《Webpack5 核心原理与应用实践》学习笔记-> 提升插件健壮性
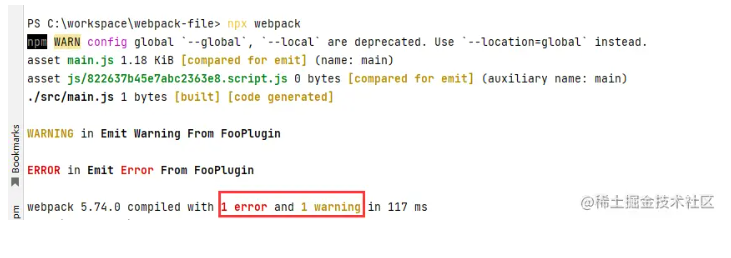
其实从loader开始,个人已经没有多少想法了,自己基本上用不到loader和plugin的开发, 目前的情况也不需要开发或者是调试这些玩意,而且课程里面干货嗯,所以差点弃坑,但是反正就剩几章了,咬咬牙吧,这是写给自己的,后面把一个技术栈弄得七七八八了再来写专栏。插件的健壮性其实和自己写的项目类似,要排查问题,需要记录日志,分析性能瓶颈等,这些webpack都替你考虑过了, 所以会有一些工具来帮....

《Webpack5 核心原理与应用实践》学习笔记-> webpack插件开发基础
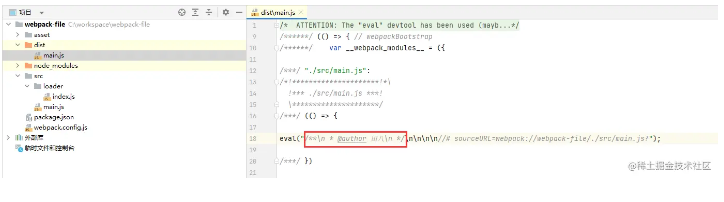
webpack和loader一样,都是webpack非常重要的组成部分,插件对比loader能做更多事情,毫不夸张的说插件可以控制整个webpack构建流程,但是同样的,他的学习成本也相当大,今天就带你认识插件,入门都不算,只是认识。插件简介插件是什么?插件就是一个构造函数,这个构造函数上面挂载着一个apply函数:// es5 构造函数 function MyPlugin() { } MyPl....
《Webpack5 核心原理与应用实践》学习笔记-> webpack的loader运行与调试
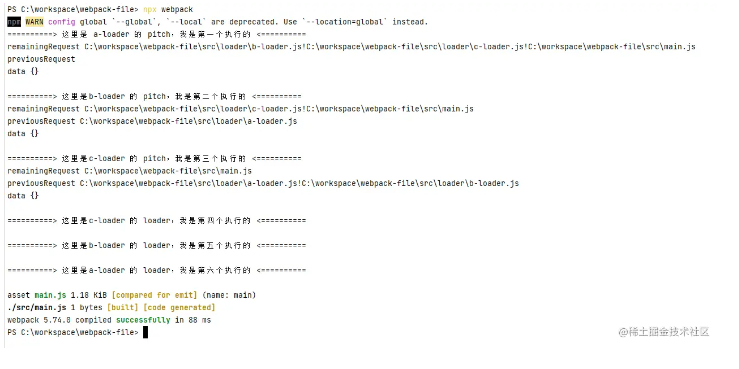
loader为webpack提供解析计算机文件类型能力,但是它是依赖于webpack运行的,那么它该如何调试?webpack可以同时加载多个loader,它加载的流程又是什么样的?接下来就一起来看看吧。为 Loader 编写单元测试任何功能,编写单元测试都是很有必要的,对于不同的应用程序,运行的环境不一样,编写的单元测试代码也不一样,例如webpack的单元测试就肯定是需要webpack的运行环....

《Webpack5 核心原理与应用实践》学习笔记-> webpack的loader开发技巧
携手创作,共同成长!这是我参与「掘金日新计划 · 8 月更文挑战」的第17天,点击查看活动详情loader的作用就是帮助webpack来识别计算机的文件,把webpack本身不识别的文件资源类型转换成webpack可以识别的js处理方式,然后再交由webpack来处理。loader 是什么?从计算机的世界来看,文件资源格式实在是太多了,webpack如果将所有文件资源都替你做好那工作量庞大且不说....

《Webpack5 核心原理与应用实践》学习笔记-> webpack极致性能优化
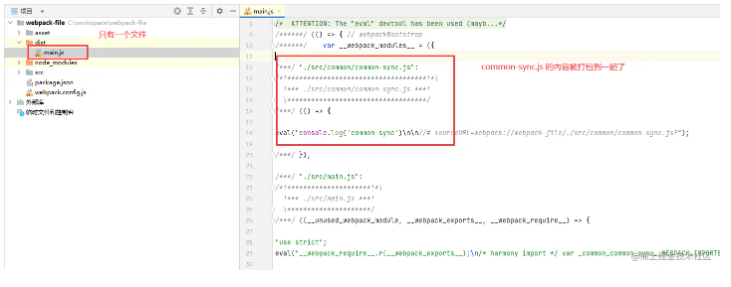
之前一直讲的都是提升构建性能,那么如何提高生产环境下的访问性能呢?例如首页白屏,文件过大导致加载时间过长,文件太多细碎导致http通讯次数过多降低性能,http缓存失效导致资源重新拉取等问题如何解决。动态加载动态加载也就是懒加载,这个在Vue、React等SPA应用下面是很常见的优化技巧,例如Vue通过路由实现页面按需加载,那这个在webbpack中是怎么实现的呢?由于我之前跳过了splitCh....

《Webpack5 核心原理与应用实践》学习笔记-> webpack代码压缩
代码压缩是在不改变代码功能的情况下,尽可能的减少代码体积的过程,在 web 场景下可以有效减少网络传输流量,降低网络时延,提升页面启动速度的一种应用优化方案。代码压缩原理代码压缩旨意用最小的代码量实现原有的功能,代码量指的就是代码的字符数,其实它并没有多么神奇,举一个最简单的一个就是注释。注释对于代码运行没有任何用处,我定义一个变量,写了一个注释,结果注释的字符数量比代码字符的数量都多:// 这....
《Webpack5 核心原理与应用实践》学习笔记-> webpack性能优化技巧
之前讲的是构建性能,这里是细粒度更高的性能优化,主要是还是体现在构建速度提升上,之前主要是对标生产环境,这里主要是对标开发环境。使用最新版使用最新版的webpack、node,新版本对比旧版本一定是更优的,没有谁说越更新越菜鸡的吧,新版本的更新不一定体现在性能优化上,还有会有新特性的增加。但是需要注意的是不要盲目升级,例如新版本做了破坏性的变更,使用的插件或依赖不支持新版本的特性,等等一些问题都....
《Webpack5 核心原理与应用实践》学习笔记-> webpack并行构建
js是一门单线程编程语言,无法完全发挥多核cpu的所有性能,那么如何在webpack中并行构建资源,完整的利用cpu的性能呢?这里带来了4个技术方案,就是下面这些,接下来就看他们有什么特性,和如何使用的吧。HappyPack:多进程方式运行资源加载(Loader)逻辑;Thread-loader:Webpack 官方出品,同样以多进程方式运行资源加载逻辑;Parallel-Webpack:多进程....
《Webpack5 核心原理与应用实践》学习笔记-> webpack核心配置结构
之前演示了很多示例,讲的都是webpack处理各种类型的文件,处理方式就是根据文件类型、输出用途来进行各种配置,这次就来讲讲这些配置背后到底有哪些门道。webpack配置结构详解在之前的案例中,webpack的配置导出的都是对象形式,其实它还可以是数组和函数。使用数组数组的使用方式也很简单, 就是多个对象形式或者函数形式的配置合并成数组,如下const path = require('path'....
《Webpack5 核心原理与应用实践》学习笔记-> 构建Electron
这里没有pwa的笔记,因为对着它上面的代码敲,结果居然 失 败 了 ~,所以就不做笔记了,后面有时间单独找时间去学习,至于node确实没必要使用webpack去构建。然后对着构建Electron居然也失败了,就自己去查了Electron的一些相关资料,然后我感觉我这已经不能再叫学习笔记了。目录结构├─ public │ ├─ index.html ├─ src │ ├─ App.vue //...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack更多学习笔记相关
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
- Webpack typescript
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注