java制作海报五:java 后端整合 echarts 画出 折线图,项目放在linux上,echarts图上不显示中文,显示方框口口口
前言 代码都上传到GitHub了,这里仅仅是贴出来主要部分,GitHub传送门:https://github.com/fengfanli/draw_poster_echarts海报制作的所有博客和一些问题:总博客:java 后端 使用 Graphics2D 制作海报,画echarts图,带工具类&#...
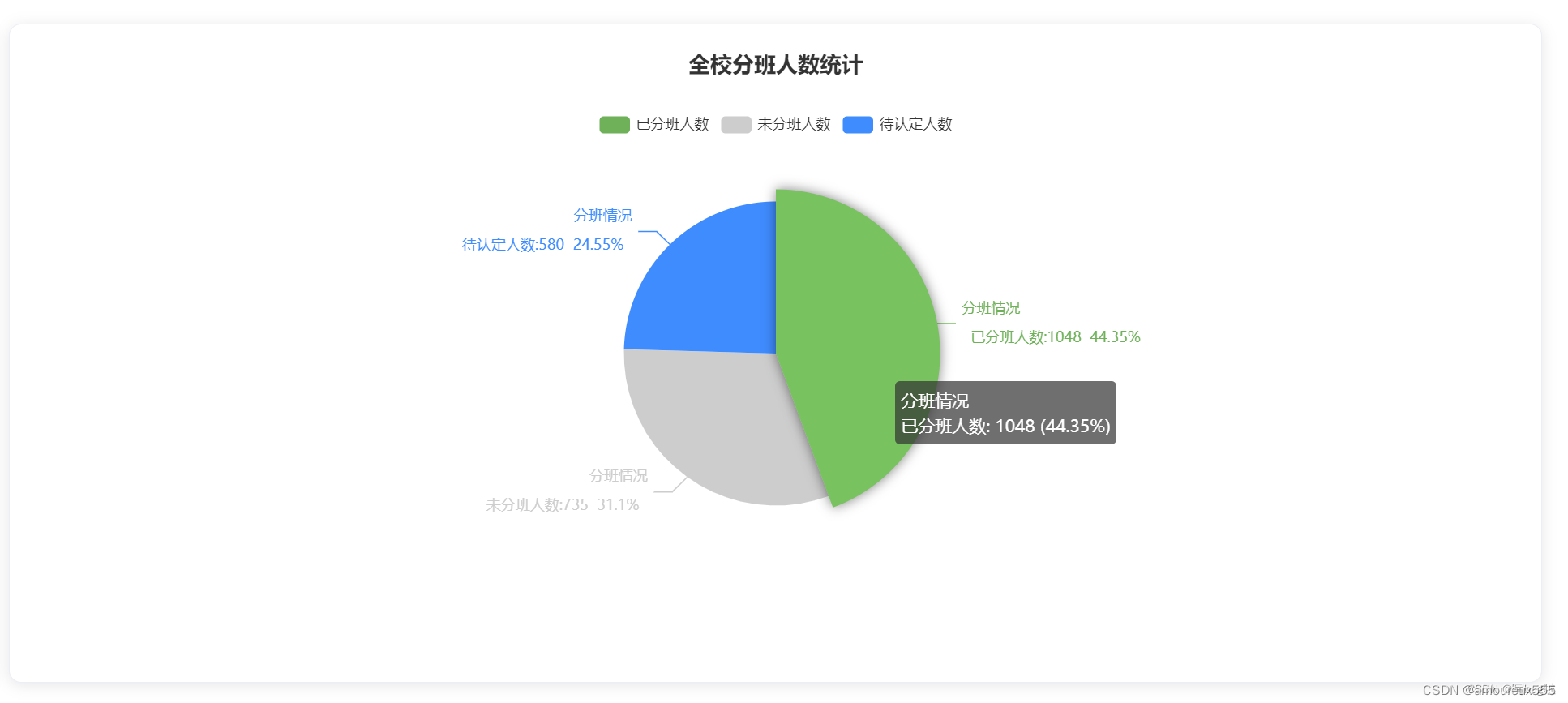
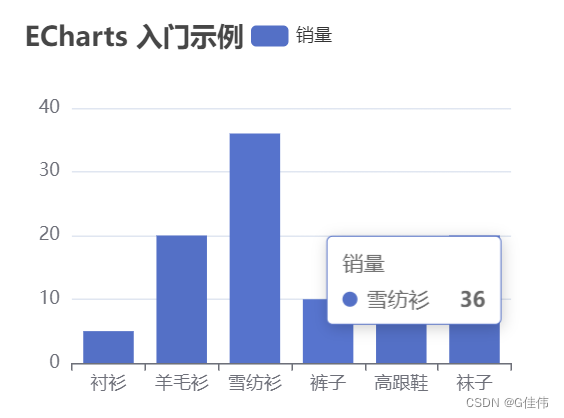
echarts在Vue项目中的实际运用效果图
文章目录 1、在后台系统首页中、可以根据需求制作相应的图表 2、在Vue中使用echarts的详细过程参照这个链接 1、在后台系统首页中、可以根据需求制作相应的图表 2、在Vue中使用echarts的详细过程参照这个链接 地址链接:https://blog.csdn.net/weixin_43304253/article/details/123269480

【vue】 在vue2项目中使用echarts
前言 今天vue2项目要用到echarts,临时网上百度了一个很好用,拿来copy一下以备不时之需。 原文章:在vue2项目中使用echarts 1.安装 echarts 依赖:echarts npm install echarts -S // 或者使用淘宝的镜...

【详细流程】vue+Element UI项目中使用echarts绘制圆环图 折线图 饼图 柱状图
安装流程及示例 1.安装依赖 npm install echarts --save 2.在...


Vue项目使用ECharts实现图表
Vue-ECharts GitHub地址:https://github.com/ecomfe/vue-echarts Github中文教程:https://github.com/ecomfe/vue-echarts/blob/master/README.zh_CN.md Vue-ECharts Apache ECharts (incubating) 的...
Spring Boot整合 mybatisplus(后端) Vue+echarts+Element UI+axios(前端)---前后端项目实例demo
1. Vue 工程 所需前端技术栈: Element UI网站快速成型工具;Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。 Element UI官网链接:https...

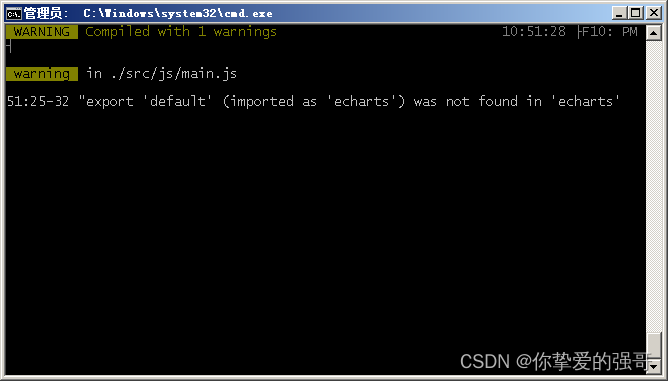
升级echarts v5.0以后vue项目报错“export ‘default‘ (imported as ‘echarts‘) was not found in ‘echarts‘
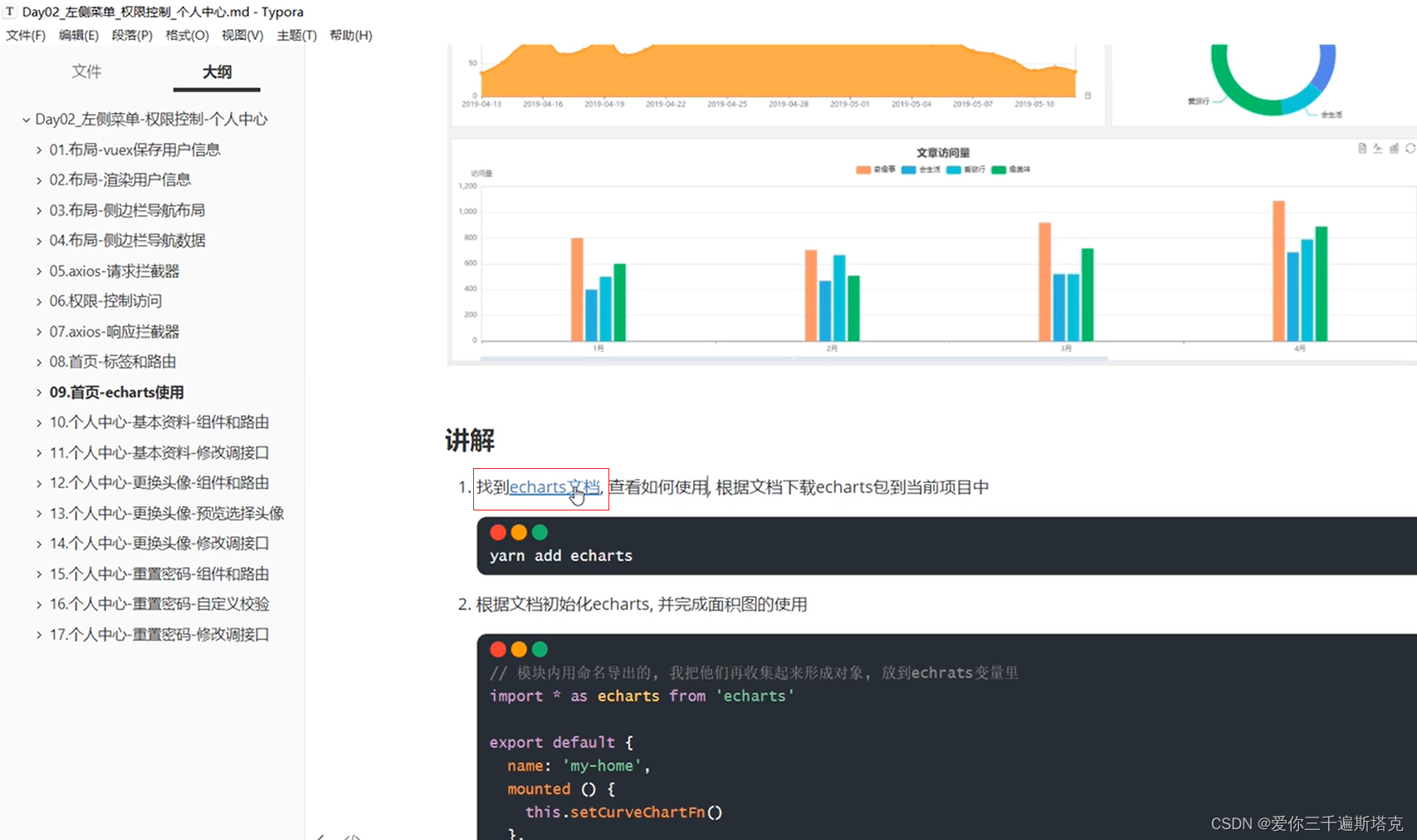
看到这个报错,我的心情是这样的 只需要在main.js里面重新修改引入echarts的方式//引入Echarts【安装方法】cnpm i echarts -S import * as echarts from 'echarts'; //或者 const echarts = require('echarts'); Vue.prototype.$echarts = echarts;关键代码impor....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts更多项目相关
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注