前端工程化:Webpack配置全攻略
前端工程化:Webpack配置全攻略前端小伙伴们,今天我们来聊聊那个让人又爱又恨的 Webpack。没错,就是那个配置起来让你想砸键盘,但又离不开它的构建工具。别担心,跟着我来,保证让你从 Webpack 小白变成配置大师! 什么是 Webpack?简单来说,Webpac...
前端工程化:Webpack配置全攻略
前端工程化:Webpack配置全攻略前端小伙伴们,今天我们来聊聊那个让人又爱又恨的 Webpack。没错,就是那个配置起来让你想砸键盘,但又离不开它的构建工具。别担心,跟着我来,保证让你从 Webpack 小白变成配置大师! 什么是 Webpack?简单来说,Webpac...
前端工程化实战 - 日程管理
10.1 前端代码处理 10.1.1 创建src/utils/request.js文件 import axios from 'axios' // 创建instance实例 const instance = axios.create({ baseURL:'http:/...

前端工程化
一、前端工程化开篇 1.1 什么是前端工程化 前端工程化是使用软件工程的方法来单独解决前端的开发流程中模块化、组件化、规范化、自动化的问题,其主要目的为了提高效率和降低成本。 1.2 前端工程化实现技术栈 前端工程化实现的技术栈有很多,我们采用ES6+nodejs+npm+Vite+VUE3+router+pinia+axios+...

前端性能优化实践与工程化
引言: 随着Web应用功能的不断增强,前端性能优化已经成为Web开发中的重要话题。良好的前端性能不仅能提升用户体验,还能提高应用的可靠性和运营效率。本文将介绍一些前端性能优化的实践方法和工程化实现。 以下是一些前端性能优化的示例代码和技术,涵盖了常见的优化策略: 1. 压缩和合并资源 ...
什么是前端工程化❓
【前端面试常问】前端工程化 什么是前端工程化? 前端工程化,简而言之,是通过整合先进的工具链和最佳实践,将前端开发过程实现标准化、自动化和高效化的过程,从而提升开发效率、保障代码品质和优化项目维护。这一过程覆盖了开发环境配置、模块化编程、构建打包、性能优化直至持续集成/持续部署(CI/CD)等多个关键环节。 前端工程化核心要素(以Vite+Vue3+TypeScri...

前端工程化实践:Monorepo与Lerna管理
前端工程化实践中,Monorepo(单仓库)管理和Lerna是两种流行的方式,用于大型项目或组件库的组织和版本管理。 Monorepo简介 Monorepo(单仓库)是指在一个Git仓库中管理多个相关项目的开发方式。这种方式的优点在于: 集中式管理:所有项目都在一个仓库中,...
【前端开发---Vue2】史上最详细的Vue入门教程(六) --- 工程化开发和脚手架、组件注册
本篇将重点讲解vue中的【工程化开发和脚手架 】【项目运行流程 】【组件化与组件注册 】......,并提供具体案例来让小伙伴们加深理解、彻底掌握!喜欢的小伙伴们点赞收藏,持续关注哦~ 上一篇文章 史上最详细的Vue入门教程(五) --- 细讲‘生命周期’ 系列专栏 vue从基础到起飞 声明:图片资源来自于黑马程序员公开学习资料本人在...

前端工程化-babel、corejs、postcss
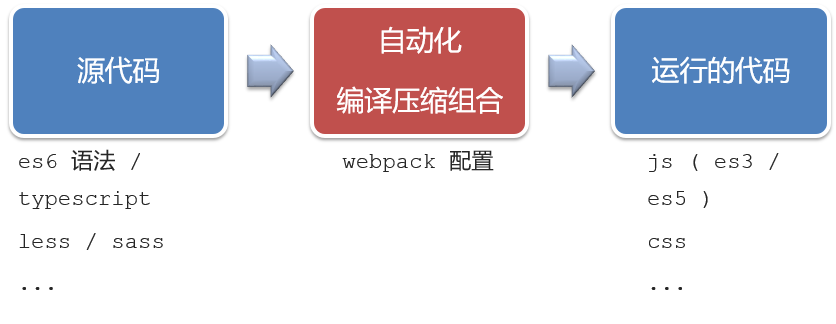
一. babel和corejs的作用到底是什么 脑子里面的想法 es6 -> es5 es6里面其实有两种东西 语法 新特性 转的语法 const a = 1 const b = () => 123 ... //解构 属于新语法 二. index.js Prom...
开发效率和学习成本来看,React和Vue等框架未来会不会出现比现有前端工程化更简洁的前端框架?
开发效率和学习成本来看,React和Vue等框架未来会不会出现比现有前端工程化更简洁的前端框架或开发模式呢?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多工程化相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
