flink1.20通过web提交wordcount.jar运行报错
flink版本:1.20.0 wordcount.jar是从flink的镜像中的example文件夹下拷贝出来的 在页面submit的时候报错 Server Response Message:org.apache.flink.runtime.rest.handler.RestHandlerException: Could not execute application. at org.ap...
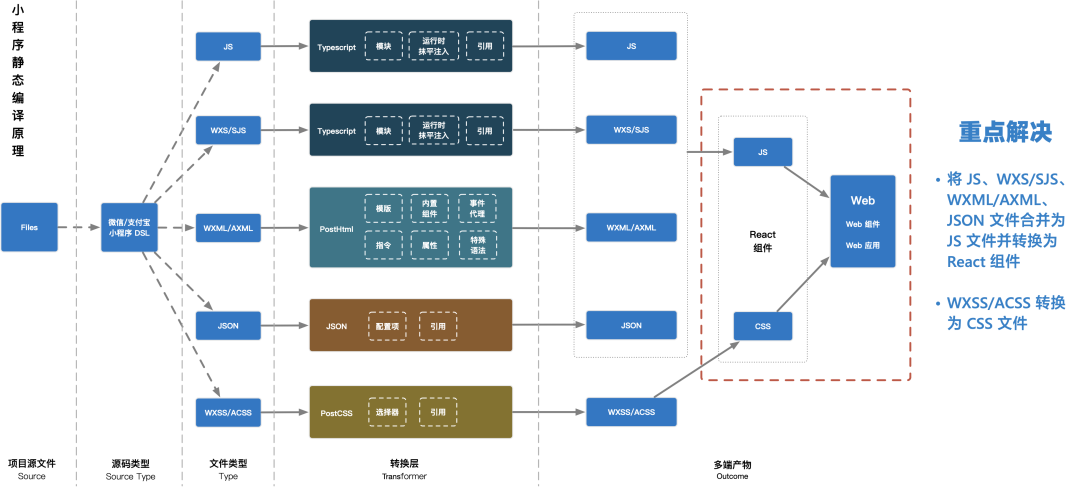
跨端技术问题之转Web运行时的“框架”模块主要负责什么功能
问题一:小程序转Web的目的是什么? 参考答案: 小程序转Web的目的是为了能够将小程序的功能快速复制到H5端,从而提升人效和功能对齐效率,以较低的研发和维护成本满足业务多渠道能力对齐上线的诉求。 关于本问题的更多回答可点击进行查看: https://developer.aliyun.com/ask/616670 ...

实时计算 Flink版操作报错合集之同步MySQL数据到另一个MySQL数据库,第一次同步后源表数据发生变化时目标表没有相应更新,且Web UI中看不到运行的任务,该怎么解决
问题一:Flink cdc3.0.1,oracle11,在源库首次插入数据的时候报错怎么办? Flink cdc3.0.1,oracle11,在源库首次插入数据的时候报错怎么办? 参考回答: debug看源码,改源码编译最好。 关于本问题的更多回答可点击原文查看:https://developer.aliyun.com/ask/609838 ...
如何在Web端集成互动课堂场景SDK
互动课堂是AUI Kits低代码应用方案提供的在线互动课堂场景解决方案,提供的公开源码支持定制化修改。您可以基于Demo源码进行二次开发,可有效节约您的开发时间和成本。满足各类教育场景,使得老师、学生可随时随地通过文字、语音、视频、白板、屏幕共享等进行教学和学习。本文介绍Web端接入互动课堂的流程。
如何在Web端集成互动课堂场景SDK
互动课堂是AUI Kits低代码应用方案提供的在线互动课堂场景解决方案,提供的公开源码支持定制化修改。您可以基于Demo源码进行二次开发,可有效节约您的开发时间和成本。满足各类教育场景,使得老师、学生可随时随地通过文字、语音、视频、白板、屏幕共享等进行教学和学习。本文介绍Web端接入互动课堂的流程。
人工智能平台PAI操作报错合集之alink任务可以在本地运行,上传到flink web运行就报错,如何解决
问题一:机器学习PAI模型使用mmoe+din+senet时,遇到如下错误,帮忙看看时怎么回事? 机器学习PAI模型使用mmoe+din+senet时,遇到如下错误,帮忙看看时怎么回事哈 ValueError: Variable se_net_1/W1/kernel does not exist, or was not created with tf.get_varia...

在Python Web开发过程中,为什么Redis运行速度快
在Python Web开发过程中,Redis之所以运行速度快,除了它是一个内存数据库之外,还有以下几个重要原因: 数据结构丰富:Redis支持多种数据类型,包括字符串、哈希、列表、集合和有序集合等。这使得Redis能够灵活地满足各种存储需求,并且能够针对不同的数据类型进行高效的读写操作。简单的数据模...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web更多运行相关
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注