3D架构图软件 iCraft Editor 正式发布 @icraft/player-react 前端组件, 轻松嵌入3D架构图到您的项目,实现数字孪生
介绍 @icraft/player-react 是 iCraft Editor 全新推出的 React 组件库,专为简化3D数字孪生场景的前端集成而设计。通过该组件,开发者可以轻松地将 iCraft Editor 制作的3D场景无缝嵌入到 React 项目中,并获得丰富的交互能力和实时数据集成特性。 特性 开箱即用 - 零配置集成,几行代码即可快速接入 自定义插件集 - 支持通过灵活的...

揭秘前端高手的秘密武器:深度解析递归组件与动态组件的奥妙,让你代码效率翻倍!
理解递归组件与动态组件在Web开发领域,组件化已成为一种主流的开发模式。Vue.js、React等现代前端框架都提供了组件化的能力,使得开发者能够更加高效地构建复杂的应用。在组件化的实践中,递归组件与动态组件是两种常用的技术手段,它们各自有着独特的应用场景和优势。本文将深入探讨递归组件与动态组件的概念、应用及其实现方式。首先,...
前端serverless探索之组件单独部署时,利用rxjs实现业务状态与vue-react-angular等框架的响应式状态映射
在现代前端开发中,异步操作已经成为不可或缺的一部分。无论是处理网络请求、响应用户输入,还是监听外部事件,异步编程模式始终占据重要位置。而RxJS作为功能强大的异步编程库,广泛应用于多个框架之中,如Vue、React、Angular。然而,不同框架之间对状态管理的机制存在差异,我们需要一种统一的方式将...
CSS样式穿透技巧:利用scoped与deep实现前端组件样式隔离与穿透
一、什么是scoped 在vue文件中的style标签上,有一个特殊的属性:scoped。 当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,通过该属性,可以使得组件之间的样式不互相污染。 二、scoped的原理 为组件实例生成一个唯一标识,给组件中的每个标签对应的dom元素添加一个标签属性,data-v-xxxx ...
前端开发趋势:从响应式设计到Web组件的探索
随着互联网技术的不断发展,前端开发也迎来了翻天覆地的变化。从最早的HTML页面,到如今高度动态的Web应用,前端技术已经成为了推动现代互联网发展的关键力量之一。本文将探讨近年来前端开发的一些重要趋势,特别是响应式设计与Web组件技术的发展,并分享一些实践中的经验和技巧。 一、响应式设计:满足多样化的屏幕尺寸 随着...
哇塞!Vue.js 与 Web Components 携手,掀起前端组件复用风暴,震撼你的开发世界!
在前端开发的领域中,组件化开发已经成为了一种主流的开发方式。Vue.js 作为一款优秀的前端框架,为开发者提供了强大的组件化开发能力。而 Web Components 则是一种新兴的前端技术标准,旨在实现跨框架的组件复用。将 Vue.js 与 Web Components 结合起来,可以实现前端组件复用的新高度。 一、Vue.js 的组件化...
《花100块做个摸鱼小网站! 》第四篇—前端应用搭建和完成第一个热搜组件
⭐️基础链接导航⭐️ 服务器 → ☁️ 阿里云活动地址 看样例 → 摸鱼小网站地址 学代码 → 源码库地址 一、前言 在本系列文章的早期章节中,我们已经成功地购买了服务器并配置了MySQL、Redis等核心中间件。紧接着,我们不仅建立了后端服务,还开发了我们的首个爬虫程序。后面我们还把爬取到的数据进行了保存,生成了一整套MVC的后端代码,并且提供了一个接口出来。 这篇文...

Mac电脑钉钉客户前端使用通讯录转义组件时,调用window.DTOpenData.init一直失败
在一台Mac电脑上突然出现应用调用window.DTOpenData.init方法失败的情况,正常来说调用window.DTOpenData.init失败后,跳转至登录态url,再次调用init方法就会成功。windows的钉钉客户端上是正常的,也有其他mac电脑上是正常的,请问像这样的问题该如何排查原因?
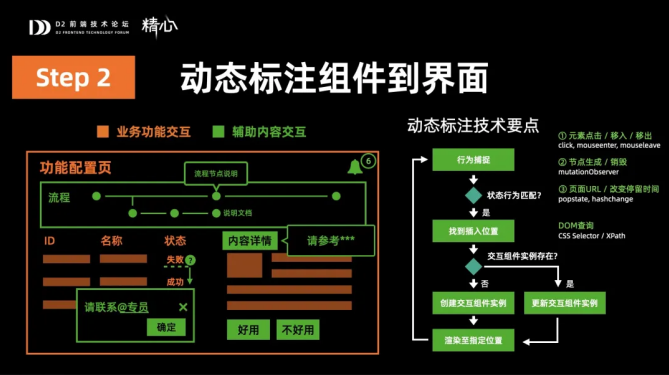
中后台前端开发问题之动态标注组件渲染到界面上如何解决
问题一:动态标注组件是如何渲染到界面上的? 动态标注组件是如何渲染到界面上的? 参考回答: 动态标注组件的渲染过程包括捕捉用户行为(如点击、移入移出等),找到组件插入或更新的位置,然后按照预设规则动态地标注到页面指定位置上。 ...

React——前端开发中模块与组件【四】
前言 推荐点击链接直接查看原文~ 来源: https://github.com/hax/hax.github.com/issues/21 内容 术语的重要性 首要是澄清术语。同事平时交流的时候,有比较多的上下文信息是双方已经预先知道的,所以容易推断对方要表达的意思,一定程度的术语混淆关系不大。但是和其他人交流的时候,如果不明确术语的内涵和外延,经常变成鸡同...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多组件相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
