前端基础(十)_Dom自定义属性(带案例)
Dom自定义属性 1.1、为什么要用自定义属性 例:很多个 li 点击变颜色。 <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>...

前端一键回到顶部案例
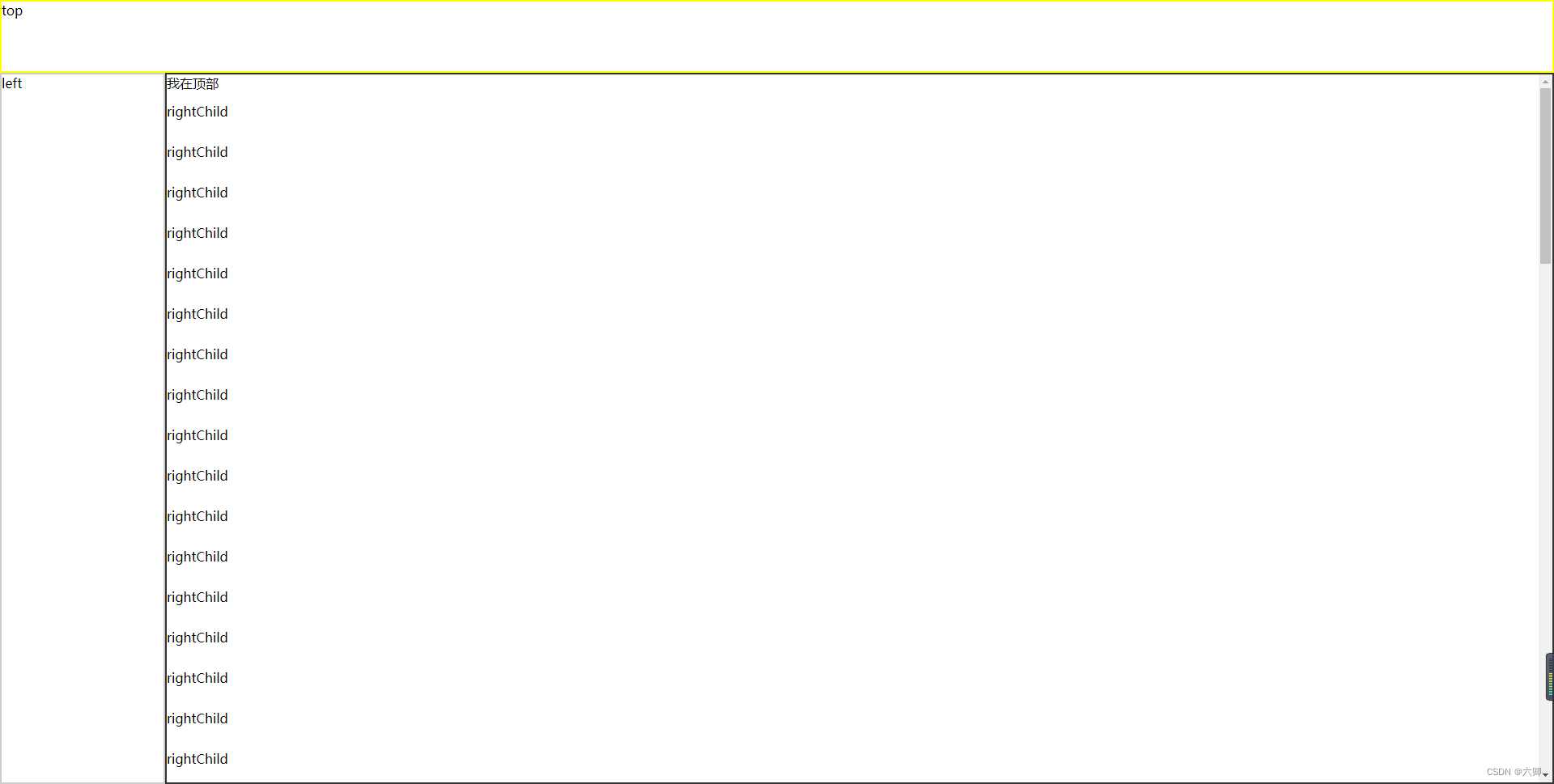
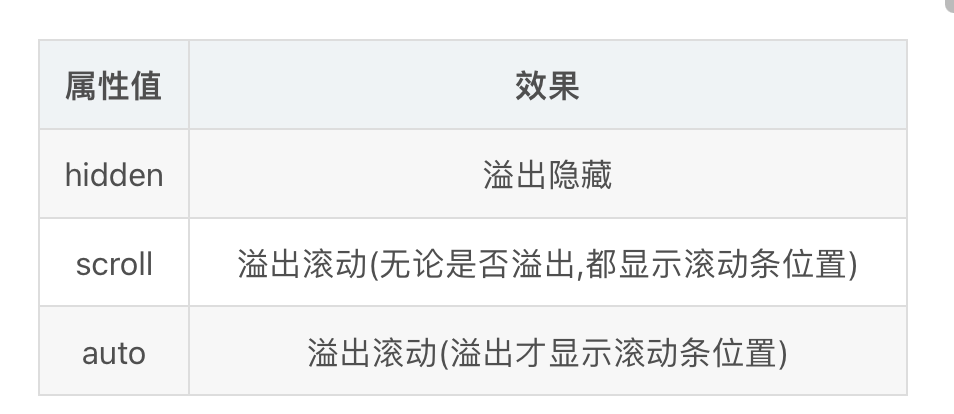
首先看一下简单搭建的样式:上面头部,左侧菜单,右侧是内容区域,内容区域可以超出后,形成滚动条。滚轮滑动到下方出现滚动条。 页面出现的代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible"...

socket.io即时通信前端配合Node案例
首先看效果,哈哈哈 还是那么的小 首先我们需要新建文件夹并快速生成一个package.json文件 npm init -y //生成一个package.json npm i express npm i socket.io 新建一个serverRoom.js文件 const express = require('express') const app = express() let port...

【前端web入门第五天】03 清除默认样式与外边距问题【附综合案例产品卡片与新闻列表】
文章目录: 1.清除默认样式 1.1清除内外边距 1.2清除列表圆点(项目符号) 3.外边距问题-合并现象 4.外边距问题–塌陷问题 5.行内元素垂直内外边距 6.圆角与盒子阴影 6.1圆角 6.2 盒子模型-阴影(拓展) 综合案例一 产品卡片综合案例二 新闻列表 1.清除默认样式 在实际设计开发中,要清除默认的样式,默...

前端web入门第四天】03 显示模式+综合案例热词与banner效果
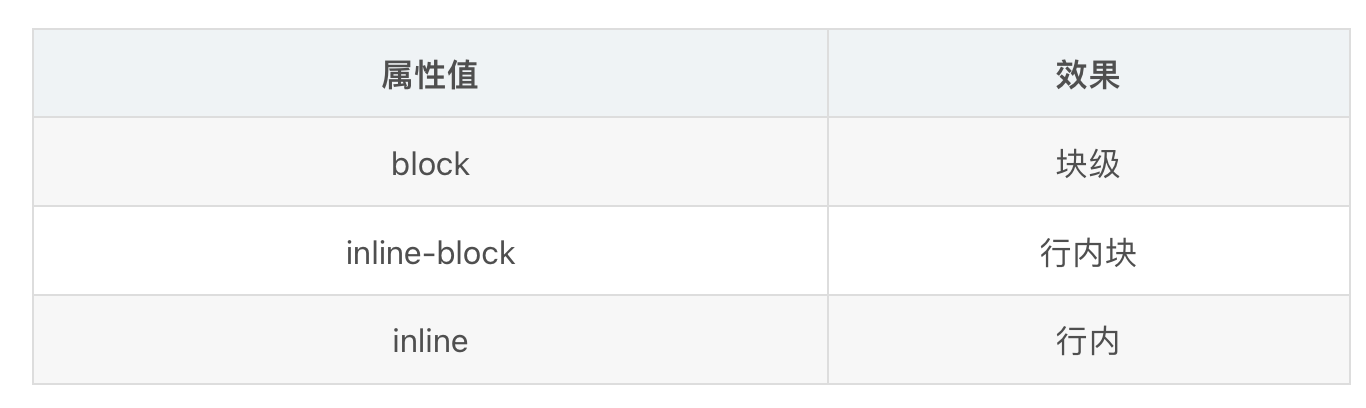
文章目录: 1. 显示模式 1.1 块级元素,行内元素,行内块元素 1.2 转换显示模式 综合案例 综合案例一 热词 综合案例二 banner效果 1. 显示模式 什么是显示模式标签(元素)的显示方式 标签的作用是什么?布局网页的时候,根据标签的显示模式选择合适的标签摆放内容。 显示模式分为几种,分别是什么?3种,块级元素,...

【前端web入门第二天】03 表单-下拉菜单 文本域 label标签 按钮 【附注册信息综合案例】
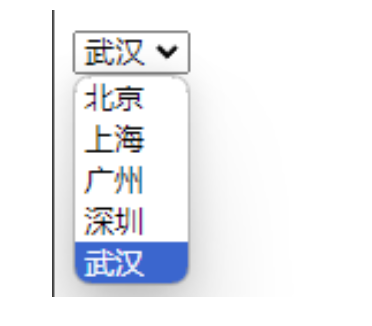
文章目录: 1. 下拉菜单 2. 文本域 3.label标签 4.按钮- button 4.1 reset重置按钮结合form表单区域使用 5.无语义的布局标签 6.字符实体 注册信息综合案例 表单第二节 1. 下拉菜单 标签: select嵌套option,select是下拉菜单整体,option是下拉菜单的每一项。 代码样例...

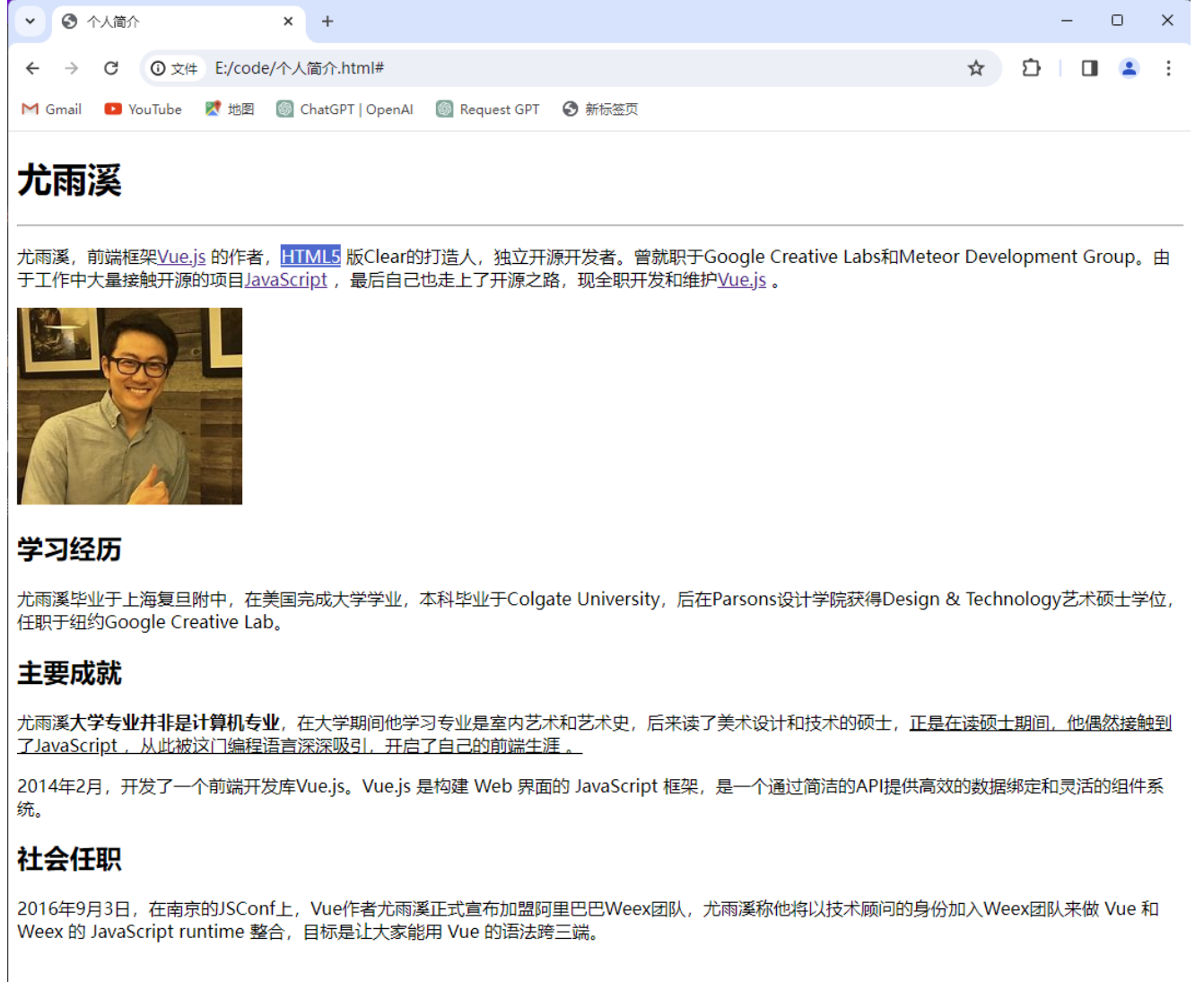
【前端web入门第一天】03 综合案例 个人简介与vue简介
综合案例一 个人简介 网页制作思路:从上到下,先整体再局部,逐步分析制作分析内容→写代码→保存→刷新浏览器,看效果 个人简介:书写步骤注意几点1.!+回车 生成模板2.crtl+x 剪切之后,空一格,光标前移,写strong或ins之类的,然后回车补全3.超链接最开始href=#,后期再补上4.alt+z 自动换行 代码如下: <!DOCTYPE html> <html...

fuse.js前端搜索简单使用的三个案例
Fuse.js 是一个轻量级的前端库,主要用于提供模糊搜索的功能。它非常灵活,易于集成,并且对搜索的结果可以进行配置和权重的调整。在打造用户友好的搜索体验时,Fuse.js 是前端开发者的优选。以下是三个简单的使用案例,展示如何将 Fuse.js 应用于不同的搜索需求中。 1. 基本文本搜索 假设有一个静态网站,...
JS案例:前端Iframe及Worker通信解决思路
前言 在前端开发中,经常会使用iframe和worker来实现一些特殊的需求,比如将第三方的页面嵌入到自己的页面中,或者在同一页面中显示多个不同的内容,后台运行JS代码等。然而,由于iframe和Worker具有独立的文档结构和执行环境,所以在多个页面及线程之间进行数据交互和通信变得困难。此时文件之间的通信就非常重要,为了让子页面与父级或其他页面共享数据和状态或使页面间达到联动的目的,我...

杨校老师课堂之Web前端JS类库_JQuery案例[效果图与代码齐全]
JQuery案例 想使用Jquery ,必须要导入Jquery的库文件jquery-1.7.2.min.js: 下载地址: https://blog-static.cnblogs.com/files/xiaoxiao5016/jquery-1.7.2.min.js 1.鼠标经过图片切换 运行效果图 ...
![杨校老师课堂之Web前端JS类库_JQuery案例[效果图与代码齐全]](https://ucc.alicdn.com/pic/developer-ecology/xsqfoqm5pyibg_3e12efb9c9a546d693b2255b81bf0316.gif)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多案例相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
