深入浅出TypeScript | 青训营笔记
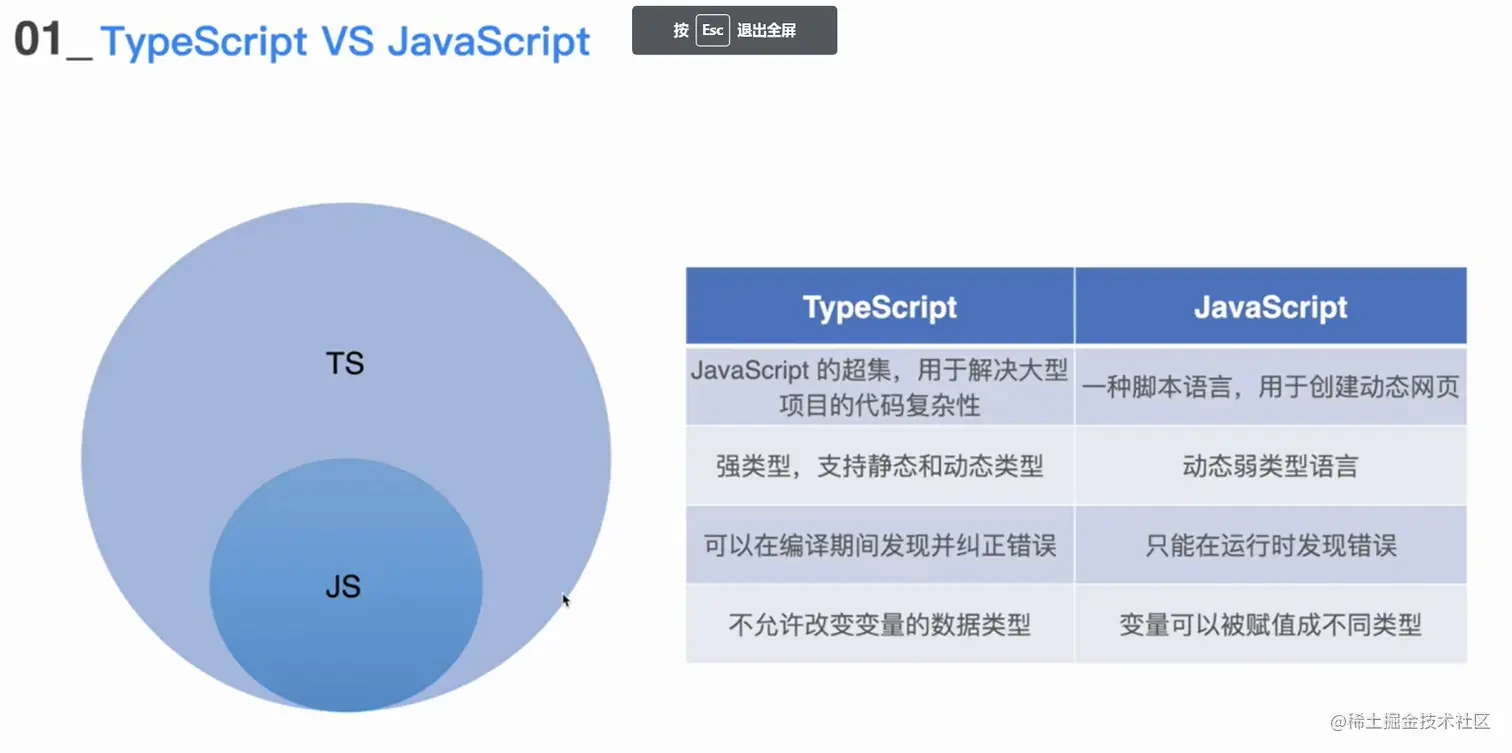
1. 认识TS 什么是TS? TS(TypeScript)是一种由Microsoft开发和维护的编程语言,它是JavaScript的超集,支持静态类型检查、类、接口、泛型等特性。TS最终会被编译为标准的JavaScript代码,因此可以运行在任何支持JavaScript的环境中。 使用TS带来了许多好处,例如更早地发现类型相关的错误、提高代码可读性、使用面向对象的编程范式...

typescript入门笔记分享
开发文档地址: https://typescript.bootcss.com/basic-types.html https://www.tslang.cn/docs/handbook/basic-types.html 介绍 ...
TypeScript极速入门笔记1
TypeScript 可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。 一、基础语法 1、基础类型 数字类型(number):双精度 64 位浮点值。它可以用来表示整数和分数。 字符串类型(string):使用单引号(')或双引号(")来表示。反引号(`)来定义多行文本和内嵌表达式。 ...
小笔记:如何使用代码注释:关于JavaScript与TypeScript 注释和文档的自动生成
如何使用代码注释:关于JavaScript与TypeScript 注释和文档的自动生成1. TSDoc:注释规范TSDoc 是一个标准化 TypeScript 代码中使用的文档注释的建议,以便不同的工具可以提取内容而不会被彼此的标记混淆。1.1 注释标记简表注释描述@alpha指定 API 项的发布阶段为“alpha”。它旨在用于 第三方开发者最终,但尚未发布。该工具可能会从 公开发布。@bet....
TypeScript笔记(15)—— 深入理解TypeScript中的装饰器
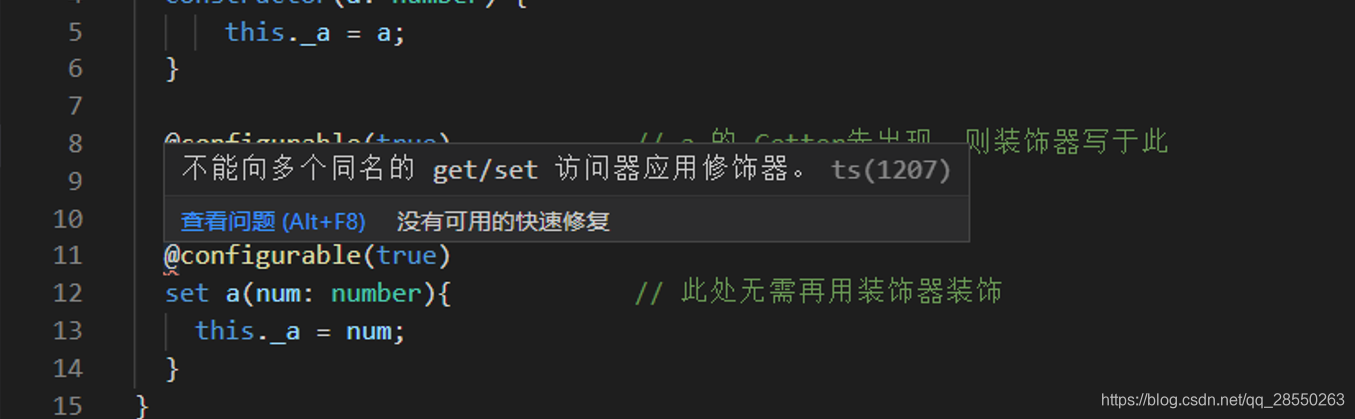
TypeScript笔记(15):TypeScript装饰器1. 类 装饰器用于对类进行声明:本质上是对类的构造进行包装(修改)。我们 可以为同一个类定义多个装饰器,通过@decorator_name的形式写在类声明之前。参数:类的构造函数作为其唯一的参数。定义类装饰器的基本格式为:function classDec1(constructor) { }使用类装饰器的格式为将@装饰器名紧写在被装饰....

TypeScript笔记(5)—— 基本数据类型
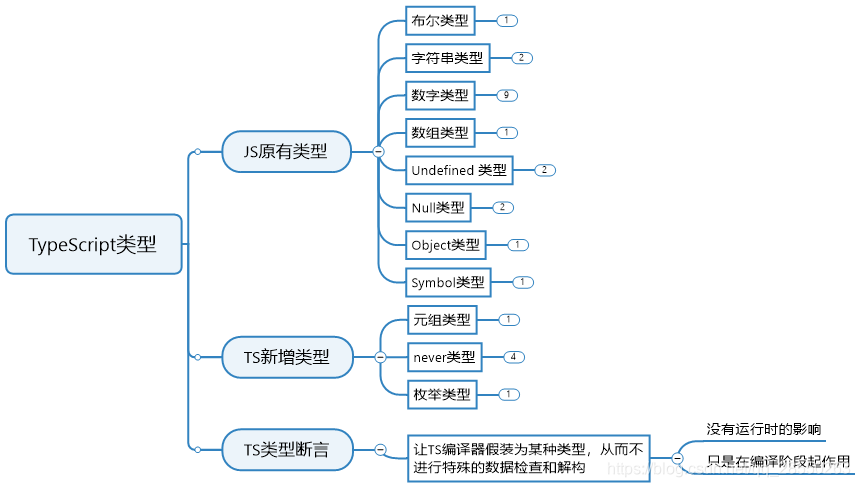
TypeScript(5):基本数据类型【思维导图】:1. let关键字JavaScript中使用关键字var来声明变量有很多的缺陷,首先一个就是var作用域的问题。比如:for (var i = 0; i < 5; i++) { console.log('for循环内,迭代变量i=' + i) } console.log('for循环外:,迭代变量i=' + i)可想而知,由于使...

TypeScript笔记(4)—— TypeScript中的类型注解
TypeScript(4):类型注解【导读】JavaScript是若类型语言,而TypeScript里的类型注解是一种轻量级的为函数或变量添加约束的方式,为我们提供了静态类型分析能力,这样我们就可以避免由于传入错误类型造成一系列不必要的麻烦。现在我们还是通过实际操作来掌握类型注解。打开VSCode,接着上次新建一个文件夹04_TypeAnnotation,并建立一个JavaScript文件wit....

TypeScript笔记(3)—— 使用WebPack工具
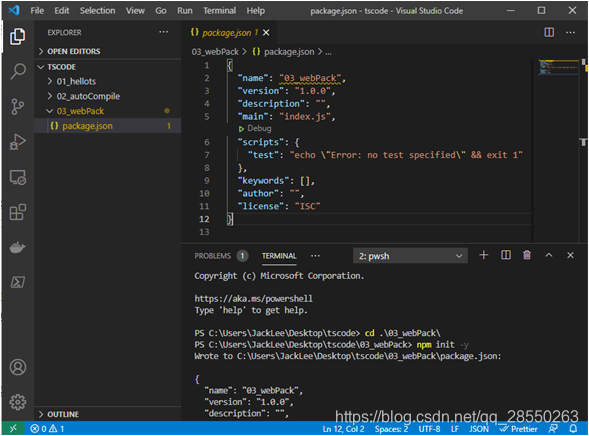
TypeScript(3): 使用WebPack工具1. 体验webpack同样,我们还是先建立一个新的项目目录。今天的项目就叫03_webpack,建立目录不再演示了,现在我们通过cd命令切换到该目录。紧接着,输入如下命令:npm init -y可以看到目录03_webpack下生成了一个名为package.json的文件,如图:这个文件先放在这,一会我们还要用它。接着,在该文件夹中本地局部安....

TypeScript笔记(2)—— 使用VSCode实时编译TypeScript代码
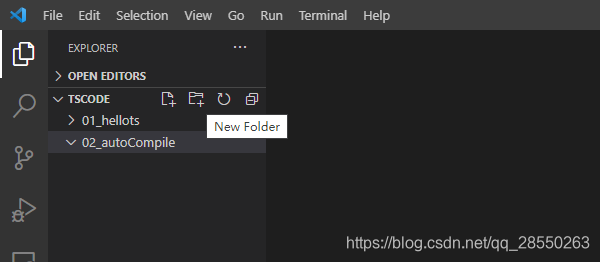
TypeScript(2)如何使用VSCode自动编译TypeScript代码在上一节中我们介绍了TypeScript的开发环境配置,并以一个实例展示了如何编译TypeScript代码为原生的JavaScript代码。在开发过程中,我们往往需要时时预览代码的效果,这就需要不断地对我们的TypeScript代码进行编译——让人窒息的操作。不过别慌,本文将使用一种方法自动地将TypeScript编译....

TypeScript笔记(1)——环境配置与第一个ts程序
TypeScript(1):开发环境配置与第一个ts程序1. 配置开发环境【提示】如果你使用的是Windows’系统,确保你的系统是Windows10。旧版系统有诸多功能不能正常使用。在Windows系统中,有一款第三方的包管理器,能够像Linux系统中的apt、yum等工具那样轻松地进行包管理称之为Chocolatey。其具体用法可以参考我的另外一篇博文。《Windows中使用包管理器 - C....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript更多笔记相关
TypeScript您可能感兴趣
- TypeScript定义
- TypeScript方法
- TypeScript开发
- TypeScript技术栈
- TypeScript vite
- TypeScript技术
- TypeScript应用程序
- TypeScript类型
- TypeScript脚本
- TypeScript自动化
- TypeScript学习
- TypeScript教程
- TypeScript入门
- TypeScript ts
- TypeScript接口
- TypeScript泛型
- TypeScript javascript
- TypeScript vue3
- TypeScript类
- TypeScript函数
- TypeScript应用
- TypeScript react
- TypeScript项目
- TypeScript系统
- TypeScript vue
- TypeScript基础
- TypeScript学习笔记
- TypeScript数据类型
- TypeScript语法
- TypeScript装饰器
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注