
Mac上轻松几步搞定Docker与Redis安装:从下载安装到容器运行实测全程指南
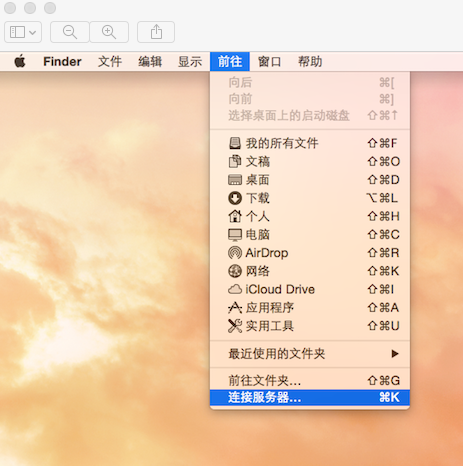
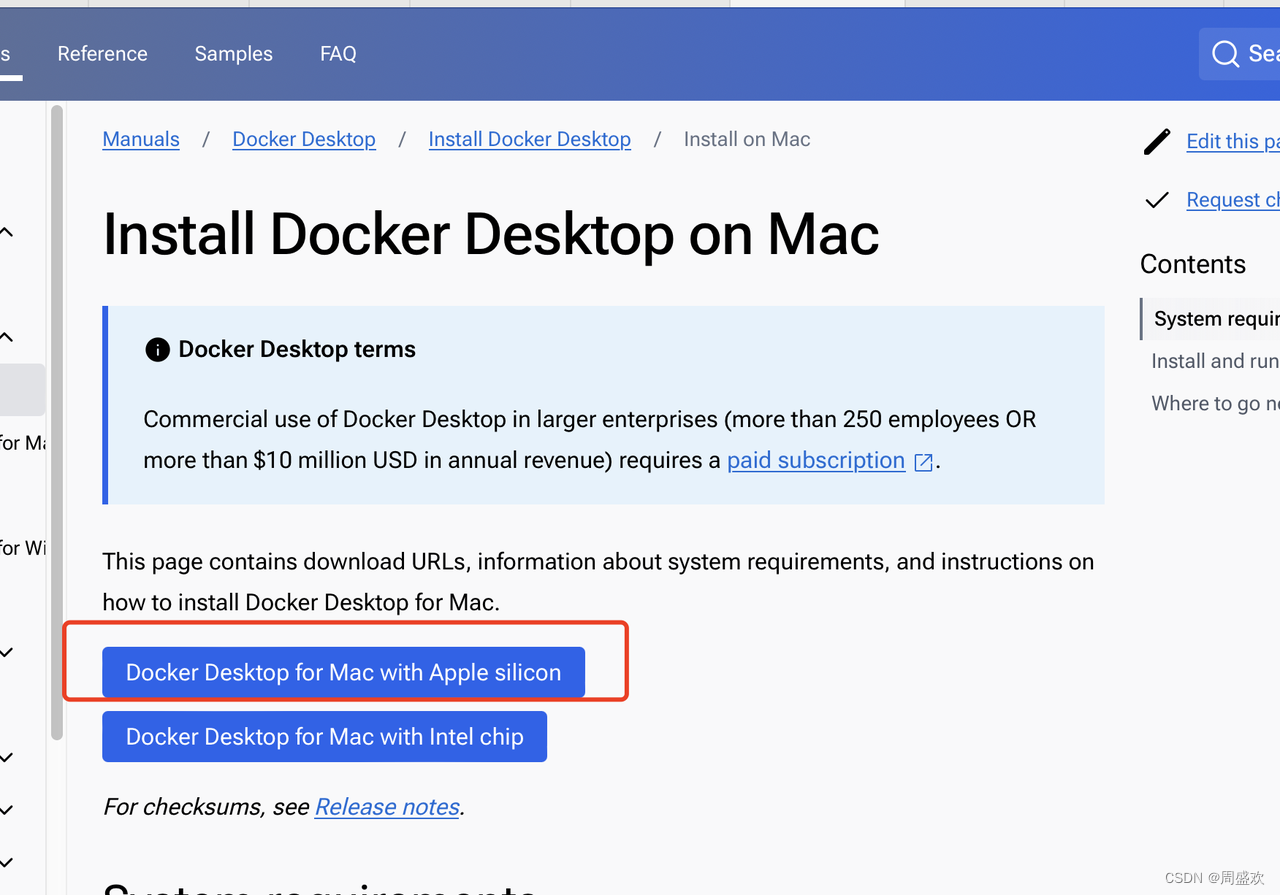
1、去官网下载docker 安装:把图标拉到应用程序即可把图标拉到应用程序即可 https://docs.docker.com/desktop/install/mac-install/ 2、docker拉取r...

mac下安装brew下载非常慢解决方法
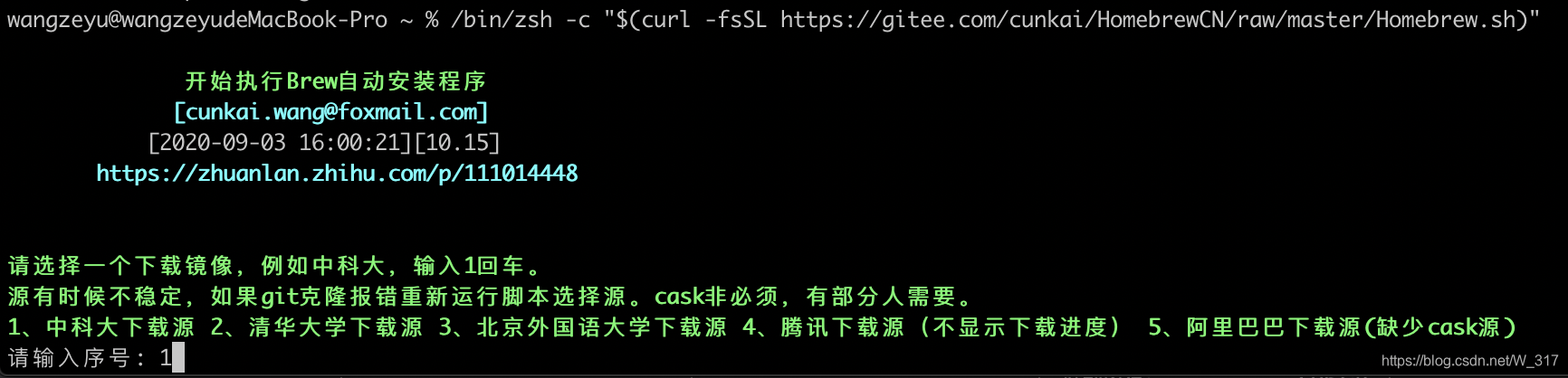
一键解决:自动脚本(全部国内地址)(在Mac os终端中复制粘贴回车下面这句话) /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)" ...

【在Mac电脑上录制视频,并快速转成GIF!!!超级好用,强烈推荐GIF Brewery,内附下载链接。】
下载和安装GIF Brewery: 首先需要下载和安装GIF Brewery应用程序。 链接传送门 提取码: 99e9 然后进行下载和安装。拖进去 ...

mac m1 多线程下载
最近准备需要安装一些东西m1 适配不是很好得下载源码编译安装 下载文件就比较慢 所以就想起了axel这个软件首先安装zxelbrew install axel等待安装完毕之后直接使用命令就可以下载了axel -n20 https://nodejs.org/dist/v14.16.1/node-v14.16.1.tar.gz

Vim在Mac电脑中的下载与安装方法:MacVim
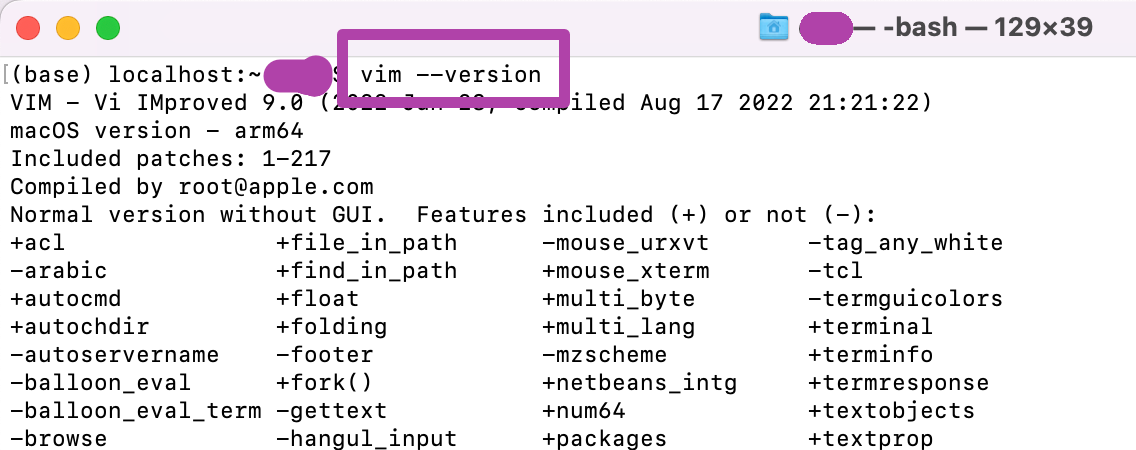
本文介绍在Mac系统电脑中,下载、安装文本编辑器Vim软件(MacVim软件)的具体方法。 在Mac系统电脑中,原本就带有一个非图形界面的Vim;只要我们在终端中,输入如下的代码,就可以查看系统自带的非图形界面的Vim软件的相关信息。vim --version 运行上述代码,随后,我们将看到如下图所示的结果;这就是原本电脑带有的Vim的相关信息。 但是,自带的这一版本的Vim用起来很不....

Mac 下Axure RP9下载与安装
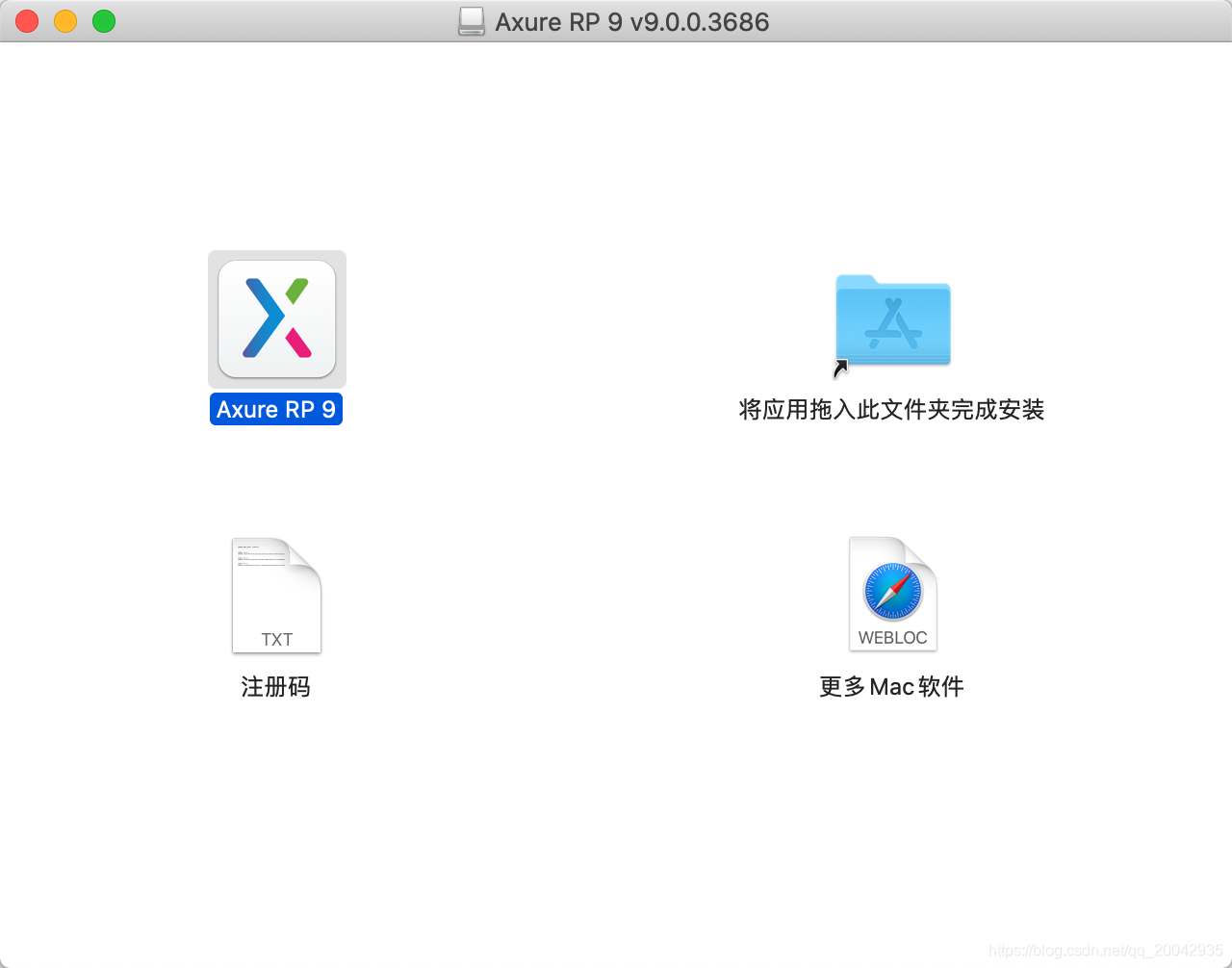
Axure RP9已经上传到我的百度网盘:链接:https://pan.baidu.com/s/1_Ix4ed60B1YXezZX4Xqqdg密码:bi89下载完成后,双击打开安装,同意协议后,拖动到文件夹以安装:安装成功,双击打开:注意如果安装过程中如果遇到了问题,可以参考我的博客:《Mac 安装第三方软件遇到的问题解决方案汇总》

使用Servlet实现表白墙网站(前后端互联)小项目,Mac的M1(没有setting)在哪里找到Setting页面,下载smart tomcat及smart tomcat的配置。(二)
三、编写前端代码 这里面的get和POST方法,和后端的相互对应,前端发出post,后端去接收,并且,在服务器的日志上显示,前端的GET,被后端进行的保存,只要服务器没有关闭,就会一致保存你的记录(前端编写的就是说,让记录保存在页面上,你下次打开页面(但是服务器未关闭的情况下),就会出现<!DOCTYPE html> <html lang="en"> <head&am...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Mac更多下载相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注