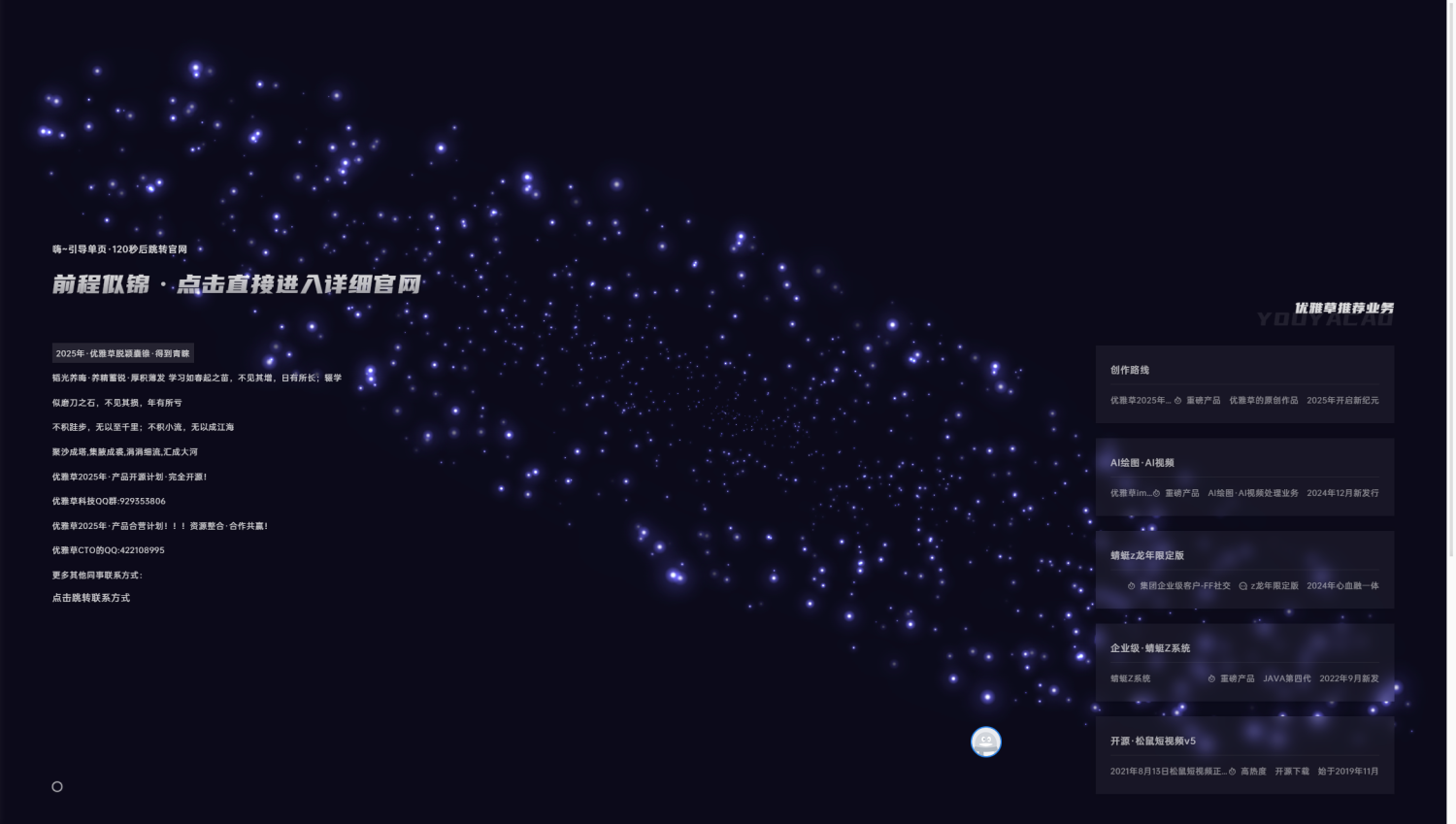
【2025优雅草开源计划进行中01】-针对web前端开发初学者使用-优雅草科技官网-纯静态页面html+css+JavaScript可直接下载使用-开源-首页为优雅草吴银满工程师原创-优雅草卓伊凡发布
【2025优雅草开源计划进行中01】-针对web前端开发初学者使用-优雅草科技官网-纯静态页面html+css+JavaScript可直接下载使用-开源-首页为优雅草吴银满工程师原创-优雅草卓伊凡发布 源码介绍 这是优雅草科技的官方网站,大家可以下载并且修改使用,这是更新了很多年的官网,所有的内容都是静态html+css+JavaScript,因为品类繁多,不得不这样。 ...

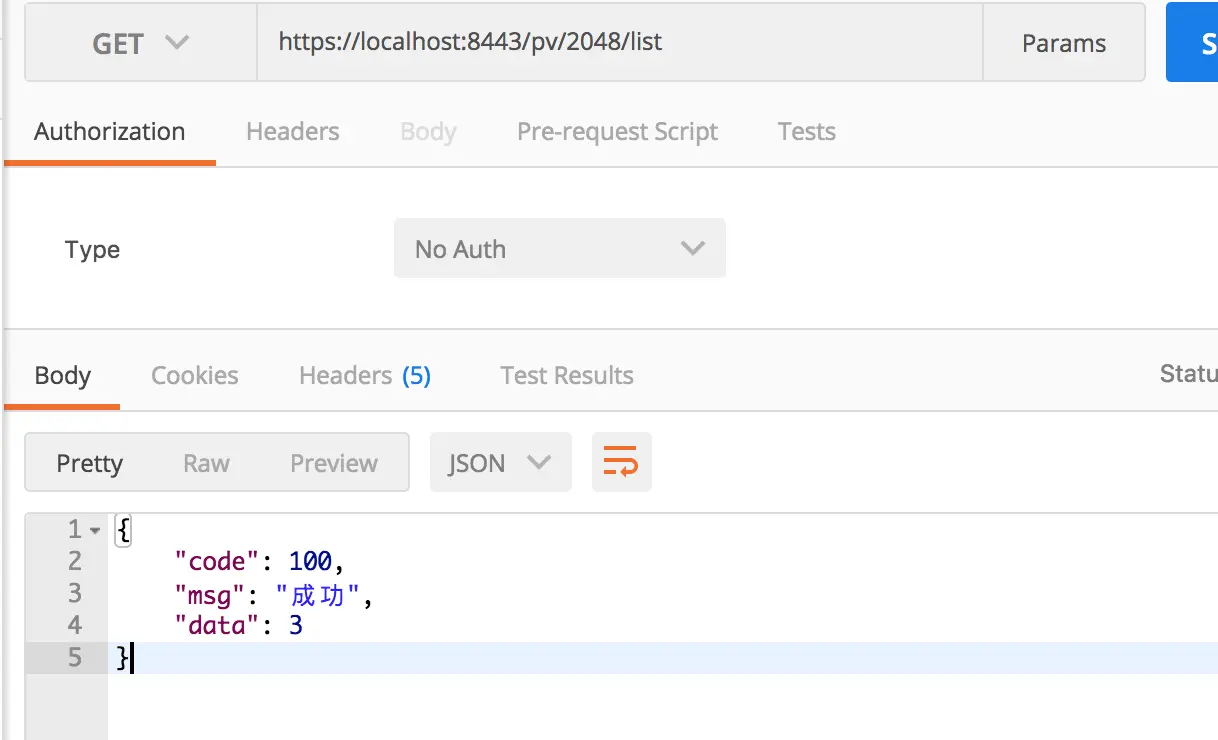
springboot解决js前端跨域问题,javascript跨域问题解决
一,编写Filter过滤器 把下面代码放到你的springboot项目中就可以了 代码解读 复制代码 package com.qcl; import org.springframework.stereotype.Component; import java.io.IOException; import javax.servlet.Filter; import...

vite3+vue3 实现前端部署加密混淆 javascript-obfuscator
以下是在 Vite 3 + Vue 3 项目中使用javascript-obfuscator实现前端部署加密混淆的详细步骤: 1. 安装javascript-obfuscator 在你的项目根目录下(也就是包含package.json文件的目录),通过命令行运行以下命令来安装javascript-obfuscator: ...
vite3+vue3 实现前端部署加密混淆 javascript-obfuscator
以下是在 Vite 3 + Vue 3 项目中使用javascript-obfuscator实现前端部署加密混淆的详细步骤: 一、项目准备 创建 Vite 3 + Vue 3 项目(如果还未创建) 可以通过命令行使用以下方式创建: ...
揭秘!前端大牛们如何巧妙利用JavaScript,打造智能交互体验!
前端开发的世界,是一个充满无限可能与创意的领域。在这个世界里,JavaScript作为核心语言,以其强大的功能和灵活性,成为了前端大牛们打造智能交互体验的重要工具。今天,就让我们一同走进他们的世界,揭秘他们如何利用JavaScript,创造出那些令人赞叹的交互效果。 JavaScript...
【前端基础篇】JavaScript之jQuery介绍
前言 在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔 JQuery基本介绍和使用方法 W3C 标准给我们提供了⼀系列的函数, 让我们可以操作: ⽹⻚内容 ⽹⻚结构 ⽹⻚样式 但是原⽣的JavaScript提供的API操作DOM元素时, 代码⽐较繁琐, 冗⻓. 我们可以使⽤JQuery来操...

【前端基础篇】JavaScript之DOM介绍2
【前端基础篇】JavaScript之DOM介绍1:https://developer.aliyun.com/article/1617355 获取HTML的值 方法概览 ...

【前端基础篇】JavaScript之DOM介绍1
前言 在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔 WebAPI背景知识 什么是WebAPI 前面学习的 JS 分成三个大的部分 ECMAScript: 基础语法部分 DOM API: 操作页面结构 BOM API: 操作浏览器 WebAPI 就包含了 DO...

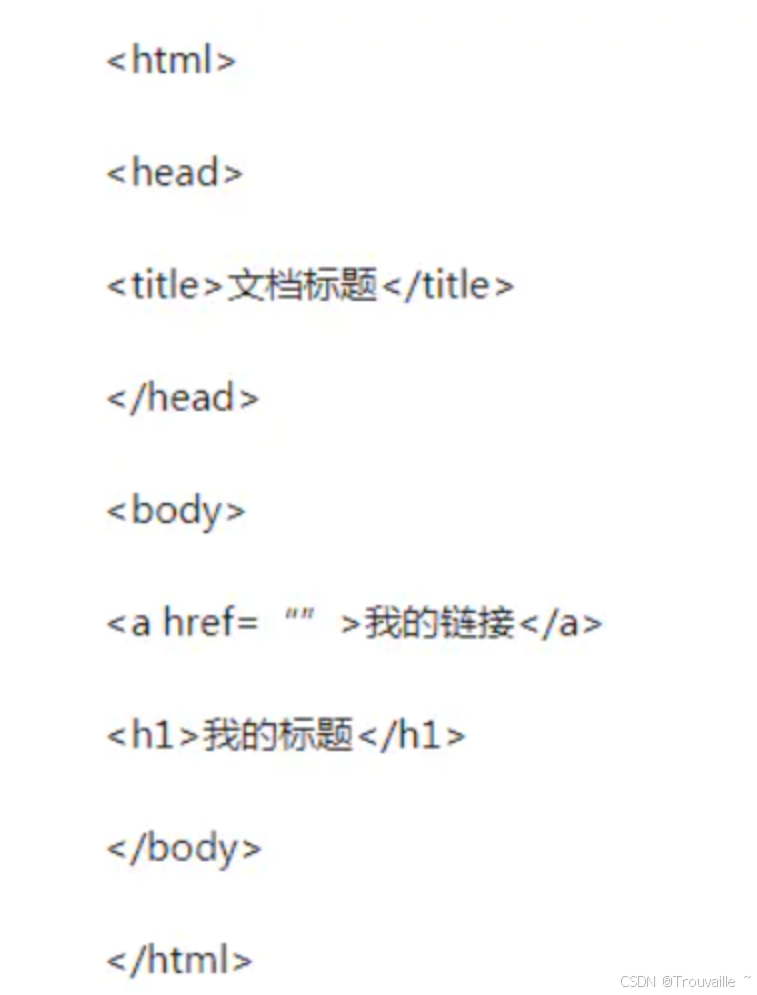
【前端基础篇】JavaScript基础介绍
前言 在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔 以及在看本篇之前最好有HTML与CSS的基础 初始JavaScript JavaScript是什么 JavaScript (简称 JS) 是世界上最流行的编程语言之一 是一个脚本语言, 通过解释器运行 主要在客户端(浏览器)上运行, 现...

【前端基础篇】JavaScript之BOM介绍
前言 在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔 浏览器对象模型(BOM)介绍 浏览器对象模型(BOM)为JavaScript提供了与浏览器对话的能力。 尽管BOM没有正式的标准,但现代浏览器已经实现了相同的JavaScript交互方法和属性。 BOM提供了一组对象,用于操作浏览器窗口、导航历史记录、获取浏览器和屏幕信息等。...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多javascript相关
- 前端javascript配置
- javascript前端概念
- javascript事件前端
- javascript方法前端
- javascript前端交互
- 前端javascript概念
- 前端javascript bom
- 前端javascript for循环
- 前端javascript break continue
- 前端javascript循环
- javascript前端算法
- leetcode javascript解题前端
- 前端javascript html
- 前端javascript图片
- 前端javascript es6
- 前端javascript dom事件
- 前端javascript语法数组
- 前端javascript操作符
- 好程序员前端javascript
- 前端javascript ajax
- 前端javascript关键字
- 前端javascript map
- 前端javascript math
- 前端javascript语法字符串
- 前端javascript对象继承
- 前端javascript dom对象
- 前端javascript html css
- 前端javascript模块
- 前端javascript源码
- 前端javascript object
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
