RocketMQ事务消息的应用场景、功能原理及使用说明
事务消息为云消息队列 RocketMQ 版中的高级特性消息,本文为您介绍事务消息的应用场景、功能原理、使用限制、使用方法和使用建议。
HTTP协议下的Node.jsSDK收发事务消息的示例_云消息队列 RocketMQ 4.x系列_云消息队列 RocketMQ 版(RocketMQ)
云消息队列 RocketMQ 版提供类似XA或Open XA的分布式事务功能,通过云消息队列 RocketMQ 版事务消息,能达到分布式事务的最终一致。本文提供使用HTTP协议下的Node.js SDK收发事务消息的示例代码。
HTTP协议下的C#SDK收发事务消息的示例_云消息队列 RocketMQ 4.x系列_云消息队列 RocketMQ 版(RocketMQ)
云消息队列 RocketMQ 版提供类似XA或Open XA的分布式事务功能,通过云消息队列 RocketMQ 版事务消息,能达到分布式事务的最终一致。本文提供使用HTTP协议下的C# SDK收发事务消息的示例代码。
HTTP协议下的C++SDK收发事务消息的示例
云消息队列 RocketMQ 版提供类似XA或Open XA的分布式事务功能,通过云消息队列 RocketMQ 版事务消息,能达到分布式事务的最终一致。本文提供使用HTTP协议下的C++ SDK收发事务消息的示例代码。
HTTP协议下的PHPSDK收发事务消息的示例
云消息队列 RocketMQ 版提供类似XA或Open XA的分布式事务功能,通过云消息队列 RocketMQ 版事务消息,能达到分布式事务的最终一致。本文提供使用HTTP协议下的PHP SDK收发事务消息的示例代码。
3 张图带你彻底理解 RocketMQ 事务消息
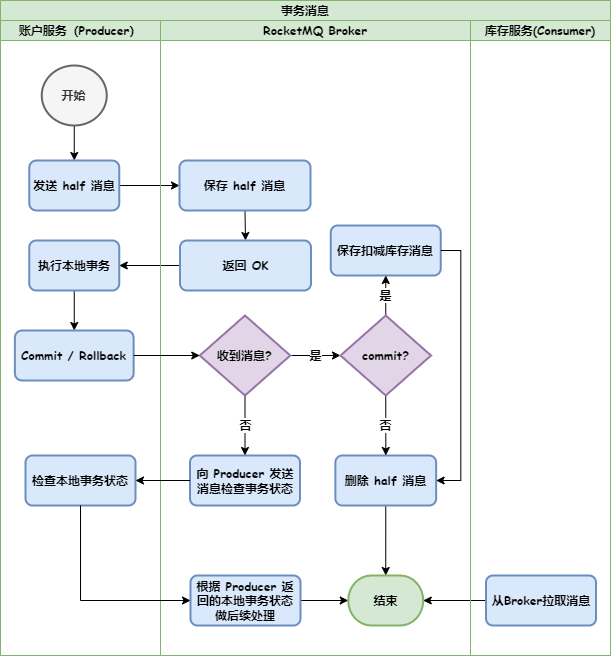
大家好,我是君哥。事务消息是分布式事务的一种解决方案,RocketMQ 有成熟的事务消息模型,今天就来聊一聊 RocketMQ 事务消息实现机制。假如有一个电商场景,用户下单后,账户服务从用户账户上扣减金额,然后通知库存服务给用户发货,这两个服务需要在一个分布式事务内完成。这时,账户服务作为 Producer,库存服务作为 Consumer,见下面消息流程:账户服务作为 Producer 向 B....

消息队列rocketMQ版如何将核心链路业务与可异步化处理的分支链路进行拆分,将大事务拆分成小事务,
消息队列rocketMQ版如何将核心链路业务与可异步化处理的分支链路进行拆分,将大事务拆分成小事务,减少系统间交互的?
SpringBoot整合RocketMQ发送事务消息
事务消息1. 概念分布式事务:一次操作由若干分支操作组成,这些分支操作分属不同应用,分布在不同服务器上。分布式事务需要保证这些分支操作要么全部成功,要么全部失败,分布式事务于普通事务一样,就是为了保证操作结果的一致性事务消息:RocketMQ提供了类似X/Open XA的分布式事务功能,通过事务消息能达到分布式事务的最终一致。XA是一种分布式事务解决方案,一种分布式事务处理模式半事务消息:暂不能....
RocketMq- 分布式事务消息
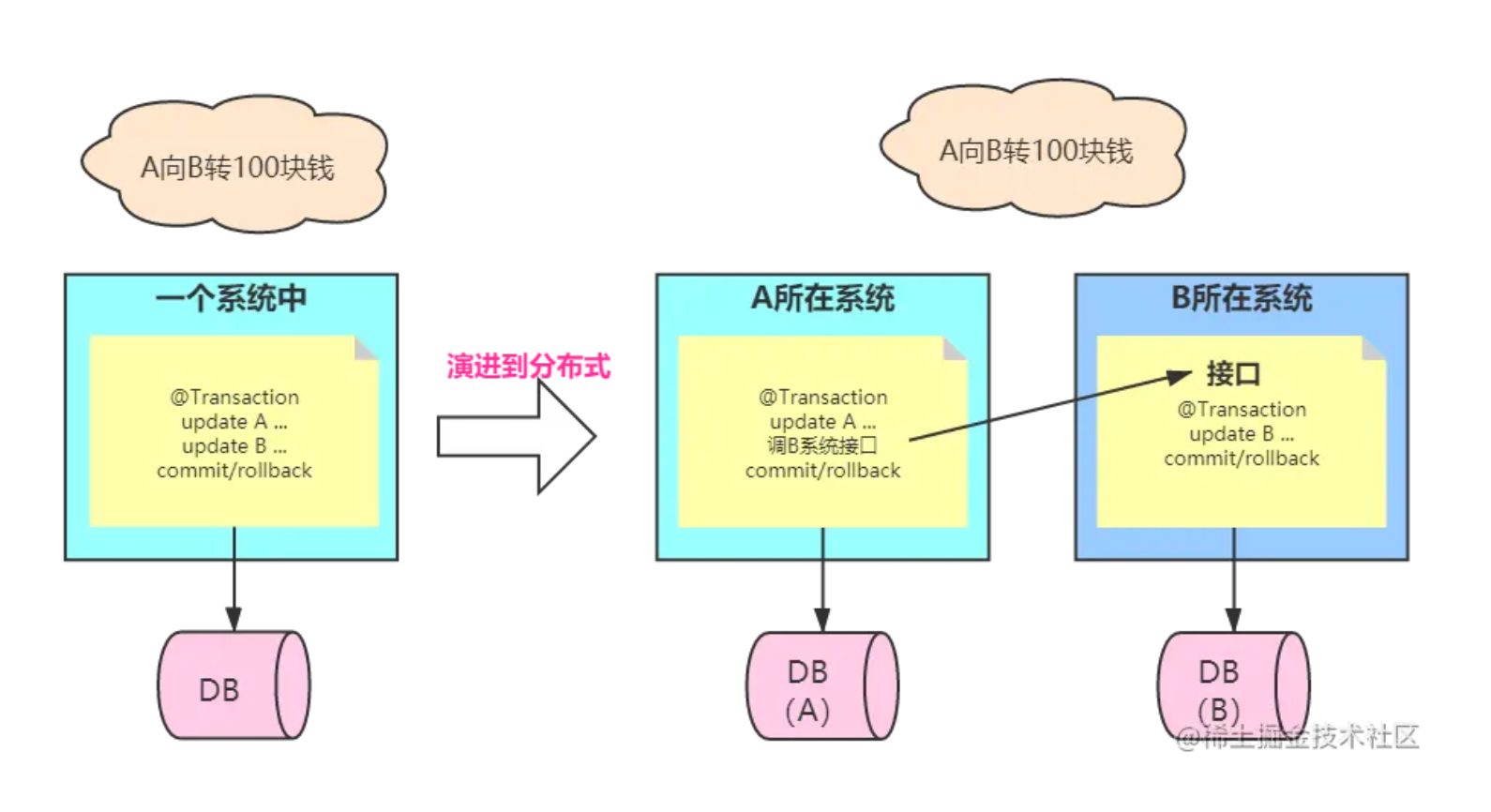
分布式事务消息分布式事务的来龙去脉业务场景:用户A转账100元给用户B,这个业务比较简单,具体的步骤:1、用户A的账户先扣除100元2、再把用户B的账户加100元如果在同一个数据库中进行,事务可以保证这两步操作,要么同时成功,要么同时不成功。这样就保证了转账的数据一致性。但是在微服务架构中因为各个服务都是独立的模块,都是远程调用,没法在同一个事务中,所以就会遇到分布式事务问题。RocketMQ中....

解析 RocketMQ 业务消息——“事务消息”
作者:合伯 引言:在分布式系统调用场景中存在这样一个通用问题,即在执行一个核心业务逻辑的同时,还需要调用多个下游做业务处理,而且要求多个下游业务和当前核心业务必须同时成功或者同时失败,进而避免部分成功和失败的不一致情况出现。简单来说,消息队列中的“事务”,主要解决的是消息生产者和消费者的数据一致性问题。本篇文章通过拆解 RocketMQ 事务消息的使用场景、基本原理、实现细节和实战使用...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
消息队列RocketMQ版更多事务相关
消息队列RocketMQ版您可能感兴趣
- 消息队列RocketMQ版优势
- 消息队列RocketMQ版http
- 消息队列RocketMQ版链路
- 消息队列RocketMQ版功能
- 消息队列RocketMQ版开源
- 消息队列RocketMQ版架构
- 消息队列RocketMQ版rocketmq
- 消息队列RocketMQ版连接
- 消息队列RocketMQ版顺序消息
- 消息队列RocketMQ版实例
- 消息队列RocketMQ版消息
- 消息队列RocketMQ版apache
- 消息队列RocketMQ版消费
- 消息队列RocketMQ版消息队列
- 消息队列RocketMQ版消费者
- 消息队列RocketMQ版broker
- 消息队列RocketMQ版spring
- 消息队列RocketMQ版topic
- 消息队列RocketMQ版生态
- 消息队列RocketMQ版集群
- 消息队列RocketMQ版客户端
- 消息队列RocketMQ版安装
- 消息队列RocketMQ版报错
- 消息队列RocketMQ版阿里云
- 消息队列RocketMQ版模式
- 消息队列RocketMQ版云原生
- 消息队列RocketMQ版实战
- 消息队列RocketMQ版实践
- 消息队列RocketMQ版发送消息
- 消息队列RocketMQ版入门

