如何在React.js中使用Shadcn/UI
如何在React.js中使用Shadcn/UI 学习如何在React.js中使用Shadcn/UI构建可自定义且轻量的界面。了解如何将其与Apipost集成,以实现高效的API管理和测试。非常适合希望提升React.js项目的开发者! 使用Shadcn/UI构建现代化界面 创建简洁的用户界面是前端开发者的主要目标之一。随着组件库的兴起,这一任务变得更加简化。今天,我们将深入探讨Shadcn/U.....
【第4期】一文了解React UI 组件库
概述这些组件库提供了丰富的UI组件,可以帮助开发者快速构建漂亮、响应式的React应用程序。Material-UIMaterial-UI是一个基于Google的Material Design风格的React组件库,旨在帮助开发人员快速构建现代化和美观的用户界面。它提供了一套丰富的可定制的UI组件和样式,以及一些有用的工具和功能。它的官网提供了丰富的资源和文档,使用户能够轻松上手并有效地使用该库。....
组件与Props:React中构建可复用UI的基石
组件:构建现代UI的基本单位组件是前端开发中的关键概念之一。它允许我们将UI拆分成独立、可复用的部分,使得代码更易于理解、维护和测试。React的组件化方式使得构建复杂的UI变得简单,并且可以轻松地重用和组合不同的组件。在React中,我们有两种类型的组件:类组件和函数组件。类组件是使用ES6的class语法定义的,而函数组件则是简单的JavaScript函数。无论是类组件还是函数组件,它们都接....
前端项目实战柒拾捌react-admin+material ui-踩坑-List的用法之actions
import { TopToolbar, FilterButton, CreateButton, ExportButton, Button, List, BooleanField, TextField, Datagrid } from 'react-admin'; import IconEvent from '@mui/i...

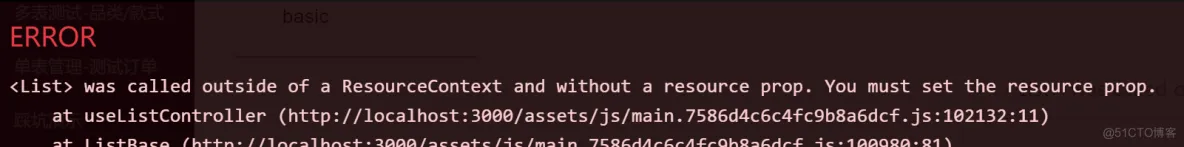
前端项目实战伍拾玖react-admin+material ui-踩坑-List需要Datagrid中basic写法
需要绑定表名const DatagridBodyList = () => ( <List resource="t_geyao_person"> <MyDatagrid> <TextField source="id" /> <TextField source='name'>...

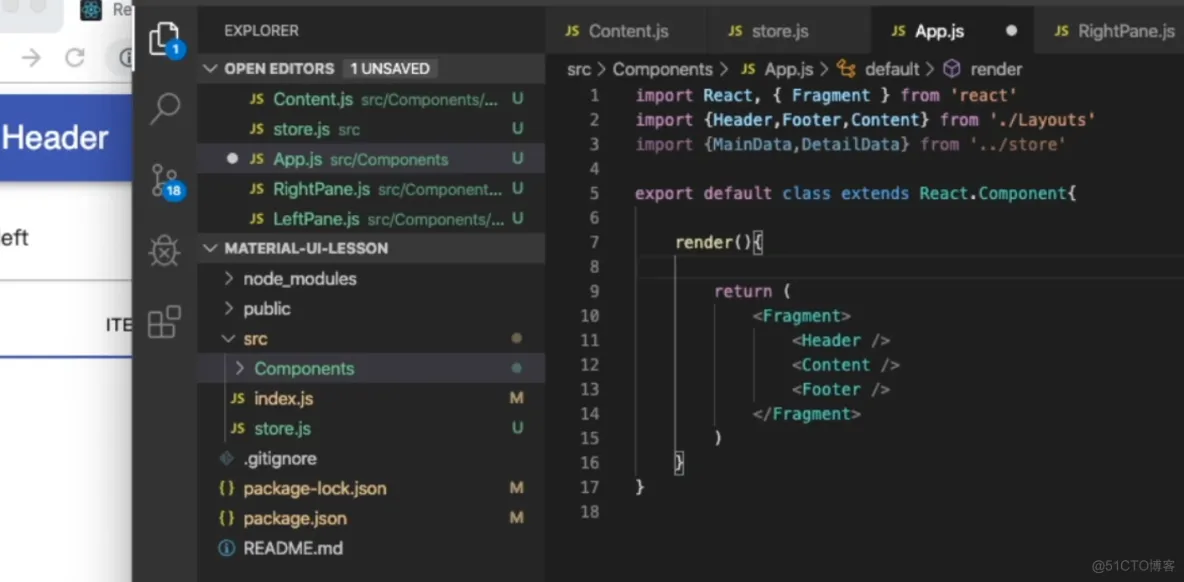
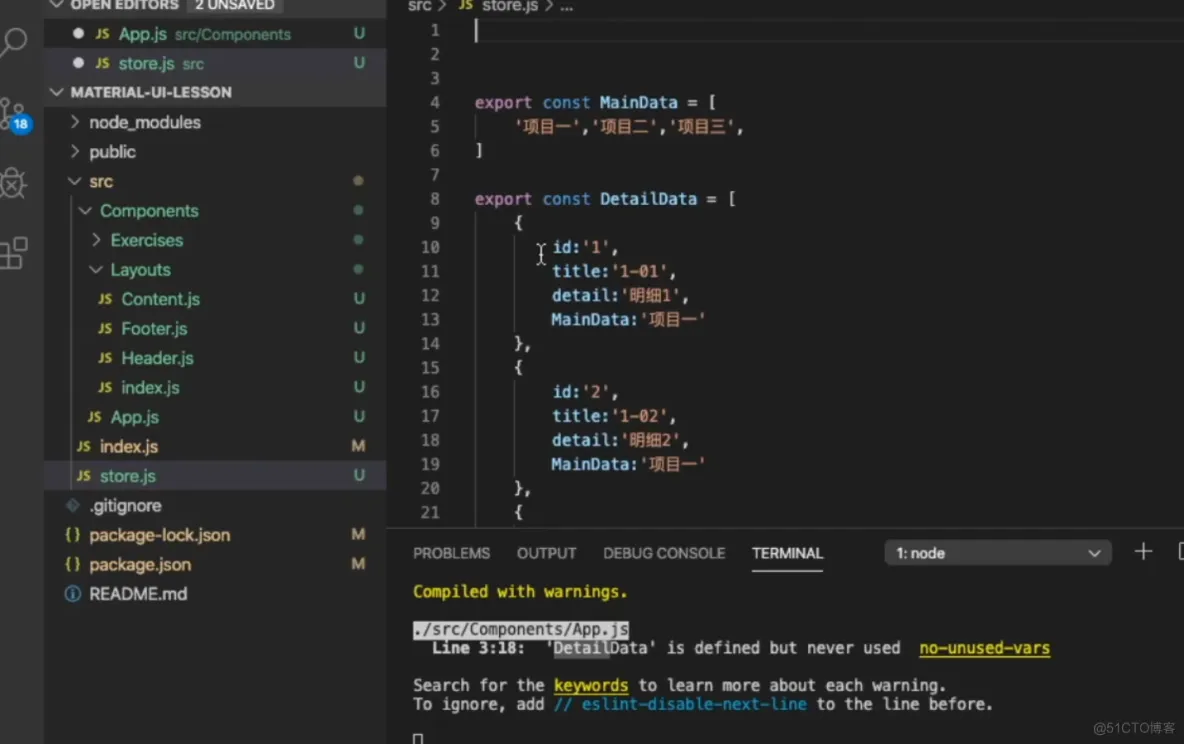
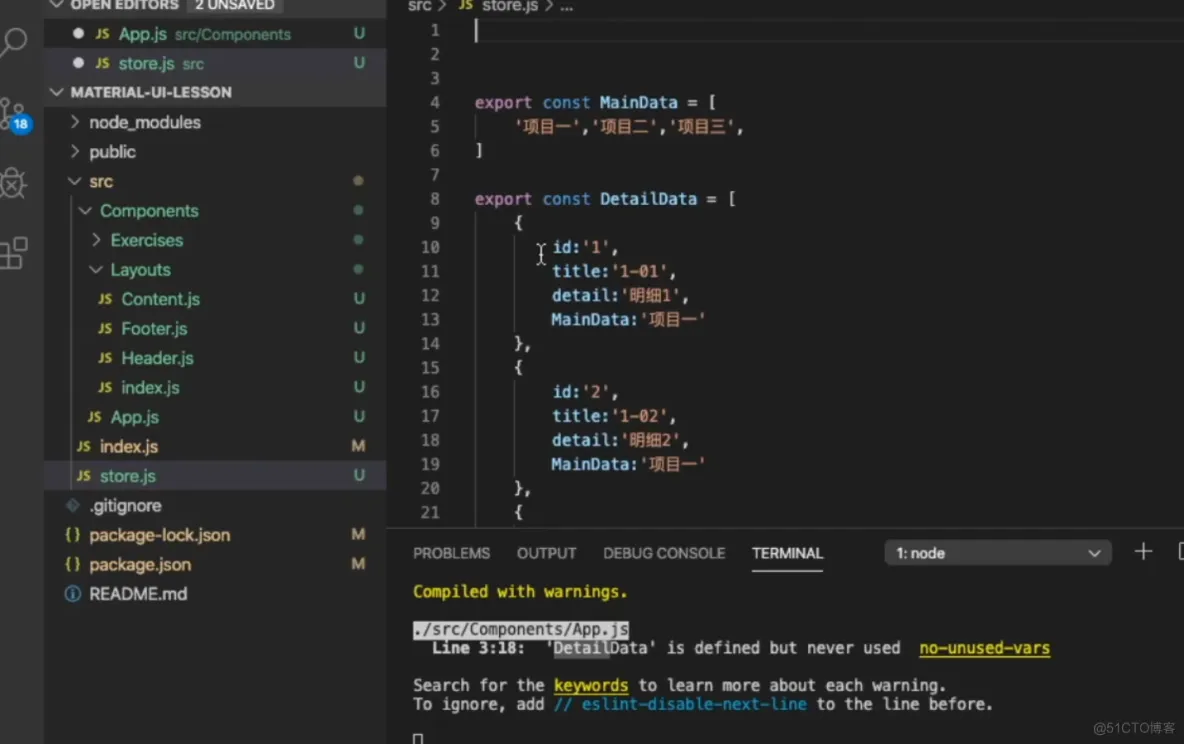
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件上之2
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件上之2

前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件中之1
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件中之1

前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件中之1
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件中之1

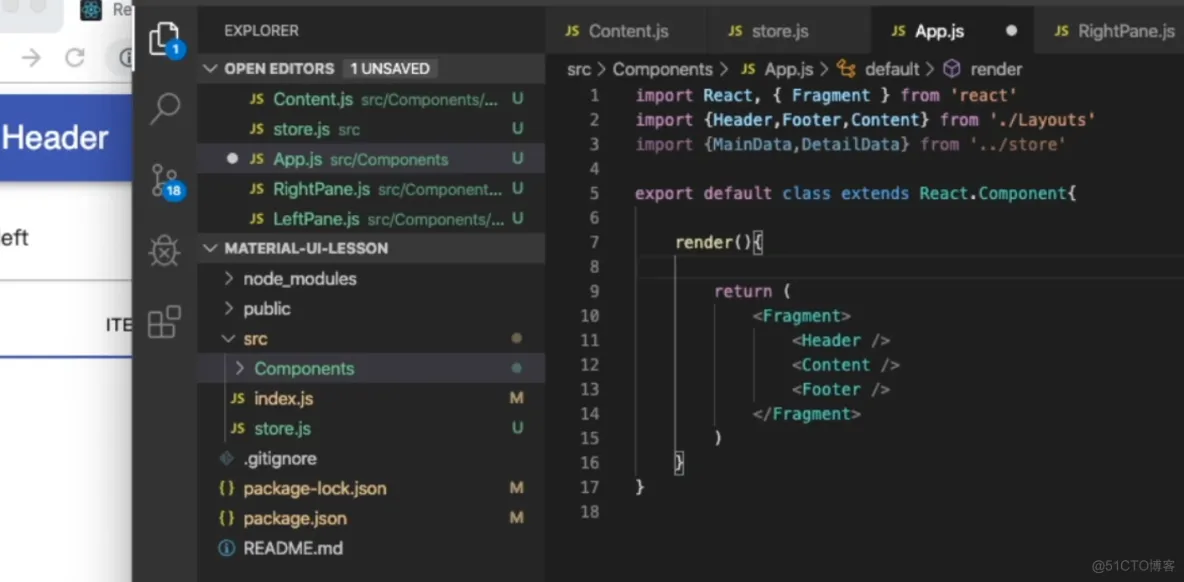
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件上之2
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之构造数据,tabs和Grid部分的点击事件上之2

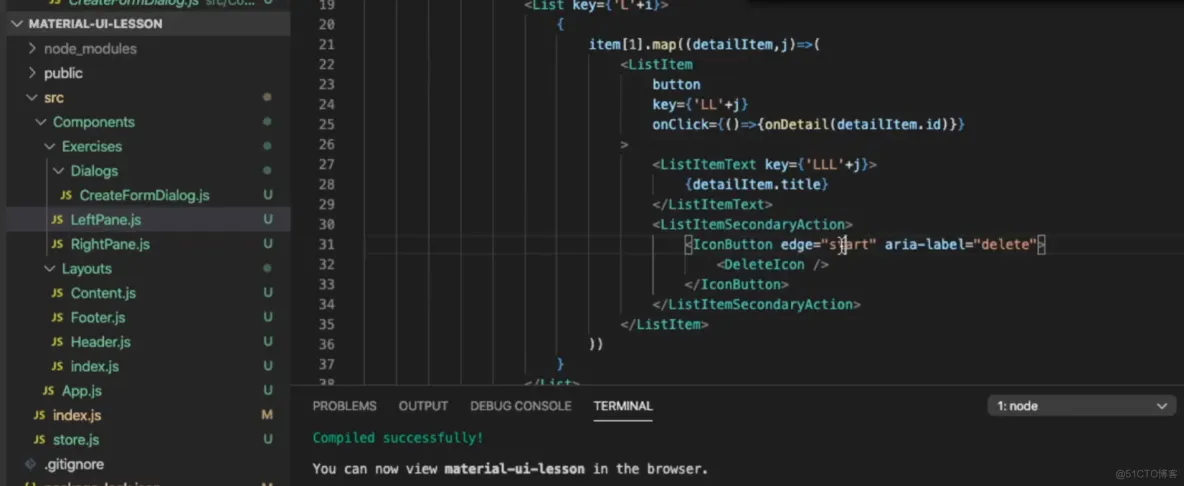
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能5
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之Dialog表单提交,ICon样式事件,删除功能5

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js更多ui相关
react.js您可能感兴趣
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注