ECharts 词云案例四—电影《千与千寻》部分短评
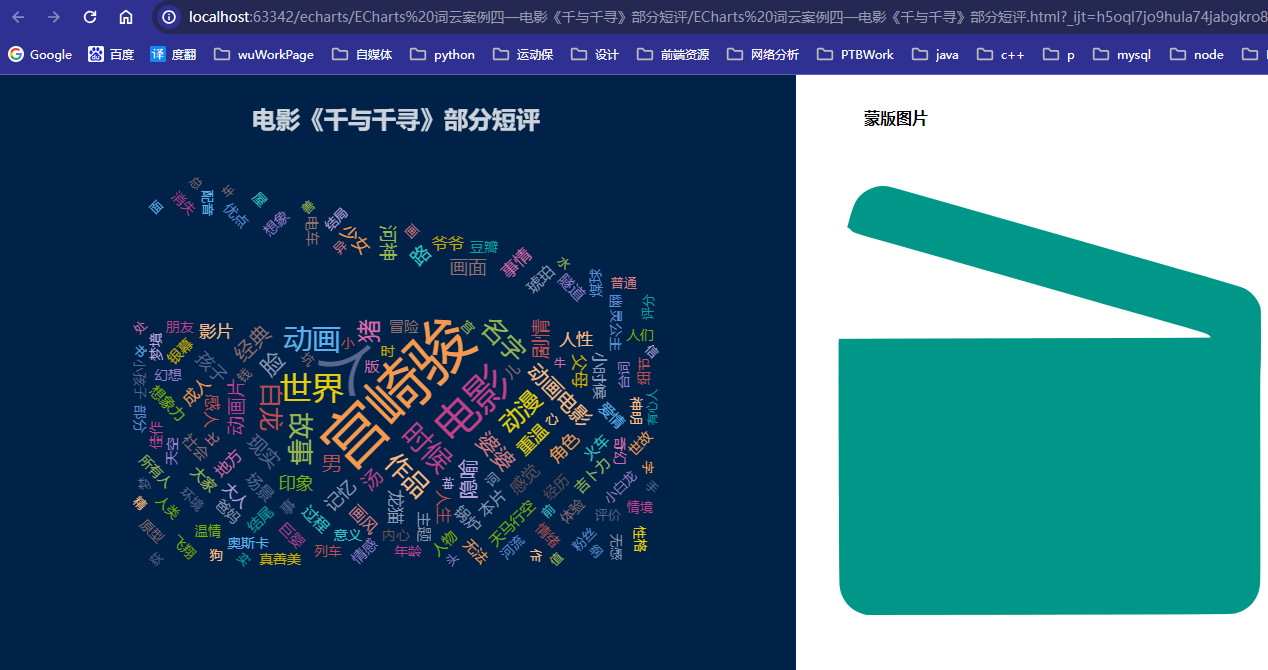
ECharts 词云案例四—电影《千与千寻》部分短评 本文实现了,基于ECharts + 电影《千与千寻》部分短评 实现了好看的词云案例。 在数字时代,数据可视化已成为传达信息的重要手段。本文通过结合ECharts这一强大的数据可视化工具和Python编程语言,实现了一个创新的词云案例,以电影《千与千寻》的部分短评为基础。《千与千寻》是宫崎骏导演的一部经典动画电影,以其丰富的想象力和...

ECharts综合案例一:近七天跑步数据
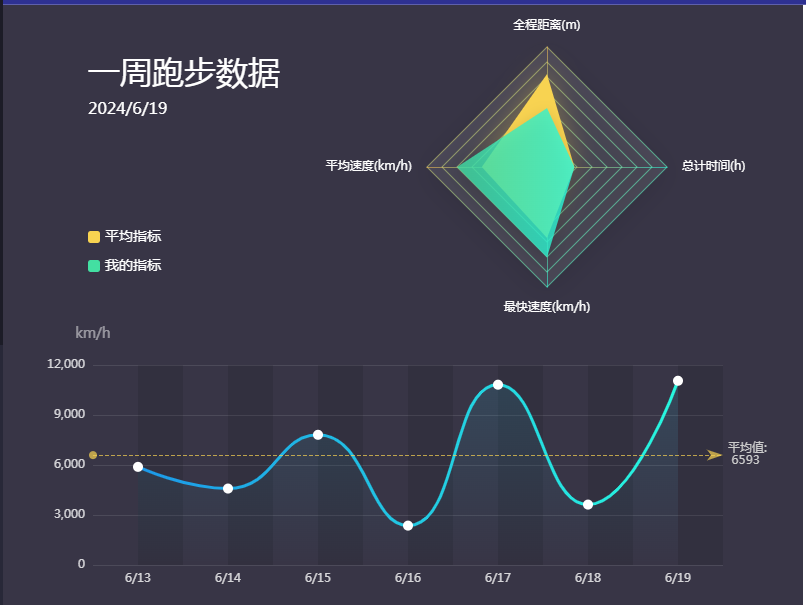
一周跑步数据图表分析 引言 在运动数据分析中,可视化工具能够帮助我们更直观地理解运动表现。本周,我们使用 ECharts 创建了一组图表,包括雷达图和折线图,来展现跑步数据。 效果预览 收集了一周内每天的跑步数据,通过雷达图和折线图,我们可以清晰地看到每天的跑步表现和趋势。 雷达图:跑步指标分布 雷达图展示了包括全程距离、平均速度、最快速度和总计时间在内的多个跑步指标。 雷达图...

ECharts综合案例一:近七天跑步数据
ECharts综合案例一:近七天跑步数据 引言 在运动数据分析中,可视化工具能够帮助我们更直观地理解运动表现。本周,我们使用 ECharts 创建了一组图表,包括雷达图和折线图,来展现跑步数据。 效果预览 收集了一周内每天的跑步数据,通过雷达图和折线图,我们可以清晰地看到每天的跑步表现和趋势。 雷达图:跑步指标分布 雷达图展示了包括全程距离、平均速度、最快速度和总计时间在内的多个...

ECharts 雷达图案例001-自定义节点动画
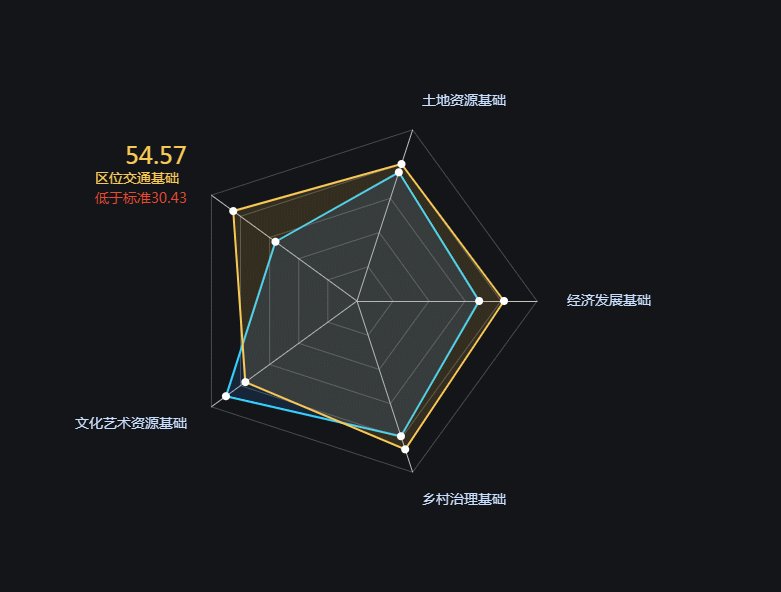
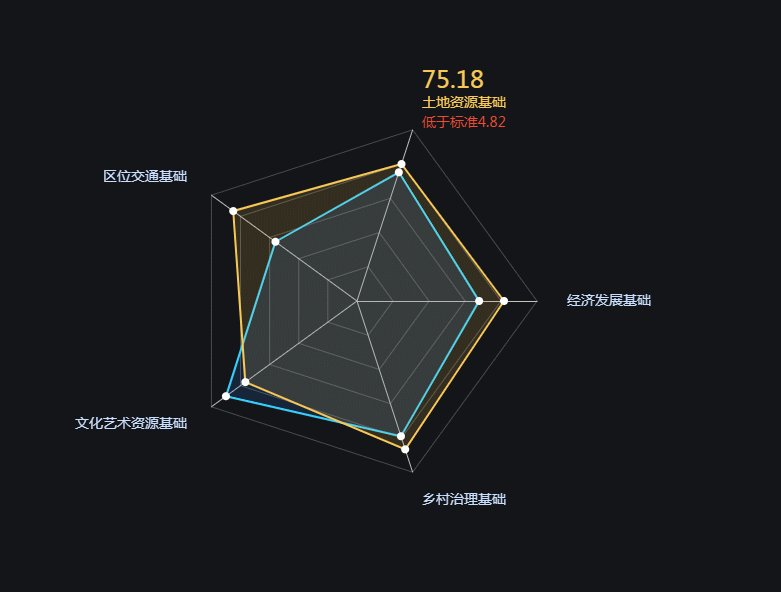
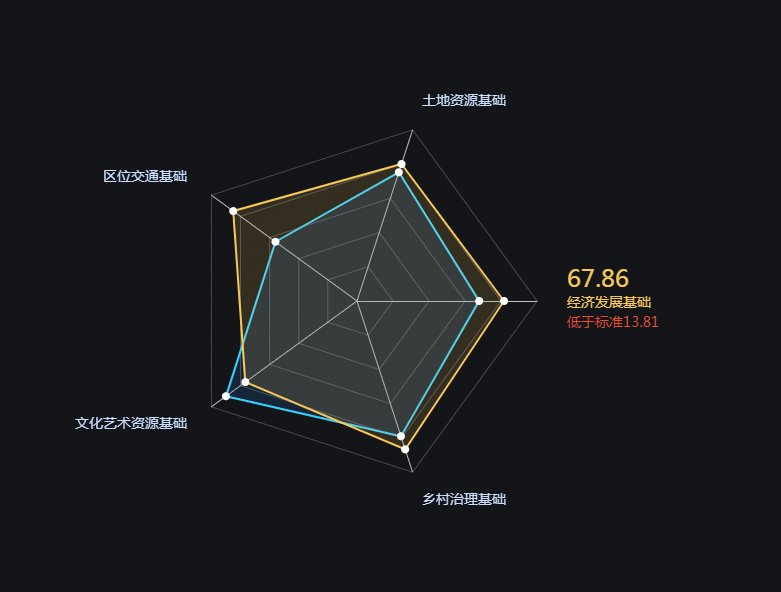
ECharts 雷达图案例001-自定义节点动画 引言 在数据可视化的领域中,ECharts 提供了一种强大的工具来展示多维数据。本文将介绍如何使用 ECharts 创建一个自定义节点样式的雷达图,让数据展示更加生动和个性化。 效果预览 通过自定义节点样式,我们的雷达图不仅展示了数据,更通过视觉差异强化了信息的传递。 自定义节点样式 我们...

ECharts 雷达图案例002 - 诈骗性质分析
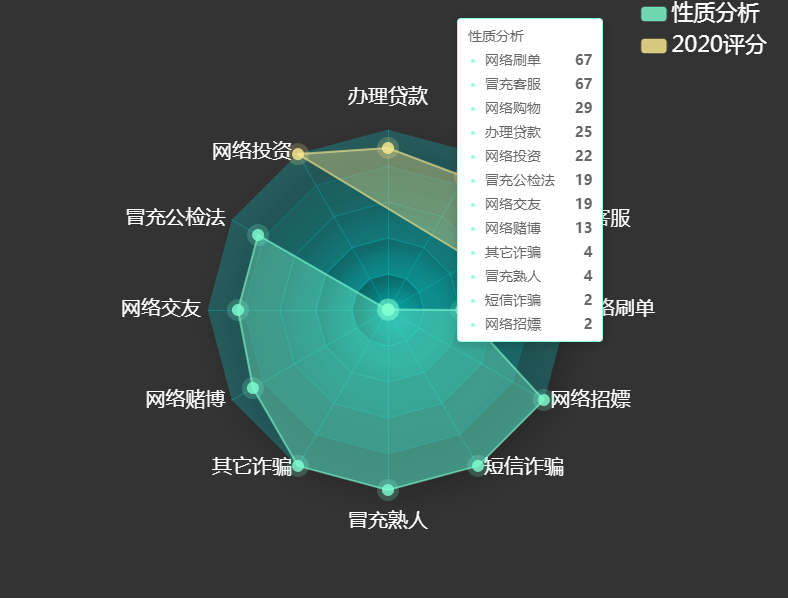
ECharts 雷达图案例002 - 诈骗性质分析 ECharts 雷达图案例002 - 诈骗性质分析 深入挖掘数据背后的故事,用可视化手段揭示诈骗行为的模式和趋势。 案例亮点 创新的数据展示方式,让复杂的诈骗数据一目了然。 定制化的雷达图配置,专为诈骗性质分析设计。 统计模式与对象 通过雷达图的多维分析,我们对不同诈骗手段的影响和特点进行了深入的探讨。 ...

ECharts 词云案例三:2024年阅读关键词
ECharts 词云案例三:2024年阅读关键词 引言 在数据可视化领域,ECharts 以其强大的功能性和灵活性,成为开发者和设计师的首选工具之一。继上一篇关于 ECharts 词云图的详细介绍后,本文将探索词云图的进阶应用——使用蒙版来创造更具个性化和创意的词云效果。 效果预览 本次实现的是一个2024年阅读关键词,使用...

ECharts 词云图案例【用户画像】:创意蒙版应用
ECharts 词云图案例【用户画像】:创意蒙版应用 引言 在数据可视化领域,ECharts 以其强大的功能性和灵活性,成为开发者和设计师的首选工具之一。继上一篇关于 ECharts 词云图的详细介绍后,本文将探索词云图的进阶应用——使用蒙版来创造更具个性化和创意的词云效果。 蒙版概念 蒙版,或称遮罩,是一种覆盖...

ECharts 蓝色系-荧光图标折线图01案例
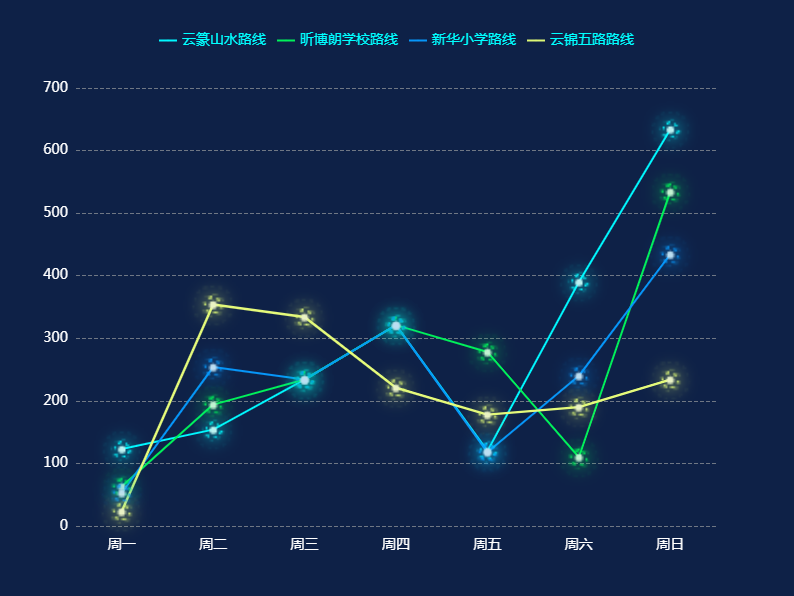
ECharts 蓝色系-荧光图标折线图01案例 图表意义 本折线图案例展示了一周内不同路线的使用情况或数据统计。通过折线的上升和下降,可以直观地观察到每条路线的流量或数据变化趋势,从而进行分析和决策。 效果预览 效果图展示不同路线的数据统计和个性化图标 代码配置 本案例使用的 ECharts 版本为 5.2.0,这是 ECharts 的一个稳定版本,提供了丰富的图表类型和配置...

ECharts词云图(案例一)+配置项详解
ECharts词云图(案例一)+配置项详解 ECharts 是一款由百度团队开发的基于 JavaScript 的开源可视化图表库,它提供了丰富的图表类型,包括常见的折线图、柱状图、饼图等,以及一些较为特殊的图表,如词云图。从版本 5.0 开始,ECharts 引入了对词云图的支持,通过 echarts-wordcloud 插件来实现。本篇博客将详细讲解 ECharts 词云图的配置项。 ...

web前端-Echarts-5.3安装配置和案例
N.1 安装配置 1)安装版本介绍(1)完全版:echarts/dist/echarts.js,体积最大,包含所有的图表和组件,所包含内容参见:echarts/echarts.all.js。(里面包括...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts更多案例相关
- 案例ECharts
- ECharts案例自定义
- ECharts案例分析
- ECharts案例应用
- ECharts实战案例插件
- ECharts实战案例颜色
- ECharts实战案例柱图
- ECharts实战案例
- 漏刻有时ECharts案例
- 实战案例ECharts
- ECharts案例解决方案
- ECharts实战案例代码
- ECharts实战案例代码解决方案
- ECharts案例代码柱图
- ECharts实战案例代码组件
- ECharts实战案例代码柱图
- ECharts案例代码堆叠
- ECharts实战案例代码饼图
- ECharts实战案例代码属性
- ECharts参数属性学习案例
- ECharts实战案例代码模态框
- ECharts实战案例label
- ECharts实战案例代码柱状图
- ECharts案例散点
- ECharts实战案例代码图解决方案
- ECharts实战案例代码layui模态框
- ECharts可视化案例交互
- ECharts可视化案例布局
- ECharts实战案例分段
- ECharts案例象形
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
- ECharts js
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注