vue中npm打包遇到× eslint —fix found some errors. Please fix them and try committing again.husky > pre-commit hook failed (add —no-verify to bypass)报错解决方案-卓伊凡
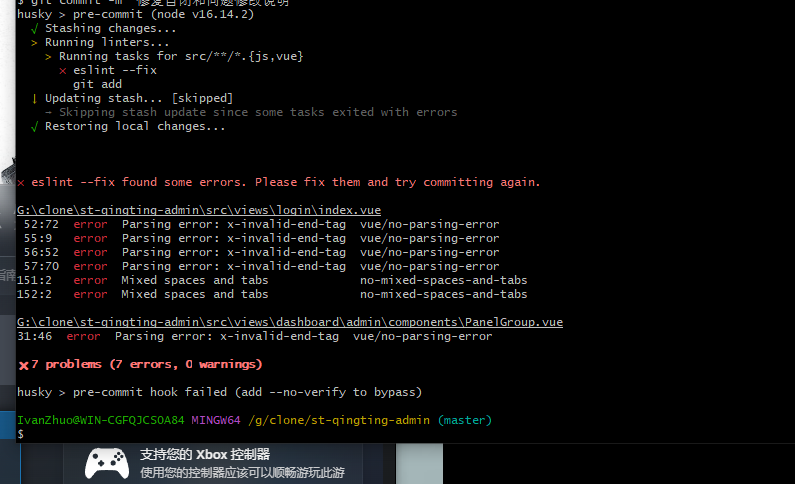
vue中npm打包遇到× eslint —fix found some errors. Please fix them and try committing again.husky > pre-commit hook failed (add —no-verify to bypass)报错解决方案-卓伊凡 问题背景 今天也是更新蜻蜓Q系统旗舰版遇到的报错,主要是更新下后台说明...

为什么npm run serve正常,npm run build就报错:digital envelope routines::unsupported
解决npm run build时报错:digital envelope routines::unsupported 一、前言 在使用Vue CLI或其他前端构建工具时,开发者常常遇到 npm run serve运行正常,但 npm run build时报错的问题。具体错误信息为:digital envelope routines::unsu...
阿里云云效操作报错合集之npm包已经发布到了制品仓库,但流水线中拉取依赖时出现404错误,该如何排查
问题一:云效镜像启动报这个错误?error: Unable to access jarfile 云效镜像启动报这个错误?error: Unable to access jarfile 参考回答: 那就是镜像构建有问题 你把推送镜像这一步去掉 直接构建包 看下包能不能启动 关于本问题的更多回答可点击原文查看: https://...

npm install 报错 import sys; print“%s.%s.%s”% sys.version_info[ :3] ;
背景:vue项目安装依赖时报错 报错代码 npm ERR! code 1 npm ERR! path D:\vue_xiangmu\calculator-h5\node_modules\node-sass npm ERR! command failed npm ERR! com...
蓝易云 - npm install报错问题解决合集
在使用npm install命令进行Node.js项目依赖包的安装时,可能会遇到一些常见的错误。下面是一些常见错误及其解决方法: EACCES 错误:这个错误通常是由于没有足够的权限访问文件或目录。解决方法是更改文件或目录的权限。如果你在全局安装npm包时遇到这个问题,可以尝试使用sudo命令,或者更改npm的默认目录。EN...
vue npm启动报错-解决
异常 PS E:\myworkpace\pub-admin-vue> npm run dev > ruoyi@3.8.2 dev > vue-cli-service serve ERROR Error: Cannot find module 'babel-...
npm yarn 启动报错【已解决】
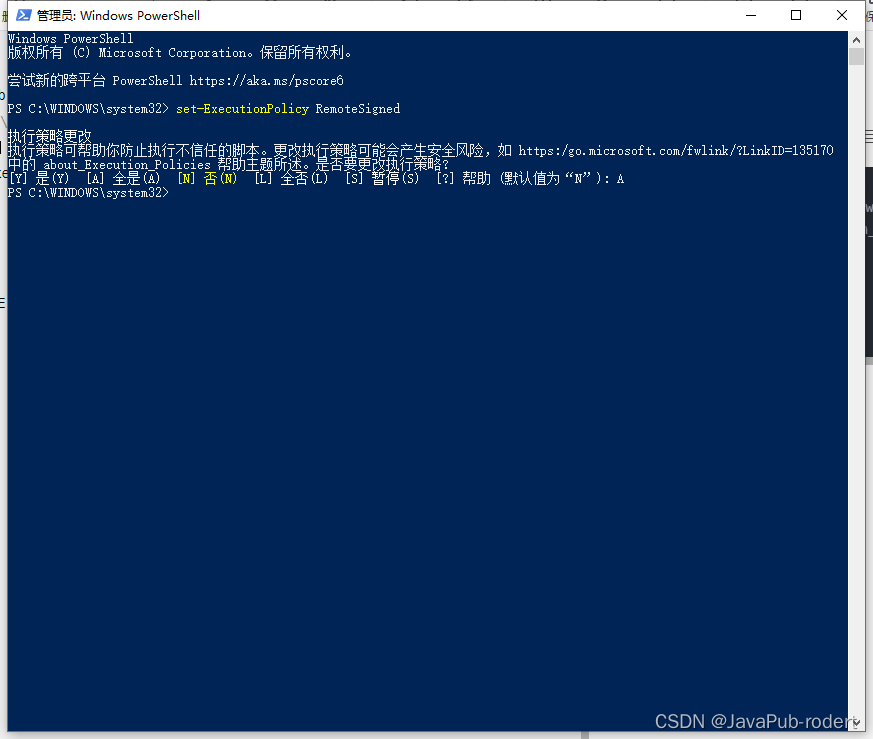
问题描述: vscode中使用 yarn sreve 启动项目时报错: PS D:\javapub\JavaPub-Blog> yarn install yarn : 无法加载文件 C:\Users\wangshiyu\AppData\Roaming\npm...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
npm更多报错相关
- vue npm报错
- npm打包报错
- npm报错解决方案
- 报错npm解决方案
- npm build报错
- npm报错unsupported
- npm run报错
- vue项目报错npm
- vue报错npm
- 项目报错npm
- npm报错err
- npm报错code
- npm报错error
- 报错npm err
- npm dev报错
- npm报错cannot
- 报错npm run
- vue报错npm err
- 报错command npm
- vue npm run报错
- vue报错npm run
- npm报错err code
- 项目npm dev报错
- npm报错code errno
- npm报错eresolve
- npm start报错
- vue npm run dev报错
- npm命令报错
- npm报错解决办法
- 运行npm报错
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
