如何配置发送Messenger消息组件?
本文介绍发送Messenger消息组件的配置详情。此组件用于发送Messenger消息,用户可以利用Messenger特定功能回复。
如何配置发送Instagram消息组件?
本文介绍发送Instagram消息组件的配置详情。此组件用于发送Instagram消息,用户可以利用Instagram特定功能回复。
uni-app开发微信小程序时vant组件van-tabs的使用陷阱及解决方案
背景: 使用uni-app开发微信小程序项目,使用的是Vant Weapp实现Tab标签页。 要实现跳转过来,显示默认的当前tab。 在app.json或index.json中引入组件 ...

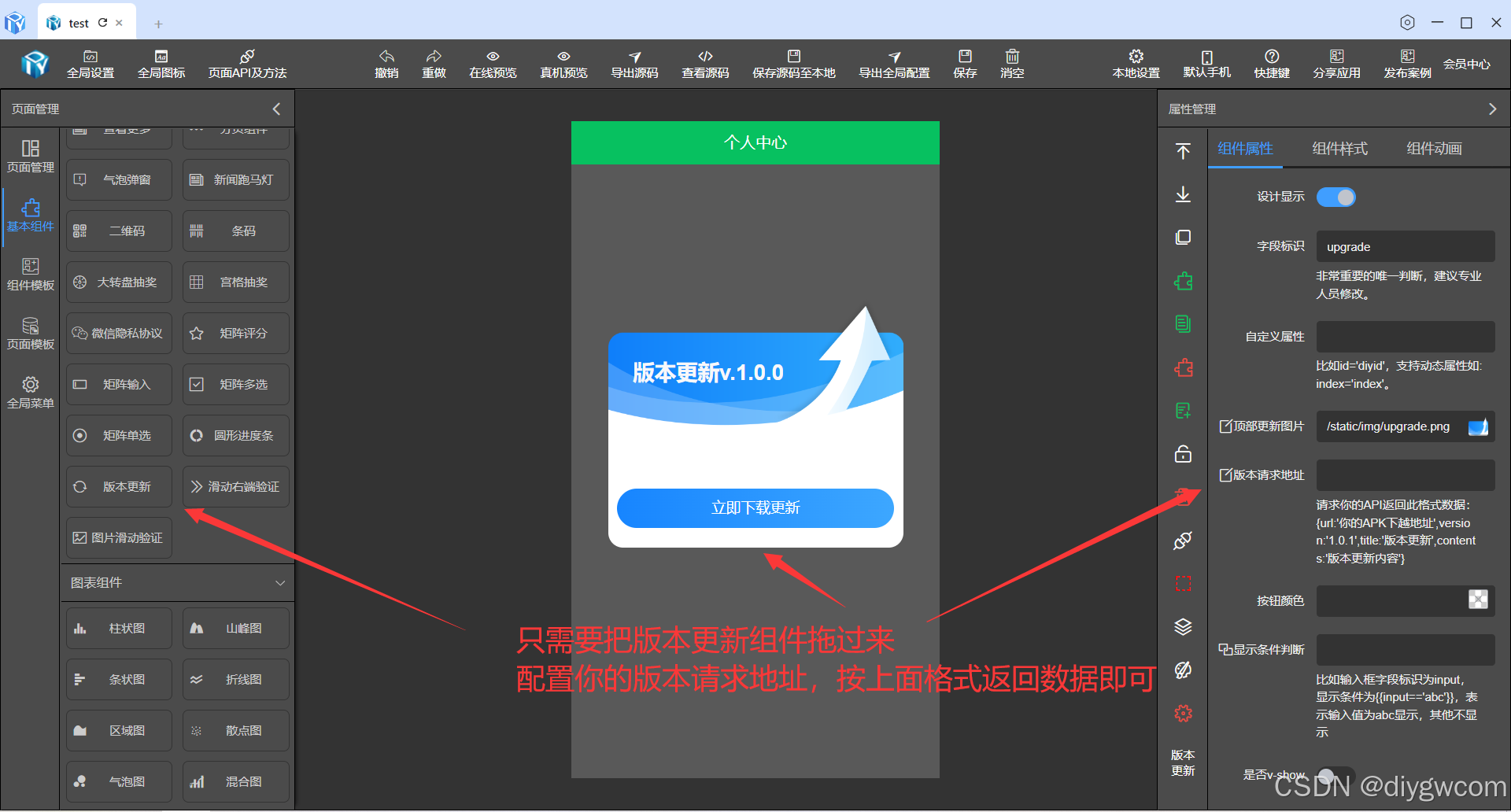
uniapp APP自动更新组件
在uniapp中实现APP自动更新功能,主要涉及到客户端在功能不断迭代过程中,需要进行自动更新。uniapp一个详细的实现步骤,包括客户端和服务器端的配置: 服务器端配置 版本信息管理 服务器端需要维护一个数据库或配置文件,用于存储APP的最新版本信息,包括版本号、更新说明、下载链接等。 提供一个API接口,客户端可以通过该接口获取最新版本信息。 ...

uni-app:基础组件 (下)
引言 在当今前端开发中,组件化设计已成为构建高效、可维护应用的核心理念。本文将详细介绍多种前端组件及其应用,包括用于表单的 label 组件、灵活选择的 picker 组件、支持多行文本输入的 textarea 组件、进度展示的 process 组件,以及用于轮播图展示的 swiper 组件等。此外,我们还将探讨 match-media 组件在响应式设计中的角色、audio 组件的音频播...

uni-app:基础组件 (上)
引言 在现代应用开发中,跨平台解决方案越来越受到欢迎,uni-app 正是这样一个强大的框架。它能够帮助开发者快速构建高效的移动应用。本文将深入探讨 uni-app 中的多个常用组件,包括数据存储、图标展示、按钮样式、表单输入、导航跳转和输入框控制等。通过具体的代码示例,我们将逐步展示如何利用这些组件提升应用的用户体验和功能性。无论您是新手还是有经验的开发者,这篇文章都将为您提供实用的技...

uni-app组件样式修改不生效
今天用了uni-ui拓展组件修改样式不生效网上查了一下给的原因和注意事项: 1、因为 uni-app 的默认组件是定义好了的,如果要修改需要去引入的 components 里去找到对应的插件,对应的类名,然后在插件里修改,也可以自行修改样式并覆盖原有样式。 2、选择自行修改的时候,一定在 app.vue 页面去引...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
APP更多组件相关
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注
