符串拼接。 最后,在网上找了N多代码,然后又去问了好几个群里的网友,终于搞出来这个小东西。 ...
用 JSON 表现树的结构兼谈队列、堆栈的练习(二)
树的查找 查找,又叫作搜索 search。查找跟遍历的概念不同,遍历是全部的节点都要走一遍,而查找,找到目标节点就立刻返回,不会继续遍历了。当然,如果什么都没查找到,就是一次完整的遍历过程了。 查找的依据是什么?假设我们对 K/V 结构,也就是 Map,对其增加 id 字段,用来作为查找的依据,那么用户输入如果符合 id 就返回节点,表示查找成功。 单层的查找很好做,在递归的函数里 if(id ....
用 JSON 表现树的结构兼谈队列、堆栈的练习(一)
K/V 与 Array 接触 JSON 的人都知道,JSON 可通过 K/V(Key/Value) 结构很直观地表现一棵树,因为 V 可以“包含”另外一个 K/V 从而不断嵌套下去形成“树状”的结构。但 V 不一定必须为另外一个 K/V,而是可以为 Array 数组。数组中由可以“包含”更多的 K/V 或者又是数组类型——也是可以的。如此反复下去,可以形成层数很深的一棵树。例如 { aa ...
JSON 树查找的一个思路(待续)
积分系统接口文档 1二维码生成 通过该接口可以生成二维码 jpg图片 HTTPGET: /common_service/QRcode 参数名称 参数类型 是否必须 说明 url string 是 二维码跳转地址 例子:/common_service/QRcode?url=http://qq.com/ 注意,如果url参数包含问号 ?或中文字符,应对其 URL编码,如: url=h...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注