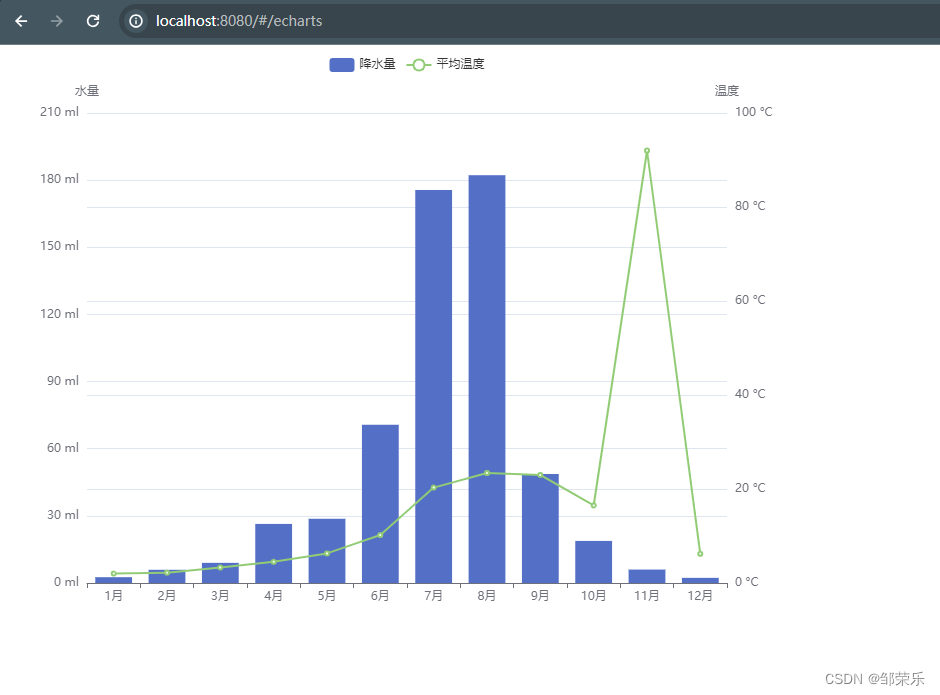
vue中使用echarts绘制双Y轴图表时,刻度没有对齐的两种解决方法
1、原因 刻度在显示时,分割段数不一样,导致左右的刻度线不一致,不能重合在一起。 2、思路 根据上面的原因去分析,要想左右的刻度线一致,分隔的段数是必须是一样的,这样才能重合。 3、解决方法 3.1、使用alignTicks解决 从 v5.3.0 开始支持 在多个 y 轴为数值轴的时候,可以开启该配置项自动对齐刻度。只对’va...

Echart的使用初体验,Echarts的基本使用及语法格式,简单图表绘制和使用及图例添加【学习笔记】
Echart? ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。 ECharts 遵循 Apache-2.0 开源协议,免费商用。 ECharts 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)及兼容多种设备,可随时随地任性展示。 ECharts 包含了以下特性: 丰富的可视化类型: 提供了...

微信小程序使用echarts图表(ec-canvas)
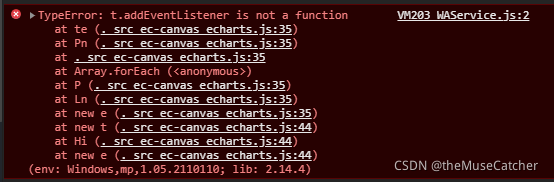
本文微信小程序开发所使用技术:taro+vue+less taro:v3.3.14 vue:v2.6.14 若使用ec-canvas加载图表时报错如下图: 解决方法①: 将echarts.js源码中的t.addEventListener(e,n,i)修改为:t.addEventListener**?.**(e,n,i) 解决方法②: 将echarts.js源码中的functio...

Echarts如何实现多图表缩放和自适应?附源码
主题:智慧社区可视化大屏 开发技术: Echarts+html+css+js 支持平台: dw,vscode,webstorm,idea,Hbuilderx等 源码:文末附 如需定制开发大屏,可在公众号内联系作者 整体效果 ...

在vue页面引入echarts,图表的数据来自数据库 springboot+mybatis+vue+elementui+echarts实现图表的制作
文章目录 1、实现的效果 2、前端代码 3、后端controller代码 4、servie层代码 5、serviceImpl层代码 6、mapper层代码 7、xml中的sql语句 8、遇到的问题 8.1 怎样将查询的结果封装成map ? 8.2 怎样在一个页面中同时设置几个表格? ...

Echarts——如何默认选中图表并显示tooltip
前言 action: action event : event event and action : 参考资料 code : 实现预览地址 内容 很简单借助于dispatchAction来触发事件; import *...

Echarts——VUE中非根节点时不显示图表也无报错
前言 因为之前的封装都是直接作为根节点封装的,使用this.$el,非根组件的时候使用this.$refs.xx指定即可 内容 简写 <div ref="container" :id="id" style="height: 165px; width: 10...
循序渐进VUE+Element 前端应用开发(10)--- 基于vue-echarts处理各种图表展示
在我们做应用系统的时候,往往都会涉及图表的展示,综合的图表展示能够给客户带来视觉的享受和数据直观体验,同时也是增强客户认同感的举措之一。基于图表的处理,我们一般往往都是利用对应第三方的图表组件,然后在这个基础上为它的数据模型提供符合要求的图表数据即可,VUE+Element 前端应用也不例外,我们这里使用了基于vue-echarts组件模块来处理各种图表vue-echarts是对echarts图....

Axure rp9 引入Echarts图表 |手动引入图表 Apache Echarts
Axure rp9 引入Echarts图表 |手动引入图表 Apache Echarts 1.拖入一个矩形lable,调整合适大小,并命名为test 2.给test新建交互载入时,打开链接,并将下方code贴入 ...

【微信小程序-原生开发】实用教程22 - 绘制图表(引入 echarts,含图表的懒加载-获取到数据后再渲染图表,多图表加载等技巧)
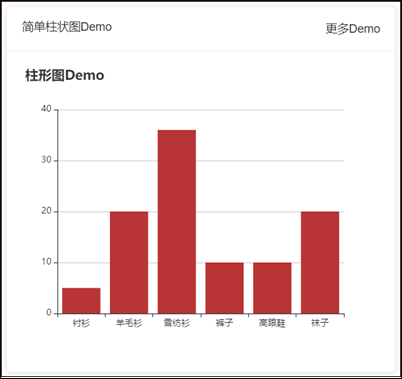
最终效果预览 实现流程 微信小程序中使用 echarts 需使用官方提供的 ec-canvas 组件 1. 下载 ec-canvas 组件 点击下方链接,下载 ec-c...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts更多图表相关
- vue ECharts图表刻度
- ECharts图表刻度
- 图表ECharts
- ECharts格式图表
- ECharts图表源码
- ECharts图表自适应
- vue ECharts图表数据
- ECharts图表数据
- ECharts图表报错
- axure ECharts图表
- ECharts图表解决方案
- ECharts图表配置
- 实战ECharts图表
- vue3 ECharts图表
- ECharts数据可视化图表
- ECharts可视化图表
- ECharts图表实战
- ECharts实战代码图表解决方案
- ECharts实战案例代码图表解决方案
- ECharts图表渲染
- ECharts图表笔记
- ECharts图表功能
- 框架ECharts图表
- ECharts图表交互
- ECharts图表方法
- ECharts图表坐标轴数据标签下划线
- ECharts图表刷新
- ECharts图表宽度
- ECharts图表设置
- vue图表ECharts
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts功能
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注