AI 程序员在前端场景的使用_通义灵码_智能编码助手
通义灵码 AI 程序员,具备多文件代码修改(Multi-file Edit)和工具使用(Tool-use)的能力,可以与开发者协同完成编码任务,如需求实现、问题解决、单元测试用例生成、批量代码修改等。本文聚焦于前端研发中的典型场景,例如文生代码、图生代码、前端自研组件的引入、前端自研组件的代码重构等核心场景使用实践。
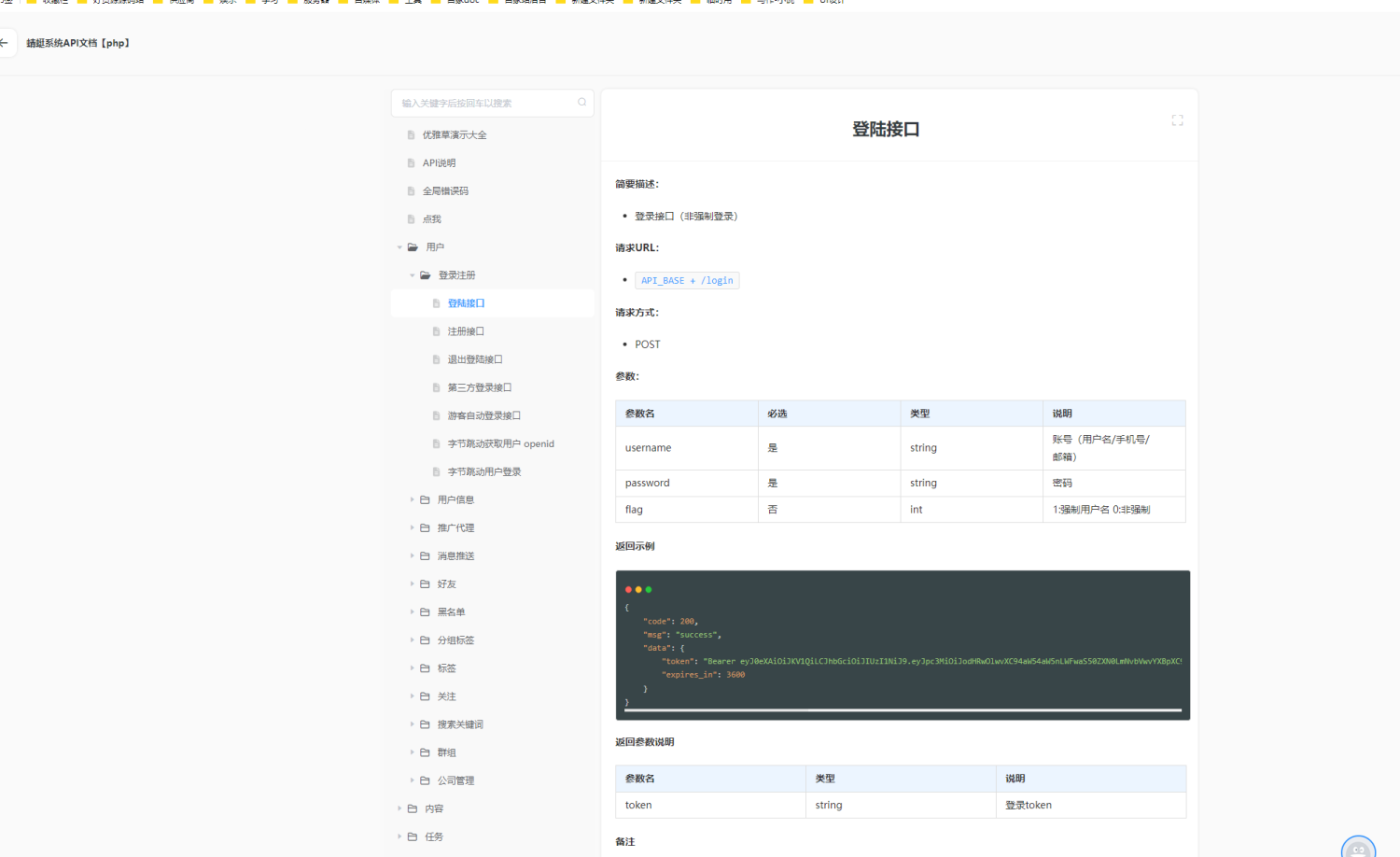
以项目登录接口为例-大前端之开发postman请求接口带token的请求测试-前端开发必学之一-如果要学会联调接口而不是纯写静态前端页面-这个是必学-本文以优雅草蜻蜓Q系统API为实践来演示我们如何带token请求接口-优雅草卓伊凡
以项目登录接口为例-大前端之开发postman请求接口带token的请求测试-前端开发必学之一-如果要学会联调接口而不是纯写静态前端页面-这个是必学-本文以优雅草蜻蜓Q系统API为实践来演示我们如何带token请求接口-优雅草卓伊凡 开发背景 我们做完前端后做接口联调第一步是带token请求接口!因此本文详细讲解, 实战开始 获取token 以登录接口为例...

探索无界:前端开发中的响应式设计深度实践与思考###
引言:拥抱变化的必然选择 随着智能设备的多样化和互联网内容的爆炸性增长,用户期望在任何设备上都能获得一致且高质量的浏览体验。响应式设计作为解决这一挑战的关键手段,已成为现代Web开发的基石。本文将深入剖析响应式设计的核心理念,分享实践中的经验教训,并展望未来发展趋势。 响应式设计基础:流体网格与弹性图片 响应式设...
探索无界:前端开发中的响应式设计哲学与实践####
在这个数字化时代,信息的呈现方式日新月异,作为前端开发者,我们的角色就像是建筑师,不仅要设计出美观的界面,还要确保它们能在各种环境下稳健运行。响应式设计,这一概念自提出以来,就成为了解决多设备、多屏幕适应性问题的关键钥匙。它不仅仅是一种技术实现,更是一种设计理念的转变,要...
现代前端框架中的响应式编程实践
在快速迭代的互联网行业中,用户体验始终占据核心地位。响应式编程(Reactive Programming)作为一种编程范式,通过异步数据流处理,能够高效管理用户界面状态变化,显著提升应用的交互性能和用户体验。特别是在现代前端框架如React、Vue和Angular中,响应式编程已经成为构建复杂、动态...
前端开发中的响应式设计实践
随着移动设备的普及,响应式设计成为了前端开发中不可或缺的一部分。本文将介绍响应式设计的基本概念、关键技术以及最佳实践。 响应式设计的概念 响应式设计是指创建一个能够在不同尺寸的设备上都能提供良好用户体验的网站布局的设计方法。这通常涉及到使用流体网格、媒体查询等技术。 关键技术 流体网格:通过使用百分比而不是固定的像素值来定义宽度,使得布局能够根据屏幕大小...
利用代码分割优化前端性能:策略与实践
在现代Web开发中,页面加载性能对于用户体验至关重要。代码分割作为一种有效的性能优化技术,可以帮助减少首屏加载时间和改善页面加载性能。本文将探讨代码分割的概念、策略以及在流行前端框架中的实践方法。 代码分割简介 代码分割是指将代码拆分成多个包,然后按需加载这些包的技术。这样可以减少首屏加载的数据量,加快页面的初始加载速度,并提...
前端开发中的性能优化:策略与实践
前端性能优化是提升用户体验和网站留存率的关键。本文将介绍前端性能优化的基本策略,包括代码优化、资源管理和网络优化,并分享一些实用的工具和技巧。 正文: 引言阐述前端性能优化的重要性,特别是在移动优先和即时响应的互联网时代。代码优化介绍代码层面的优化策略,如减少DOM操作、避免全局变量、使用事件委托、压缩和混淆代码以及利用现代J...
前端开发中的响应式设计实践
引言: 随着移动设备的普及,响应式设计已成为前端开发的重要趋势。本文将介绍响应式设计的基本原理、方法以及在实际项目中的应用实践。 一、响应式设计的基本原理 响应式设计是指网页能够根据不同设备的屏幕大小和分辨率进行自适应调整,以提供最佳的用户体验。其基本原理包括弹性布局、媒体查询、流式布局等。 二、响应式设计的方法 弹性布局:使用百分比或视口...
探索无界:前端开发中的响应式设计深度解析与实践####
随着移动互联网的蓬勃发展,设备种类的日益繁多,如何让网站在手机、平板、桌面等各类终端上都能展现出最佳效果,成为了前端开发领域的一大挑战。响应式设计,作为一种旨在提升跨设备用户体验的解决方案,其重要性不言而喻。本文将从理论基础到实践应用,全方位解析响应式设计的奥秘。 一、理解响应式设计的本质 响应式设计的核心在于“...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多实践相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
