使用 CSS Grid 布局实现响应式设计
随着互联网技术的发展,用户对网站的访问不再局限于传统桌面电脑,越来越多的人开始通过手机和平板等移动设备浏览网页。这就要求网页设计不仅要美观,还要具备良好的响应式特性。CSS Grid(网格布局)作为一种现代化的布局方式,可以让我们更轻松地实现响应式设计。本文将通过一个简单的示例来展示如何使用 CSS Grid 来...
前端技术分享:利用CSS Grid布局实现响应式设计
前端技术分享:利用CSS Grid布局实现响应式设计 随着移动设备的普及,响应式设计已经成为网页开发的标准。CSS Grid作为一种现代的布局工具,可以让我们更容易地创建灵活且动态的网格布局。本文将介绍如何使用CSS Grid来构建一个响应式的网页布局,并通过代码示例来展示其实现过程。 一、CSS Grid简介 CSS Grid Layou...
前端技术分享:利用 CSS Grid 实现响应式布局
前端技术分享:利用 CSS Grid 实现响应式布局 随着现代Web应用的发展,页面布局变得越来越复杂。传统的布局方式如浮动(float)和定位(position)逐渐显得力不从心。CSS Grid Layout(简称Grid)作为一种新的布局模式,提供了更为灵活和强大的布局解决方案。本文将通过一个具体的示例来探讨如何使用 C...
WPF开发者必读:MVVM模式实战,轻松实现现代桌面应用架构,让你的代码更上一层楼!
WPF与MVVM:实现现代桌面应用的最佳实践在WPF应用程序开发中,MVVM(Model-View-ViewModel)模式是一种流行的架构模式,它提供了分离关注点、提高代码可维护性和可扩展性的优点。通过使用MVVM模式,开发者可以将应用程序的逻辑和界面分离,从而实现更加高效和可扩展的桌面应用程序。...
探索现代Web开发中的CSS Grid布局技术
随着互联网技术的飞速发展,用户对网页设计的期待也越来越高。传统的布局方法如浮动、定位和Flexbox虽然依旧强大,但在处理复杂的页面布局时显得力不从心。CSS Grid布局技术的出现,为现代Web开发带来了新的解决方案。 首先,让我们了解CSS G的基本概念。CSS Grid是一个二维布局系统,允许开发者在两个维度上进行布局&...
【Web布局的革命】探索CSS Grid栅格系统,打造未来网页设计!
在Web开发的世界中,页面布局一直是设计师和开发者关注的焦点。传统的浮动、定位和盒模型虽然能够实现多样化的布局,但在处理复杂的网格系统时往往显得力不从心。随着CSS技术的不断进步,CSS Grid栅格系统应运而生,它以其强大的布局能力和灵活性迅速成为现代网页设计的重要工具。本文将深入探讨CSS Grid的基本概念、使用方法及其在实际项目中的...
CSS Grid 布局:span 关键字
如果你使用 grid-column 或 grid-row 将项目放置到其父网格上,你可以使用 span 关键字来避免在项目跨越多列或多行时指定结束线。 给定以下用于跨越 3 列和 2 行的网格项目的 CSS 规则: .item { grid-column: 2 / 5; ...
如何利用 CSS Grid 实现网页布局
CSS Grid 是一种基于网格的布局系统,它能够让我们以一种更直观、更灵活的方式来布局网页。在 CSS Grid 中,我们可以创建一个网格容器,并在其中定义行和列,然后将网格中的元素放置到指定的行和列中。在使用 CSS Grid 时,首先需要创建一个网格容器。可以使用 display 属性设置为 grid 来创建一个网格容器,如下所示:.grid-container { display: gr....
CSS【详解】布局 display ( 含 flex 布局,grid 布局,table 布局,float 布局,响应式布局 等)
display:none 隐藏布局 用于隐藏元素,不会占用页面空间; 给 html 标签设置 hidden 属性,其效果即将其 display 设置为 none <div hidden>我被隐藏了</div> ...

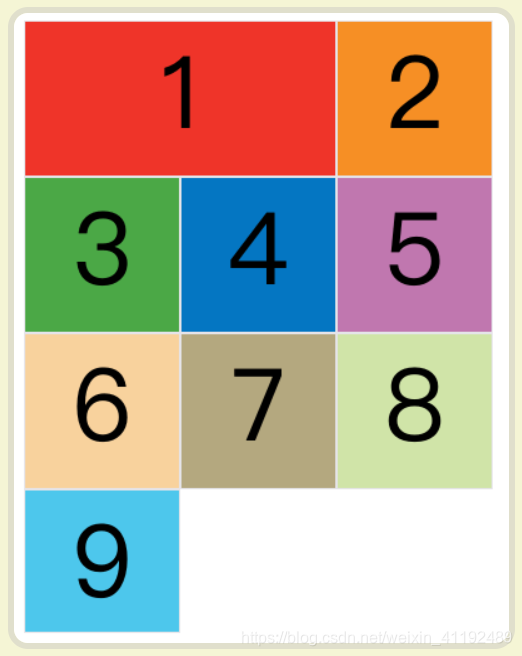
css【详解】grid布局—— 网格布局(栅格布局)(二)
css【详解】grid布局—— 网格布局(栅格布局)(一):https://developer.aliyun.com/article/1556220 span 表示"跨越",即左右边框(上下边框)之间跨越多少个网格。 span后的数字不能是负值,也不能是0,也不能是小数。 ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多grid相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注